ウェブサイトは、今やもう欠かせないツールです。
公衆電話でポケベルに数字打ってたのが嘘みたいですね!
暗号表みたいなの電話の前に貼ってたな、、、
iモードの衝撃から25年!(怖い)
ウェブサイトを作るという道のりは、
初めての人にとってはやることが多く少し難しく感じるかもしれません。
この記事では、
株式会社るーぷのお客様との協力でより良いwebサイトを作るための流れを紹介します。
初めての方も、ウェブサイトを立ち上げたい方も、ぜひ参考にしてみてください!
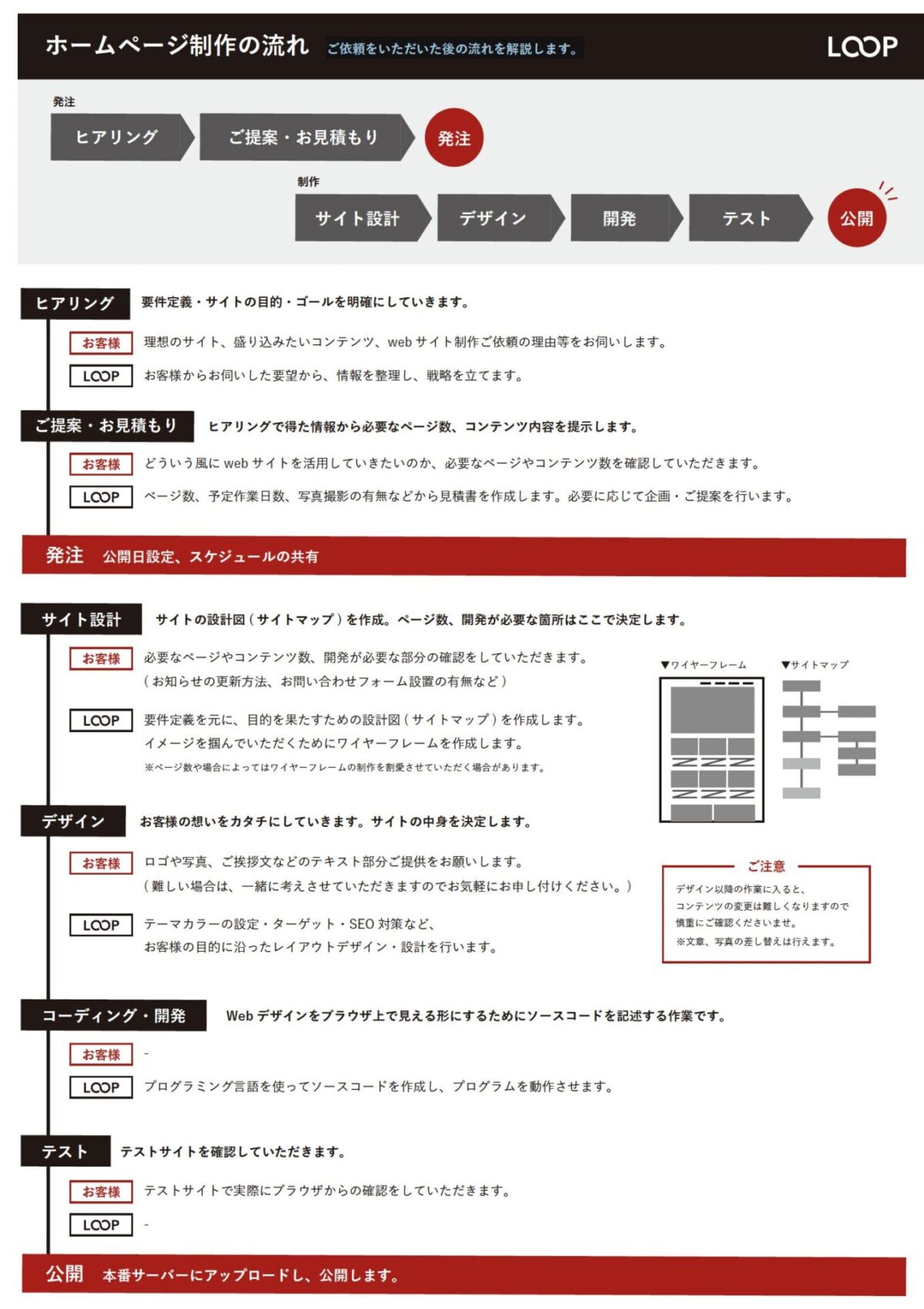
STEP.1 ヒアリング
要件定義・サイトの目的・ゴールを明確にしていきます。
理想のサイト、盛り込みたいコンテンツ、web サイト制作ご依頼の理由等をお伺いします。
お客様からお伺いした要望から、情報を整理し、戦略を立てます。
希望や要望、理想を教えてください。
なるべく叶えられるよう弊社チームで戦略を立てます。
STEP.2 ご提案・お見積もり
ヒアリングで得た情報から必要なページ数、コンテンツ内容を提示します。
どういう風にwebサイトを活用していきたいのか、必要なページやコンテンツ数を確認していただきます。
ページ数、予定作業日数、写真撮影の有無などから見積書を作成します。必要に応じて企画・ご提案を行います。
STEP.3 発注
発注公開日設定、スケジュールの共有
STEP.4 サイト設計
サイトの設計図( サイトマップ) を作成。ページ数、開発が必要な箇所はここで決定します。
必要なページやコンテンツ数、開発が必要な部分の確認をしていただきます。
( お知らせの更新方法、お問い合わせフォーム設置の有無など)
要件定義を元に、目的を果たすための設計図(サイトマップ) を作成します。
イメージを掴んでいただくためにワイヤーフレームを作成します。
※ページ数や場合によってはワイヤーフレームの制作を割愛させていただく場合があります。
更新の頻度などもお伺いし、実際に運営できるようなwebサイトを目指します。
