こんにちは!るーぷです。
「UX」「UI」「ユーザビリティ」は Web 制作でよく耳にする用語ですが、皆様は意味や違いを正しく理解していますか?
IT 技術やスマートフォン、タブレットなどの情報接触端末の革新に伴い、ユーザーの使用感や体験も変化しています。
Web サイト制作前にしても公開後にしても、常にユーザー視点で UI/UX デザインを意識しながら運用・改善することが非常に重要です。
今回のブログは UI、UX、ユーザビリティの違いと関係を説明します。
目次
UI、UX、ユーザビリティとは
▼ UI
UI はユーザーインターフェース( User Interface )の略語です。
ユーザーに対して提供する操作手段・操作部分のことを言います。
Web サイトにおける UI は主に、ページ全体、ボタン、ナビゲーションなどの構成要素、要するにユーザーが Web サイトを利用する時に操作したり見たりするものです。
▼ UX
UX はユーザーエクスペリエンス( User Experience )の略語です。
ユーザーエクスペリエンスはユーザーがサービスを利用した時、また継続的に発生する体験から生まれる感情です。
例えば、
商品情報が動画で載っていてわかりやすかった!
デザインがかわいい!
商品カテゴリがあって検索しやすい!
▼ ユーザビリティ(Usability)
ユーザビリティは一般的には「使いやすさ」を示す言葉ですが、国際規格のISO 9241-11では、「ある製品を、特定の利用者が、特定の目的を達成しようとするにあたって、特定の状況で、いかに効果的に、効率的に、満足できるように使えるかの度合い」としています。
ユーザビリティが高いことは、ユーザーが「やりたいことが効率的にできて、不満がなかった」、ユーザビリティが低いことは、「やりたいことができなかった」「操作に迷った」という状態です。
引用元:ISO 9241-11:1998 Ergonomic requirements for office work with visual display terminals (VDTs) — Part 11: Guidance on usability
UI、UX、ユーザビリティの違い
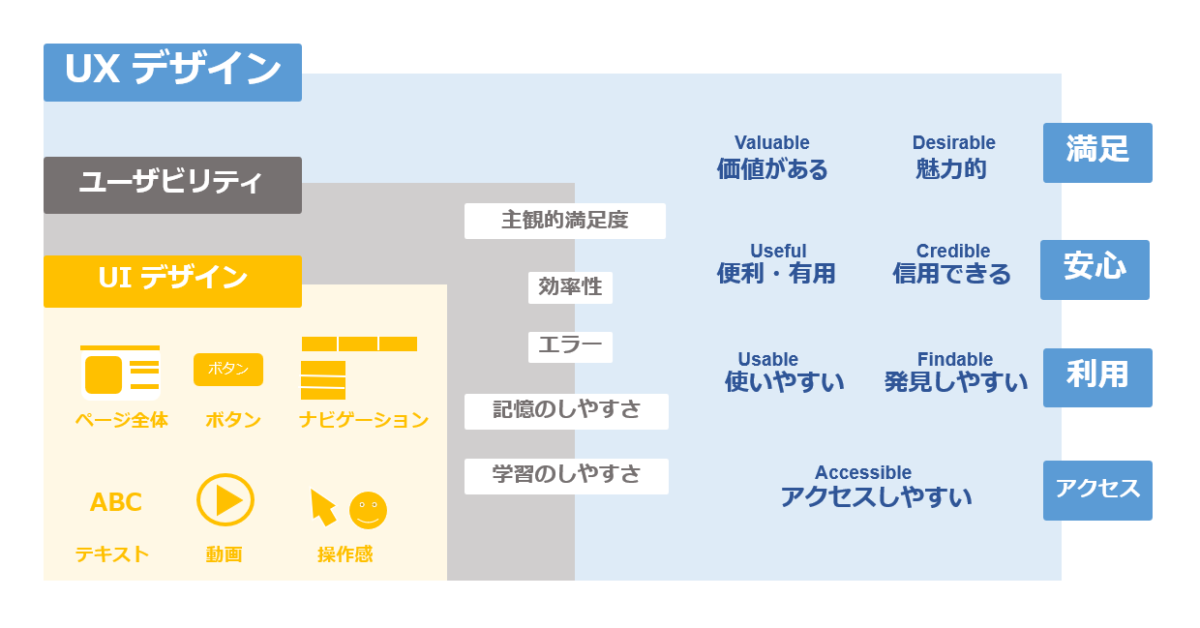
「UX」「UI」「ユーザビリティ」の違いと関係は下記の図となります。

