皆さんこんにちは!株式会社るーぷのコーダー、三木と申します。
私は、「コーダー」というくらいですので、制作の最終段階である「コーディング」を担う人なのですが、
これまでホームページの制作を依頼してくださった、またはこれから依頼してくださるお客様の中には、
「デザイン」は分かるんだけど…「コーディング」って何やってるんだろう?
と思われている方もいらっしゃるのではと思い、この場をお借りして出来るだけ簡単にご説明させていただきたいと思います。
まずはデザインがないと始まらない
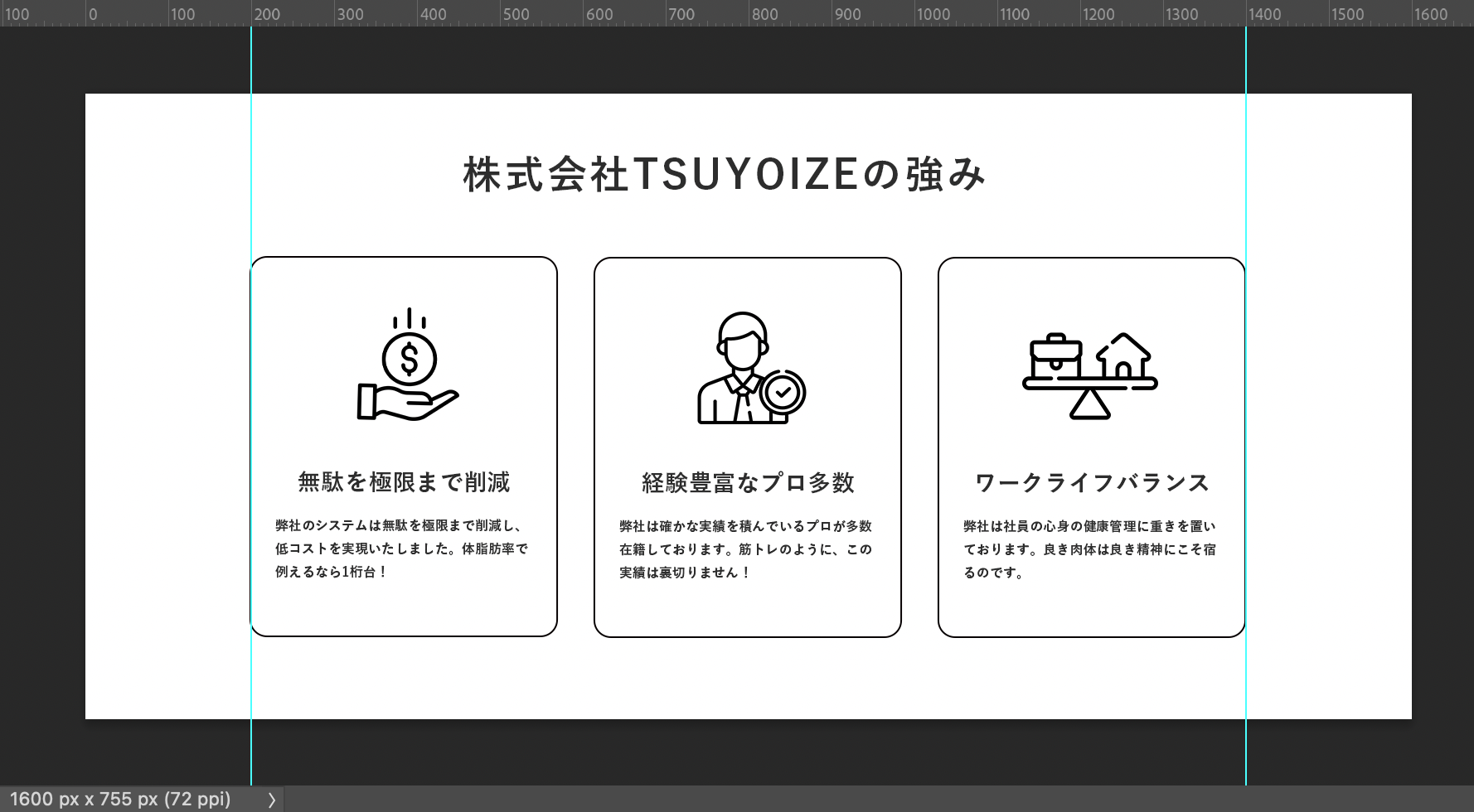
ということで、よく見かける「弊社の3つの強み」みたいなものをご用意いたしました。

