
ウェブサイト制作を依頼する際に、「思っていたイメージと違う…」という経験はありませんか?
本記事は、デザインイメージを上手に伝える方法と参考サイトの調べ方を詳しく解説します。
新しいサイトを立ち上げたい、ホームページをリニューアルしたい方、ぜひご一読ください!
目次
イメージ通りにデザインが上がらない理由
理由1:言葉の受け取り方が違う
「シンプルで信頼感があるサイトをお願いいたします」のような指示をしたことがありますか?
抽象的な表現の受け取り方はそれぞれです。厳密には100人いれば100通りの答えが存在するでしょう。
依頼者が頭の中にあるイメージを「シンプルな感じで」と伝えても、デザイナーの頭の中の「シンプルな感じ」と完全に一致する可能性は低いです。
抽象的な言葉はできるだけ使わず、「30代ビジネスマンがターゲットで落ち着いた配色で信頼感や安心感のあるデザインがほしい」など、より具体的にイメージできる言葉で伝えましょう!
理由2:同じ方向を向いていない
イメージ通りにデザインが上がらないもう一つの理由は、「制作側と企業(依頼)側は同じ方向を向いてない」ことです。
デザイナーにすべて任せたり、細部まで細かく指示を出したりすることで、本来の目的すら達成できなくなる可能性が高くなります。もちろん、制作側の理解不足で齟齬が生じている場合もあります。
イメージや目的(方向性)についての共通認識を統一するため、デザインイメージを上手に伝える方法をご紹介します。

デザインイメージを上手に伝える方法
➊ 戦略に一貫性を持たせるため:ビジネスモデルや制作の目的を整理する
ビジネスモデル、サービス、目的、ターゲットが決まっていると社内・社外で共通のものになるので、認識のずれが起こりにくいでしょう。市場環境や状況が変化しており、他社と差をつけるために差別化戦略が必要です。ビジネスモデルのほか、自社の強みや弱み、今後の展開なども、ぜひ制作会社に伝えてください。
デザインの本質は抽象的なアイデアや見えないものを具体化し、企業と生活者をつないでより良い生活を作り出すことだと考えます。
制作会社と二人三脚で長期間サイト制作と運用をおこなっていくことが多いので、制作側のデザイン力と言語化能力は重要なポイントと言えます。
サイト制作の進行にあたって必要な情報をしっかり把握するためには、制作会社は的確なヒアリング項目を用意して依頼側の企業様に確認したほうがいいでしょう。
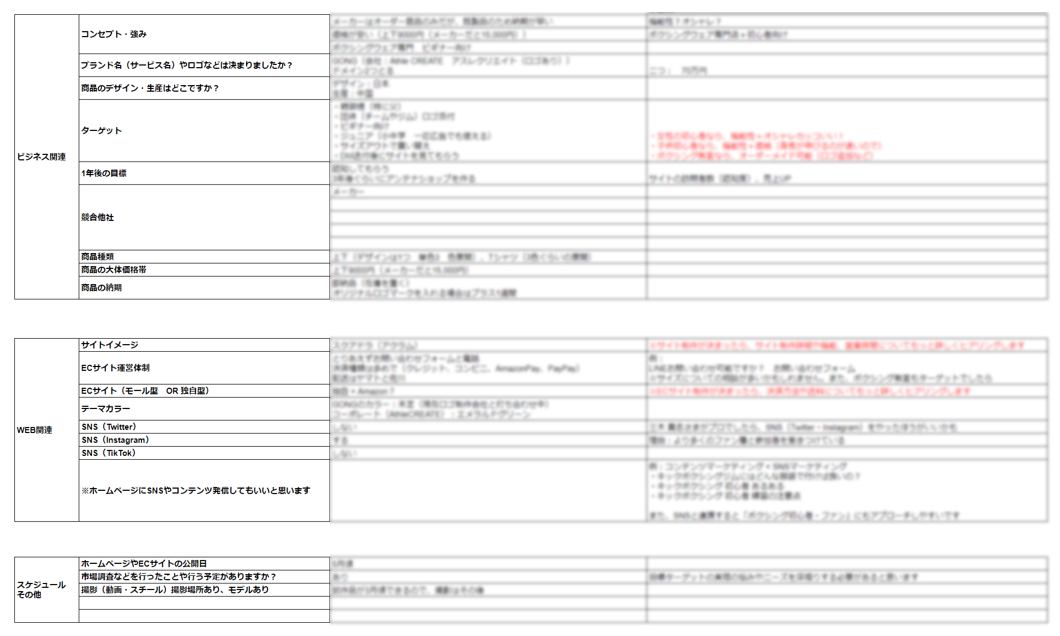
以下は弊社のヒアリングシートの一例です。