UI は具体的な構成要素です。
ユーザビリティは UI を評価する指標です。
UX は UI や ユーザビリティすべてを包括しています。
UX を高めるためには UI や ユーザビリティは切っても切り離せないですが、
UX を決定づける要素は UI だけではないので、UI の質を高めることは必ずしも UX を向上させることに直結しません。
例えば、Aさんはお世話になった方々にプレゼントをしたくて美味しいお菓子を探しています。
あるECサイト(ネットショップ)で理想的な商品をすぐに見つけられましたが、複数の送付先に届けたかったが、決済画面では複数送付先を選択するような機能がなく、何度も同じ商品を購入する必要がありました。
UI、UX、ユーザビリティのチェックポイントと要素
▼ UX ハニカム
優れたユーザーエクスペリエンスを実現するための UX ハニカムの 7 項目があります。
UX ハニカム(蜂の巣構造)の 7 項目は、情報アーキテクチャ論の先駆者であるピーター・モービル氏が提唱したものです。
引用元:User Experience Design

・便利・有用(Useful)
ターゲットに対して有用性の高い解決策・コンテンツを提供する
・使いやすい(Usable)
目的ページまでの導線、ボタンの配置、案内のテキストなどの「使いやすさ」
・魅力的(Desirabe)
ターゲットが見て魅力的なデザインですか?
・発見しやすい(Findable)
Web サイト自体を発見しやすいのか?Web サイトの目的のコンテンツを発見しやすいのか?
・信用できる(Credible)
ターゲットが安心して使えるかどうか?信頼できる Web サイトなのか?
・アクセスしやすい(Accessible)
ターゲットがアクセスしやすいかどうか?Web 読み込み時間は重要なポイント
・価値がある(Valuable)
ターゲットにとって価値のないもの、表現はあるのか?
▼ ユーザビリティに影響する 5 つの要素
ユーザビリティの権威のヤコブ・ニールセン博士は、ユーザビリティを「学習のしやすさ」「効率性」「記憶のしやすさ」「エラー」「主観的満足度」に分類します。
引用元:ヤコブ・ニールセンによるユーザビリティの定義
・学習のしやすさ
はじめて使ったインターフェースでも、簡単に使うことができる
・効率性
手間なく効率的に目的を達成できる
・記憶のしやすさ
時間が経っても使い方をすぐに思い出し再び使える
・エラー
エラーが発生しづらく、発生してもすぐ元の状態に戻れる
・主観的満足度
ユーザーが満足し繰り返し使い続けている
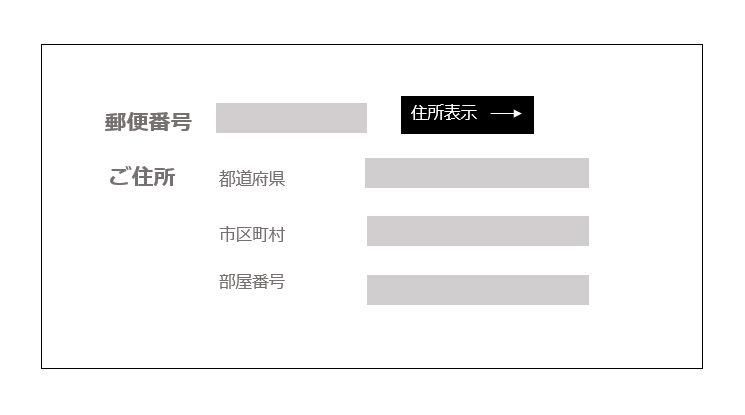
※効率性の施策列
郵便番号を入力すると住所はほとんど表示されます

※エラーの施策列
エラーメッセージがエラー発生箇所付近に記載されます

▼ UI のチェックポイント
優れた UI を実現するために、「機能・操作性・外観のバランスが良いもの」です。
ページごとにデザインのテイストが違うとか、同じ目的のボタンが場所によって色や形が違うと、ユーザーは混乱してしまいます。
これだけはチェックしておきたい
———————————————————-
□ ファーストビューでターゲットを捉えきれるか?
□ お問い合わせ先や電話番号が分かりにくい箇所はないか?
□ 情報を詰め込みすぎていないか?
□ 情報のダブりはないか?
□ 余計なリンクはないか?
□ 多くのカラーを使い、散漫ではないか?
□ メニューを増やしすぎていないか?
□ 同じ商材の名前は統一できているか?
□ 関連する項目をまとめていないか?
□ 強調するべき箇所とそうでない箇所の強弱はあるか?
□ フォームの入力項目は最低限なのか?
最後に
スマートフォンなど端末や技術の革新に伴い、ユーザーの使用感や体験も発展しています。
UX UI ユーザビリティの考え、実は「ひと」を中心にして、デザインやサービスをつくり上げていくことです。
Web 制作領域だけではなく、新規商品開発などの領域にも適用されます。
ユーザーの体験価値を向上させるように、常に利便性・機能性を改善していきましょう!
弊社では無料にてWeb サイト UI/UX 診断を行っております。
「Web サイトをもっと使いやすくしたい」「Web サイトの離脱率を減らしたい」に悩まれる方、ぜひ下記のフォームからお問い合わせください~






 PREV
PREV