できることが多い、自由度が高すぎるというのも、放置の原因になってしまうので、
弊社からご提案させていただきます。
STEP.5 デザイン
お客様の想いをカタチにしていきます。サイトの中身を決定します。
テーマカラーの設定・ターゲット・SEO 対策など、
お客様の目的に沿ったレイアウトデザイン・設計を行います。
お客様には、ロゴや写真、ご挨拶文などのテキスト部分ご提供をお願いします。
( 難しい場合は、一緒に考えさせていただきますのでお気軽にお申し付けください。)
デザイン以降の作業に入ると、コンテンツの変更は難しくなりますので慎重にご確認をお願いしております。
※文章、写真の差し替えは行えます。
STEP.6 コーディング・開発
Web デザインをブラウザ上で見える形にするためにソースコードを記述する作業です。
プログラミング言語を使ってソースコードを作成し、プログラムを動作させます。
家を建てるようなイメージで基礎から配列、装飾などデザインに沿って構築していきます。
STEP.7 テスト
テストサイトを確認していただきます。
ここでやっと、実際に動くサイトを見ることができます。
ボタンを押したり、画面幅を変えてみたり、投稿してみたり、
実際の運用宛らテストしていただきます。
STEP.8 公開
本番サーバーにアップロードし、公開します。
全世界に公開です!
いかがだったでしょうか。
細かい部分は割愛していますが、工程としてこれだけあります。
その分、しっかり伝わるwebサイトになるので、長く愛着を持ってご利用いただいております。
その後のSEO対策もるーぷにお任せください!
webサイトはリリースしてからが勝負です!
参考に、webサイト制作開始前に、お客様に送らせていただいている資料です!

お客様と一緒に考え、同じゴールに向かって考えられるのがるーぷの強みです。
奈良でwebサイト制作会社をお探しなら、是非、株式会社るーぷへご相談ください。






 PREV
PREV