こんにちは、毎朝「おきたらんど」を見てから出社する松崎です。
少し頭良くなった気になります。
それはさておきインスタグラムをホームページに埋め込作業は、フェイスブックと連携してアクセストークンを三段階まで取得してってもの凄く手間がかかるんですがあっ!という間にできるワードプレスのプラグインを発見したのでご紹介します!
よければ最後まで見てってください。
まずはインストール
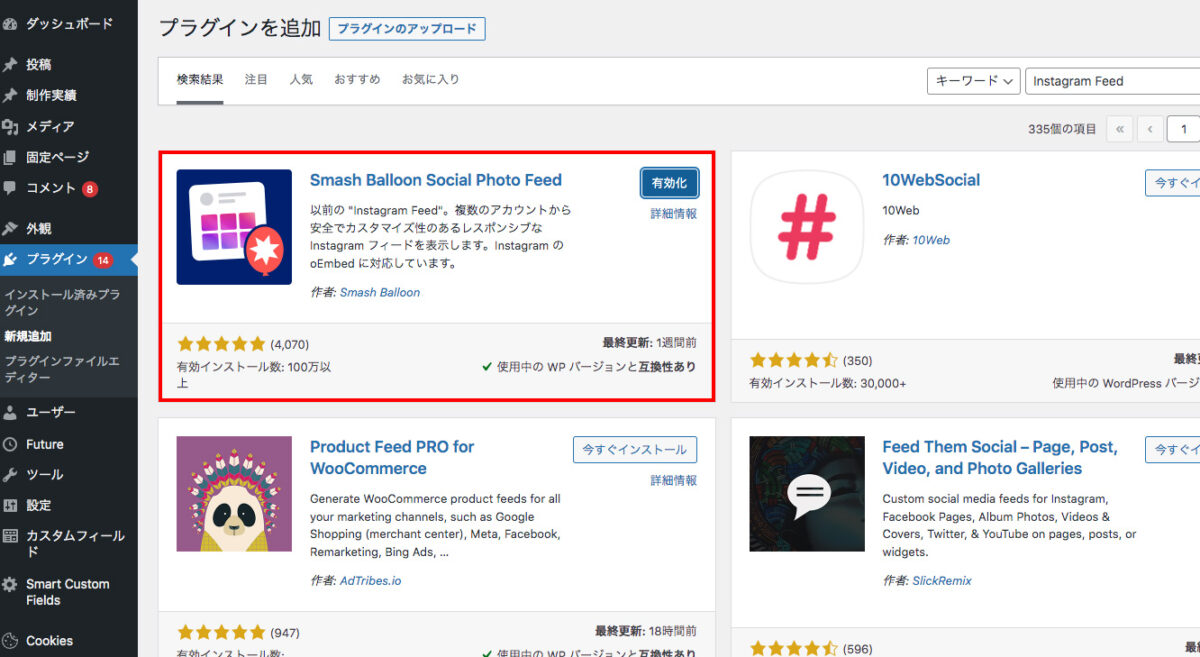
「プラグイン」の「新規追加」から「Instagram Feed」で検索。
赤枠のプラグインをインストールして「有効化」にしてください。

