
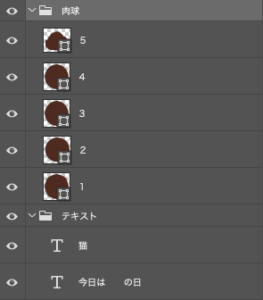
さぁ、かわいい画像ができましたよ!
でも見出しがちょっと左に寄ってますね…真ん中に寄せないといけないですね…
全部選択して真ん中によせちゃおう! えい!

うわあああああ
そんな悪夢を回避するためのちょい足し小話
こんにちは、るーぷのシバタです。
年が明けてから早くも1月が3分の1を終わろうとして…いえ、終わりました。え?嘘…。
今回は前回の私の記事のここについてもうすこし喋ります!

結論から言えば前回の記事で解説した「グループ化」で全てを解決します。
が、ちゃんと画像つきで見ていただいた方が実感できるかと思いますので、もうちょっとだけお話させてください。
グループ化は全てを解決します
まずは、前回の振り返りです。
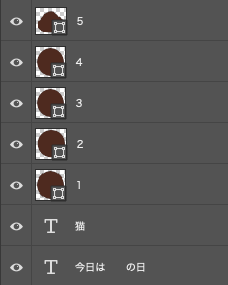
冒頭のような悪夢を見る前に、まずはレイヤーをグループ化していきましょう。

これを

このように。
こうしておけば、全部選択して真ん中に合わせて下に落とすなんて極端なことをしても、形自体がくずれることはないです。

※あくまで極端な例です。
クリッピングマスクをかけたオブジェクトはグループ化していないとずれます
そもそもマスクって何よ、何か白と黒で表示非表示を分けるやつじゃないんか?という初心者の方を混乱させてしまう書き方を前回はしてしまいました。
この点に関しては訂正させてください。言いたかったのは「クリッピングマスク」のことです。

このようなレイヤーの状態にしておくと

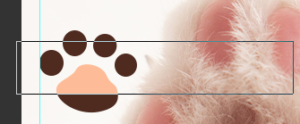
元の長方形が肉球より大きくても、特定の肉球だけ色がつけられる機能のことです。
クリッピングマスクにしてないとただ肉球に大きな長方形がかぶさっただけになります。
さて、この便利なクリッピングマスクですが、グループ化していないと整列した時に一緒に崩壊してしまいます。

半分だけサーモンピンクというチャームな肉球が全部サーモンピンクになってしまいました。
では、グループ化して改めて整列させていきましょう。

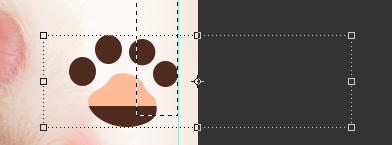
形を保ったまま整列しましたね。
そしてこれからがグループ化による整列の真髄です。
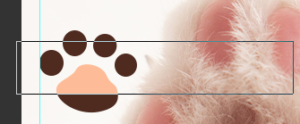
先ほど見ていただきましたこの画像をよく見ると、クリッピングマスクされている長方形が肉球よりかなり横に長いことがわかると思います。

じゃあ右側に整列したら、このクリッピングマスクの長方形でひっかかるんじゃない?
と思うじゃないですか。

安心してください、見たままの形で整列します。
これが前回の「見たままの状態で移動させることができます」の意味です。
例えば、正方形に写真をクリッピングマスクして、横や縦に並べていくという作品の場合にもこの技術は有効で、
選択範囲をうまく使えば、0pxでみちみちに写真を詰めていくこともできます。
是非お試しください。
グループ化するとレイヤーが綺麗になってお得
これからPhotoshopを学ぶ方は是非、グループ化の習慣をつけてください。
グループ化をすることによってレイヤー状況がコンパクトになり、グループに名前をつけておくと後から見返しやすくて大変お得です。
選択範囲を使って整列させることもできますし、いいこと尽くしです。
ちなみにCtrl+Aでキャンバス全体に選択をかけてから整列すると、キャンバスに対して真ん中に揃えるのも簡単です。
良きPhotoshopライフをお送りください!

今日は日付的には犬の日の方が正しいとか言わないでください。よろしくお願いいたします。






 PREV
PREV