自分で見よう見まねで用意しただけですので、いろいろとご容赦ください。。。
これを元に、HTMLとCSSでコーディングしていきます。
HTMLではなにをしているのか
すっっっごく大雑把に言いますと、HTMLでは文字や画像を表示することができます。
それでは早速HTMLで記述すると…
<h1>株式会社TSUYOIZEの3つの強み</h1>
<ul>
<li>
<img src=”./img/save-money.png” alt=””>
<h2>無駄を極限まで削減</h2>
<p>弊社のシステムは無駄を極限まで削減し低コストを実現いたしました。体脂肪率で例えるなら1桁台!</p>
</li>
<li>
<img src=”./img/businessman.png” alt=””>
<h2>経験豊富なプロ多数</h2>
<p>弊社は確かな実績を積んでいるプロが多数在籍しております。筋トレのように、この実績は裏切りません!</p>
</li>
<li>
<img src=”./img/balance.png” alt=””>
<h2>ワークライフバランス</h2>
<p>弊社は社員の心身の健康管理に重きを置いております。良き肉体は良き精神にこそ宿るのです。</p>
</li>
</ul>
</section>
このようになります。
ちなみにですが、「HTMLタグ」という言葉を聞いたことがありますでしょうか?
HTMLタグとは、コンピュータに「これは文章ですよ」「これはひとつの章ですよ」などと伝えるための囲いで、
<p></p>など<⚪︎⚪︎></⚪︎⚪︎>のかたちで囲みます。
参考までにですが、<p>は文章、<h1>や<h2>は見出しを意味していて、
<h1>のほうが<h2>よりも重要な見出しになります。(以降<h3>、<h4>と続いていきます。)
適切なタグで囲むことで、例えばGoogleのロボットなどに、「このホームページはこんな内容ですよ。」と我々は伝えています。
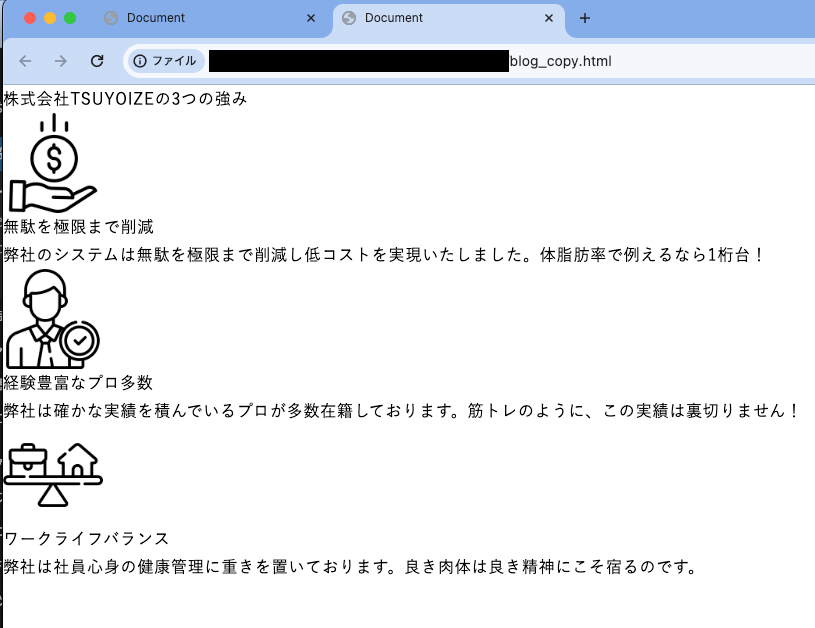
それでは出来上がったこれをGoogleChromeなどで見てみましょう。