インスタグラムと連携

「有効化」すると上記のような画面になるので「青い方」のボタンをクリック。

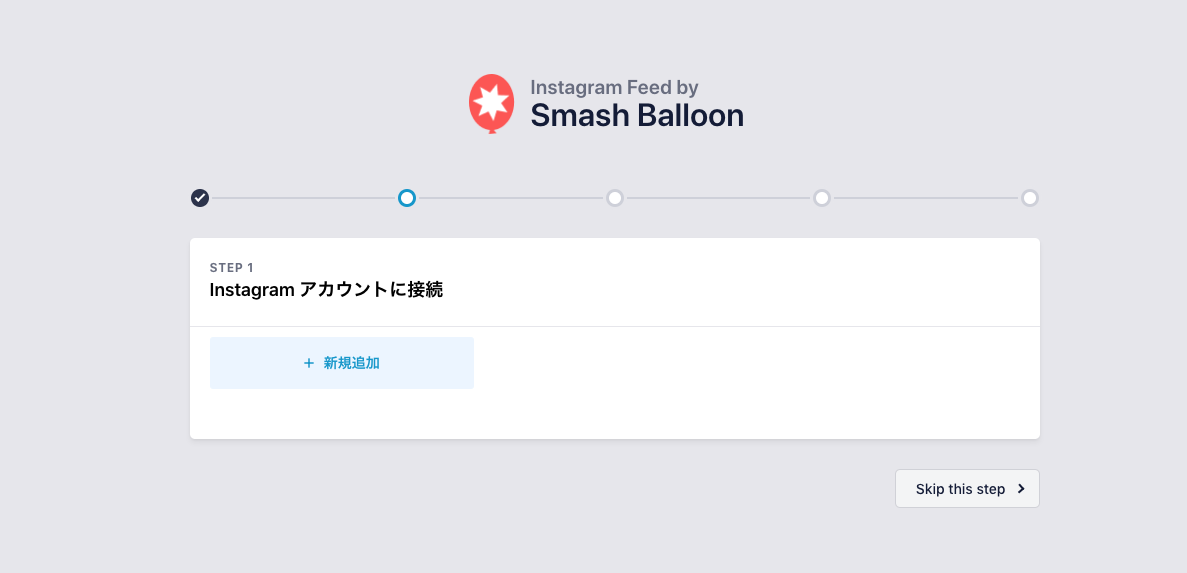
新規追加をクリック。
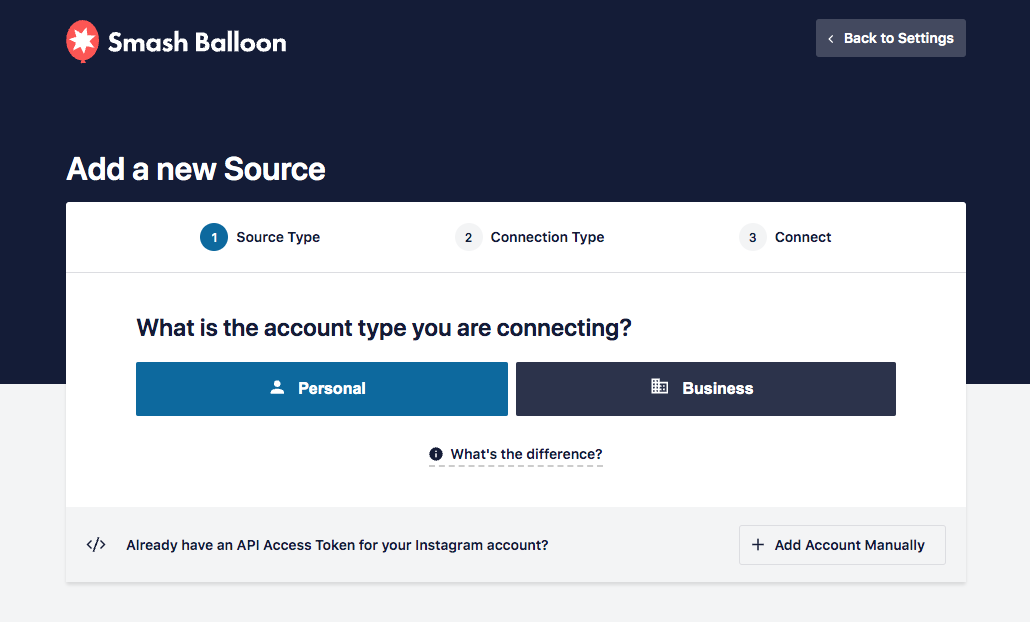
 どちらでもいいです。
どちらでもいいです。
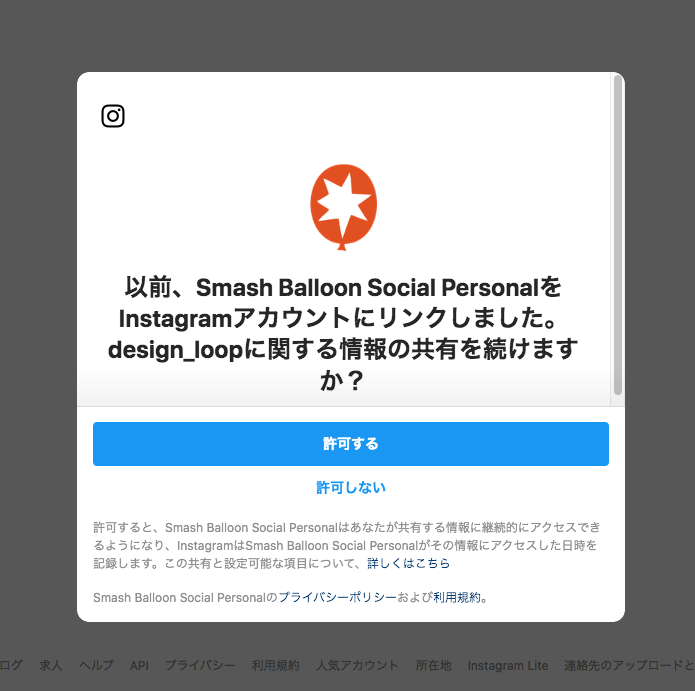
ボタンを押す前に「インスタグラム」にログインしときましょう。

