
「多数のダウンロードボタンがありますが、どれが一番クリックされやすい?」
最近、ボタンタップを計測したいというご相談がありました。
もし貴社にも複数のボタンタップをカスタムイベントとして計測したいという悩みがありましたら、ぜひこちらの記事をご参考ください!
目次
要件整理
作業する前に、まずお客様の悩みと解決方法を紹介します。
| お客様 | 黒毛和牛の肉ギフト専門店 焼肉牛兵衛 |
| ご要望 (悩み) |
人気イラストを確認したい⇒(アクセス解析)ダウンロードボタンタップを計測したい |
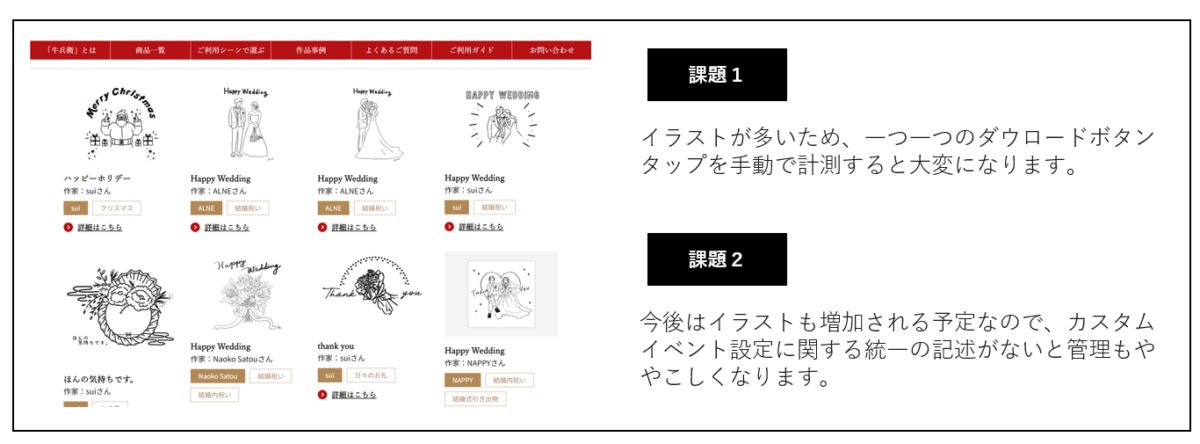
| 該当サイト (ページ) |
https://gyubee.jp/cms/illustrator |
| 課題 | ➀イラストが多いため、すべてのダウンロードボタンタップを手動で計測すると大変になります。 ➁今後はイラストも増える予定なので、カスタムイベント設定に関する統一の記述がないと管理もややこしいです。 |

画像出所:黒毛和牛の肉ギフト専門店 焼肉牛兵衛
解決方法
ダウンロードボタンをクリックする際に、カスタムイベントが自動的に生成され、上記の悩みが解消できます!それでは、詳しい設定方法を紹介します。

➊ データレイヤーのコードをウェブページに追記する
まず、GTMのコードの前に以下のコードを入れてください。
| <script> window.dataLayer = window.dataLayer || []; dataLayer.push({ event: “illustration_click”, }); </script> |
続いて、ボタンに以下のようなコードを追記してください。
| onclick=”dataLayer.push({‘event’: ‘post494-click’});” |
※詳細の記述方法などは必ず、エンジニアと連携してください!
参考:Google デベロッパー|データレイヤー
➋ GTM上の設定:ダウンロードタップのカスタムイベントを設定する
注意:カスタムイベントを設定する前に、Googleアナリティクスと連携する必要があります。ここで割愛します。GTM上の設定は「タグ作成」「トリガー作成」「プレビュー」の3つがあります。
【手順1】ボタンタップタグを作成します
まず、ダウンロードボタンタップタグを作成します。設定画面はこちらです。

| タグの名前 | 任意(例:イラストのダウンロードボタンタップタグ) |
| タグの種類 |
Google アナリティクス: GA4 イベント
|
| 測定 ID | GA4の計測ID |
| イベント名 | {{Event}} |
【手順2】カスタムイベントのトリガーを作成する
ボタンタップタグを作成しましたら、下記画像のようにトリガーを設定します。

