こんにちは。株式会社るーぷのコーダー、三木と申します。
夏はできるだけお外歩きたくないです。
ほら、僕って虫ダメな人じゃないですか。
中でも圧っっっっっ倒的に苦手な虫が、「セミ」なんですね。
まず、あの重厚なボディ。あのWeightで飛行されたら危ない。怖い。やめて。
しかも飛びながら「ミ゛ミ゛ミ゛ミ゛ミ゛ミ゛!!!!!!!」って言うやん???なんで?????????????????????????怖い言うてるやん…
border-radiusのジェネレーター
さて、今回もジェネレーターを紹介いたします。

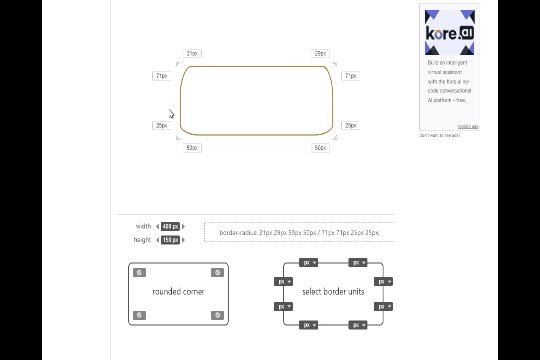
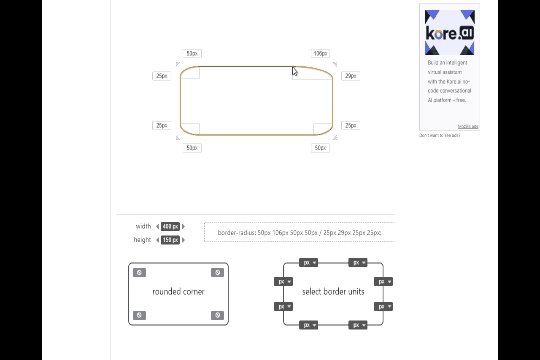
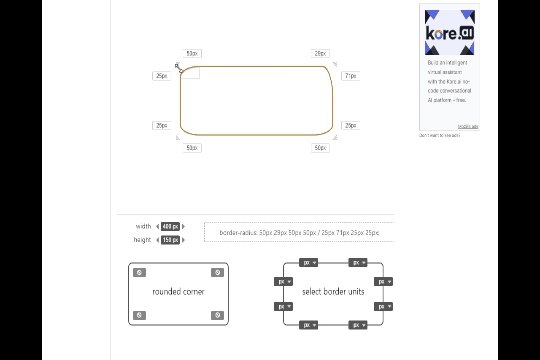
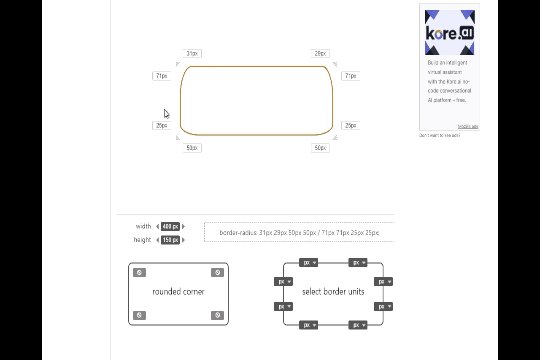
境界角丸作成ツール
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_backgrounds_and_borders/Border-radius_generator
なんとこのツール、4つの角をマウスでドラッグしてウニョウニョできます。

個人的に非常に使いやすくて感動いたしました。
widthとheightの指定。そしてpxと%の表示切替もできます。
border-radiusって8か所指定できるんですね。
実は入社してからごく最近までたまたま、「ジェネレーター探そ。」と思うほど
難しいborder-radiusの使い方をしてきませんでした。
今回ついにジェネレーターのお世話になり、その時知ってしまったのが
border-radius: 50px 50px 50px 50px / 25px 25px 25px 25px;
この表記。
今まで私は
border-radius: 10px 10px 0 0;
フッ…これで左上右上だけ角丸だぜ…と満足していました。
超格好良いっすね。
clip-pathで八角形とか作るときと似た要領かぁ。と思いましたが
clip-pathよりも順番が覚えづらいので、しばらくはこのジェネレーターのお世話になろうと思います。
それでは、失礼いたします。






 PREV
PREV