許可してください。

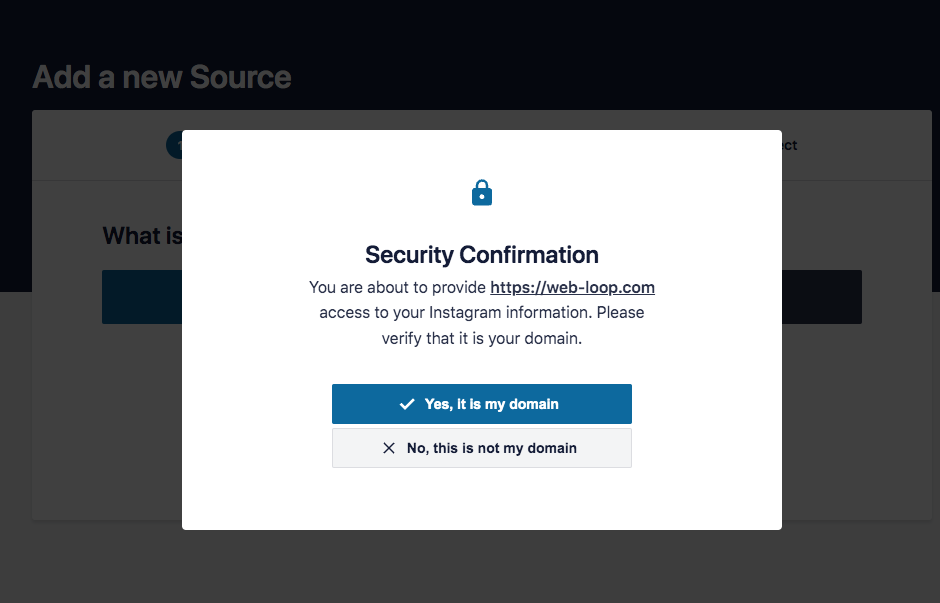
イエスと言いましょう。
これでインスタグラムと連携できました!
設定しよう

「新規追加」をクリック。
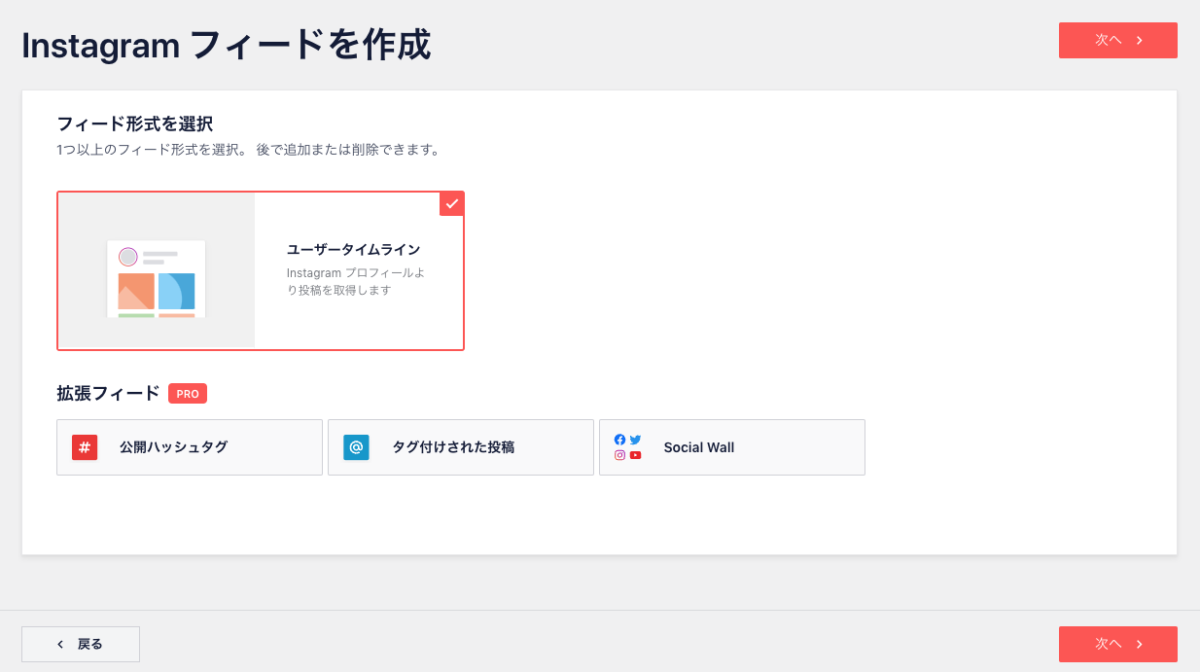
 無料版はユーザータイムラインしか選択できないのでおとなしく「次へ」をクリック。
無料版はユーザータイムラインしか選択できないのでおとなしく「次へ」をクリック。