| トリガーの名前 | 任意(例:ボタンタップトリガー) |
| トリガーのタイプ | カスタム イベント |
| post(正規表現一致を使用 を必ずチェック)※データレイヤーのコードまで参考 | |
|
このトリガーの発生場所
|
Event 含む post
|
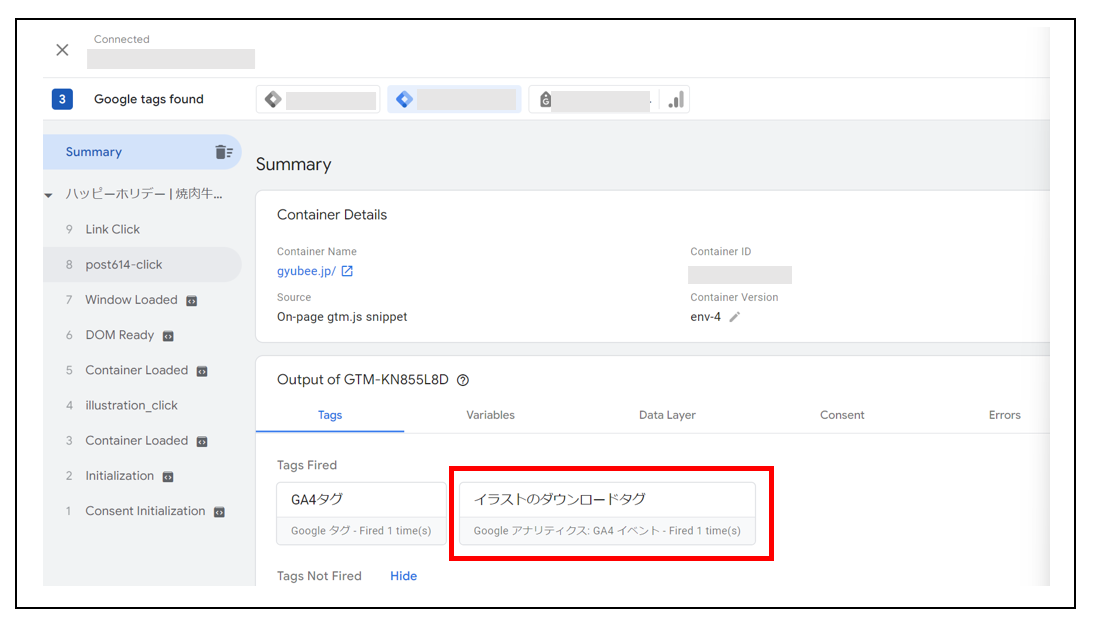
【手順3】GTMでタグの発火を確認する。
GTMで設定したボタンタップのタグが発火しているかどうかを確認します。

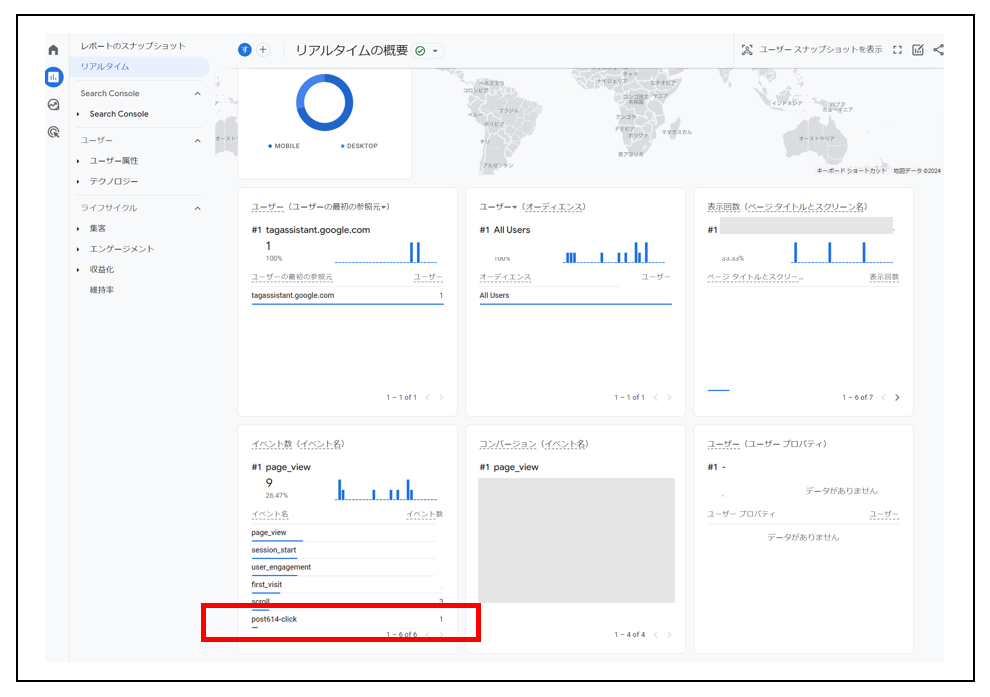
➌ GA4:リアルタイムレポートで「カスタムイベント」を確認できればOK
GA4で設定したカスタムイベントを確認できれば、上記お客様の悩みを解決!

最後に:GAやGTMの活用方法などのご相談はお問い合わせフォームまで
GTM(Googleタグマネージャー)は複数のタグを一元管理できる非常に便利なツールです。
Googleアナリティクスと連携して活用する場面も多いでしょう。
GAやGTMの使い方などのお悩みがありましたら、ぜひご相談ください!






 PREV
PREV