➋「受け取り方は違う」にならないよう:参考サイトを調べる
前述した通り、言葉の受け取り方は人それぞれです。参考にしたい他社サイトをいくつか用意すると、認識のずれを最大限に防止することも可能でしょう。それでは、他社サイトを調べる方法を紹介していきます。
1.同じ業界の他社サイトを調べて、必要なコンテンツを洗い出す
2.似ているターゲットのサイトを調べて、ある程度のデザイン(表現方法)を固める
3.他社サイトから参考にしたい部分を制作側に説明する
参考サイトを見て企業(依頼)側の意図やイメージを完全に理解できない場合もあります。
選んだ参考サイトについて下記の説明があれば、制作会社にデザインイメージが伝わると思います。
「添付した参考サイトは見やすく洗練されています。
職業的に3Kなためそのイメージを払拭するような面白く・かっこ良い目を惹くサイトにしたい。」
「おしゃれな参考デザインがなかなか見つからない」と悩んでいる方も多いのではないでしょうか。Webデザインギャラリーサイトの活用をおすすめです。以下の役立つ5サイトを紹介します。
| ▼I/O3000|検索機能が豊富で、使い勝手の良い https://io3000.com/ ▼MUUUUU.ORG(ムーオルグ)|クオリティが高い縦に長いサイト厳選 https://muuuuu.org/ ▼Web Design Clip(ウェブデザインクリップ)|日本のWebデザインリンク集 https://www.webdesignclip.com/ ▼SANKOU!|Webデザイン制作の参考になる国内のステキなサイト集 https://sankoudesign.com/ ▼S5-Style|ハイクオリティなWebサイトを探すなら https://bm.s5-style.com |
➌ 遠回りを回避する方法:NG 項目を決める
「このようなデザインはイヤだ」を伝えるのもイメージ共有の一つの方法です。
例えば、「明度の高い色を使いたくない」「行間が狭いと読みにくいのでイヤだ」
最初から NG 項目が決まると、無駄な修正を回避することができますが、先入観で視野が狭くなったり、斬新なアイデアができなくなったりする恐れがあるので、ご注意ください。
最後に:自社のオリジナルコンテンツで差別化
デザインイメージを上手に伝える方法と例を下記にまとめました。
| (1)必ず情報整理を行う ・Webサイト・戦略・制作の経緯(背景) ・自社の製品・サービス(カテゴリ整理|特徴・優位性|開発の経緯や思い) ・Web制作の目的・ゴール(問い合わせの増加|採用の獲得|ECサイト売上の向上) ・Webサイトのターゲット(年齢層|性別|興味関心|ライフスタイル) ・デザインのイメージ(配色|フォント|レイアウト) ・掲載したいコンテンツ (2)参考他社のサイトをピックアップする 参考サイトA社: 参考にしたい所: 参考サイトB社: 参考にしたい所: (3)NG 項目を提示する |
デザインは基本的に、ある目的の達成や課題解決に向けて作成されるものであり、制作者自身の自己表現ではありません。他社のサイトを真似し、WEB マーケティングにおいて失敗するケースが多すぎます。
自社の強みや特徴を明確にした上で、オリジナルコンテンツでユーザーを共感させることが非常に重要です。弊社は適切なコミュニケーションによって、企業(依頼)側ご自身が気付かなかった強みや特徴を引き出してまいります。
ユーザーに的確に伝えるコンテンツ企画立案、デザイン性とユーザビリティーに優れたページ制作についてお悩みがあれば、ぜひご相談ください。






 PREV
PREV