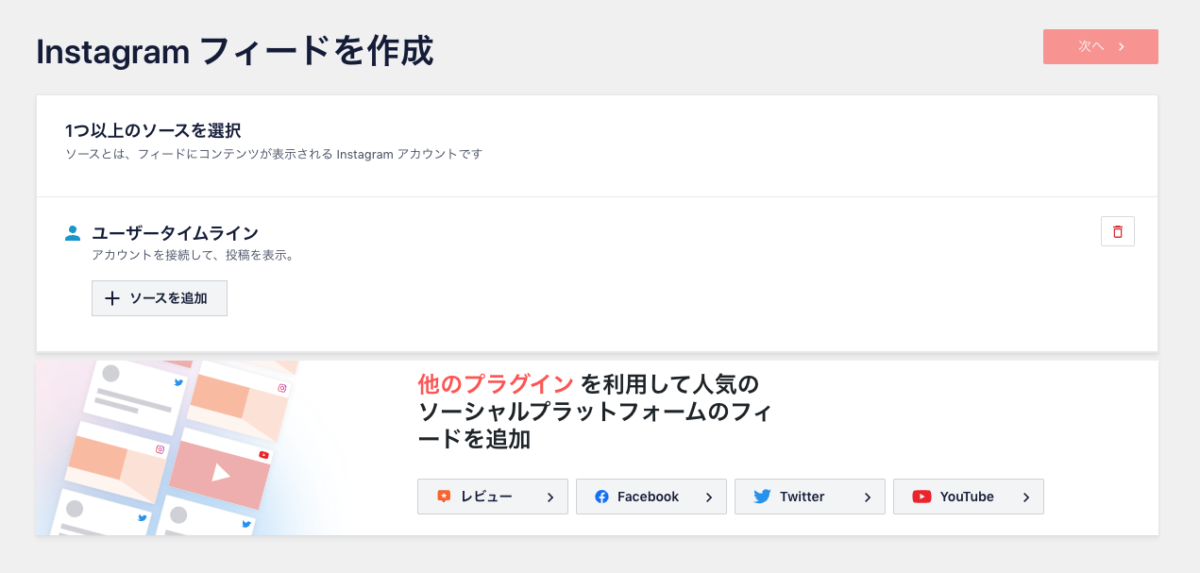
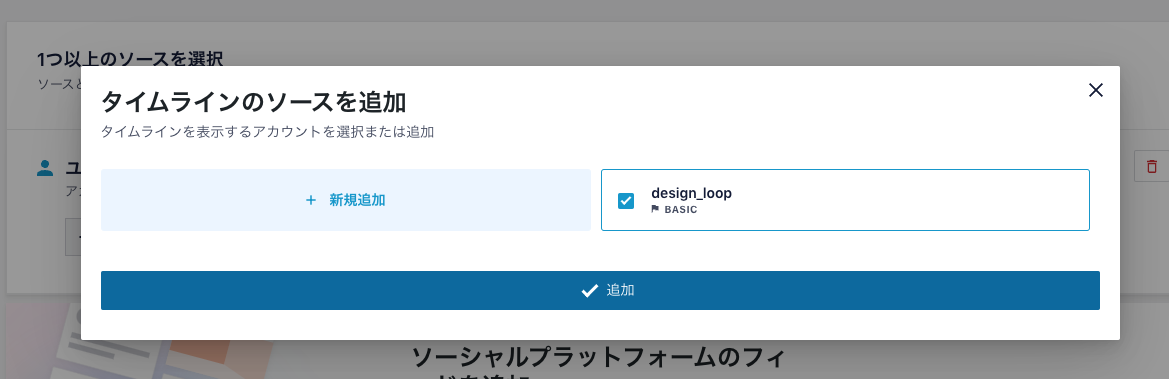
「ソースを追加」から先ほど連携させたインスタグラムアカウントにチェックして「追加」をクリック。
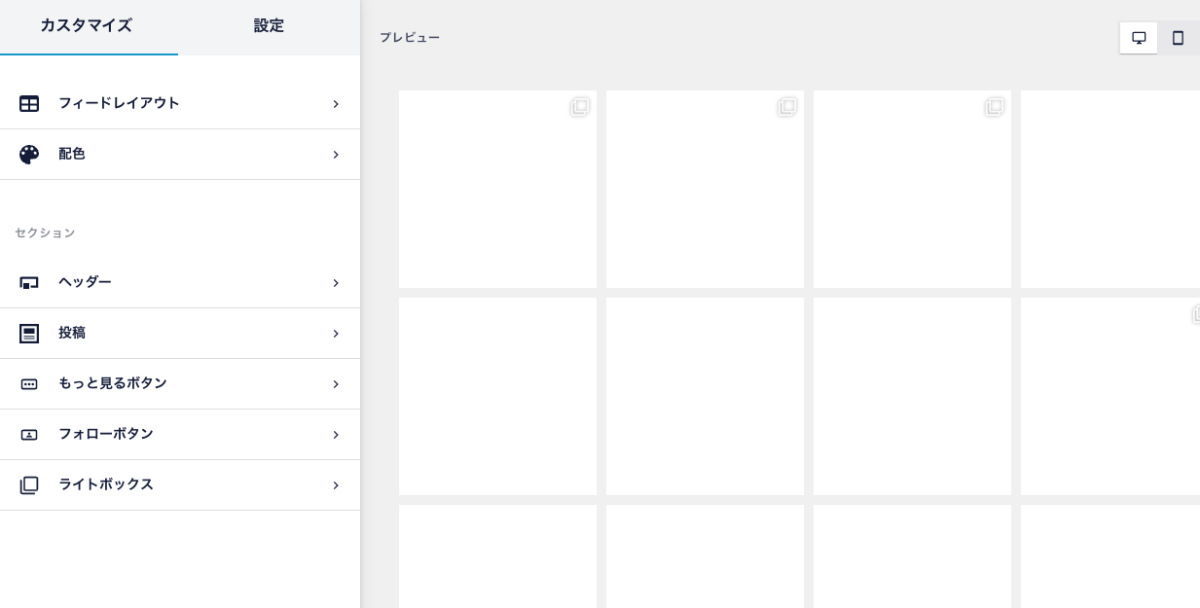
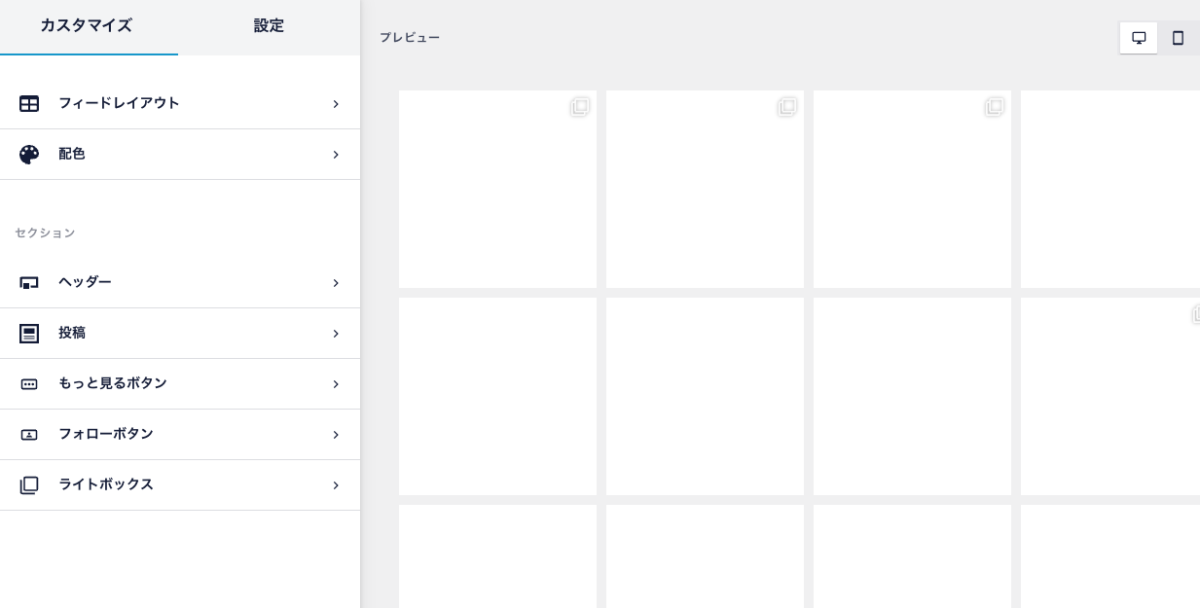
 ここまできたらあと少しでうす。
ここまできたらあと少しでうす。