はい。このままだとただの左揃えの文章と画像ばかりになってしまいます。
ですのでもうひとつ、CSSが必要になります。
CSSではなにをしているのか
CSSでは、大きさの調整・余白の調整・装飾などなど、見た目に関わることほぼ全般を記述していきます。
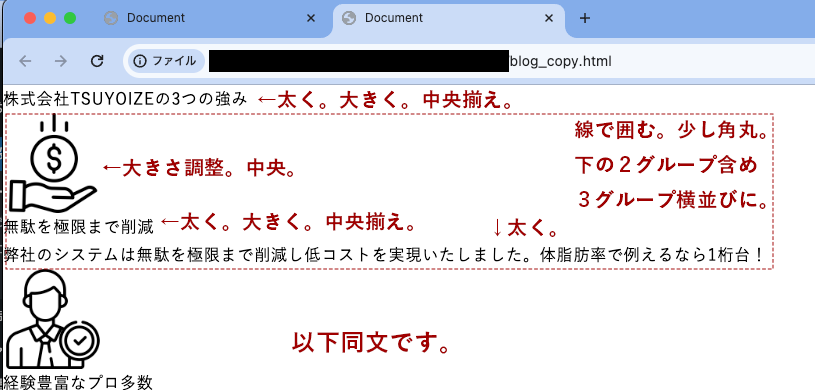
さきほどのHTMLを表示したものを見て、調整したいこと、足りないことを考えていきましょう

それではCSSを記述します。
color: #2d2d2d;←文字色
font-weight: 700;←文字太さ
padding: 60px 0 90px;←上下余白
}
#strengths h1{
font-size: 48px;←文字大きさ
text-align: center;←中央よせ
margin-bottom: 60px;←下余白
}
#strengths ul{
display: flex;←横並びに
justify-content: space-between;←並べて両端によせつつ等間隔
width: 1200px;←横幅
margin: auto;←中央寄席
}
#strengths ul li{
width: 370px;
padding: 60px 30px;
border: 2px solid #2d2d2d;←線
border-radius: 20px;←角丸に
}
#strengths ul li .img{
width: 124px;
margin-left: auto;
margin-right: auto;
margin-bottom: 60px;
}
#strengths h2{
font-size: 28px;
text-align: center;
margin-bottom: 20px;
}
#strengths p{
font-size: 16px;
}
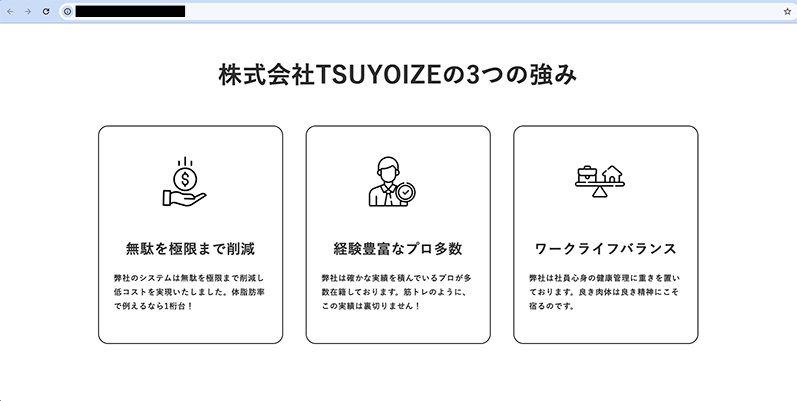
結果、このようになります。

やっとこれで完成…とも言えず、画像の大きさは個別に調整が必要そうです。
更にもうひとつ、ホームページ制作の罠があります。
なにせホームページなので、画面幅が自由自在なんです。例えば今回横幅1200pxにしてしまった要素などは。。。

このようにすぐはみ出て表示されなくなってしまいます。(ついでにタイトルも折り返しちゃった。)
つまり、要所要所をpxでなく%で指定しなければならなかったのです!
それでは次に…と言いたいところなのですが、まだまだ長くなりそうなので今回はここまでにさせていただきます。
ここまでお付き合いいただきありがとうございました。
「コーディング」という作業では何をしているのか、少しだけでもイメージしていただけたのなら幸いです。






 PREV
PREV