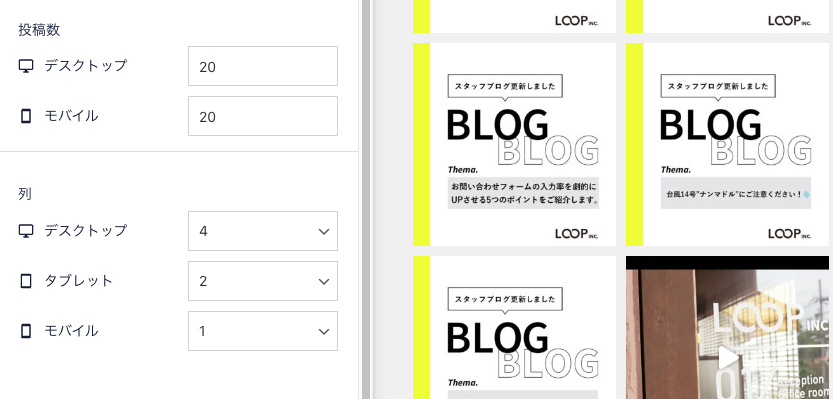
表示数や列を選びましょう。
 他には「ヘッダー」や「もっと見るボタン」、「フォローボタン」の表示非表示を任意で選択できます。
他には「ヘッダー」や「もっと見るボタン」、「フォローボタン」の表示非表示を任意で選択できます。
設定が完了したら右上の「保存」ボタンをクリック。

表示させたい場所にショートコードを貼り付けたら無事に完了となります。

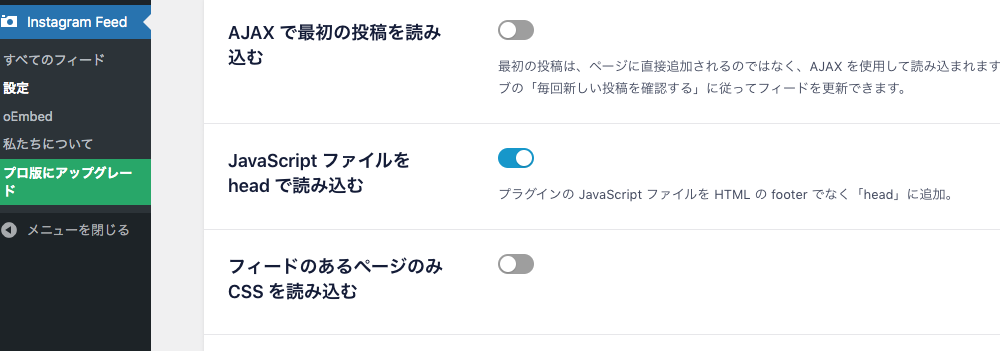
ワードプレスをカスタマイズしてる方は「設定」のJavaScriptファイルをheadで読み込むにチェックを入れないと表示されない場合がありますのでご注意ください。
最後に
インスタグラム・フェイスブックのAPI規約が定期的に変わります。
その際は、都度インスタグラムの再連携が必要になります。
表示しなくなったら一度ご確認ください。
実際使用したお客様例を下記に記載しますのでよければご覧ください。
https://naraikimonomuseum.com/
https://www.sourakuchubu119-kyoto.jp/
https://www.high-waves.com/






 PREV
PREV