こんにちは!株式会社るーぷのコーダー、三木です。
弊社は出勤時間が09:30と比較的遅いので、
我が家では出勤前に掃除機かけたりクイッ○ルワイパーかけたりetcが私の役割だったりするのですが、
すでに汗でべっちゃべちゃです。
この時期は毎年「もうこの夏を俺は越えられないかもしれない…」と絶望してます。
さて、今回の本題に入っていきましょう。
ネガティブマージン 効かない
要素をはみだして表示させたいとき、positionを使ったり、marginでマイナスの値を指定したりします。
私はまだネガティブマージン歴が浅いため、すぐ壁にぶつかり[ネガティブマージン 効かない]と検索しました。
いくつか対処法は見つかったのですが、それでも「ふん!効かぬわ!」となりガチャガチャやっているときに自分なりにひとつ発見した方法を紹介したいと思います。
親要素にpadding指定したらなんか効いた
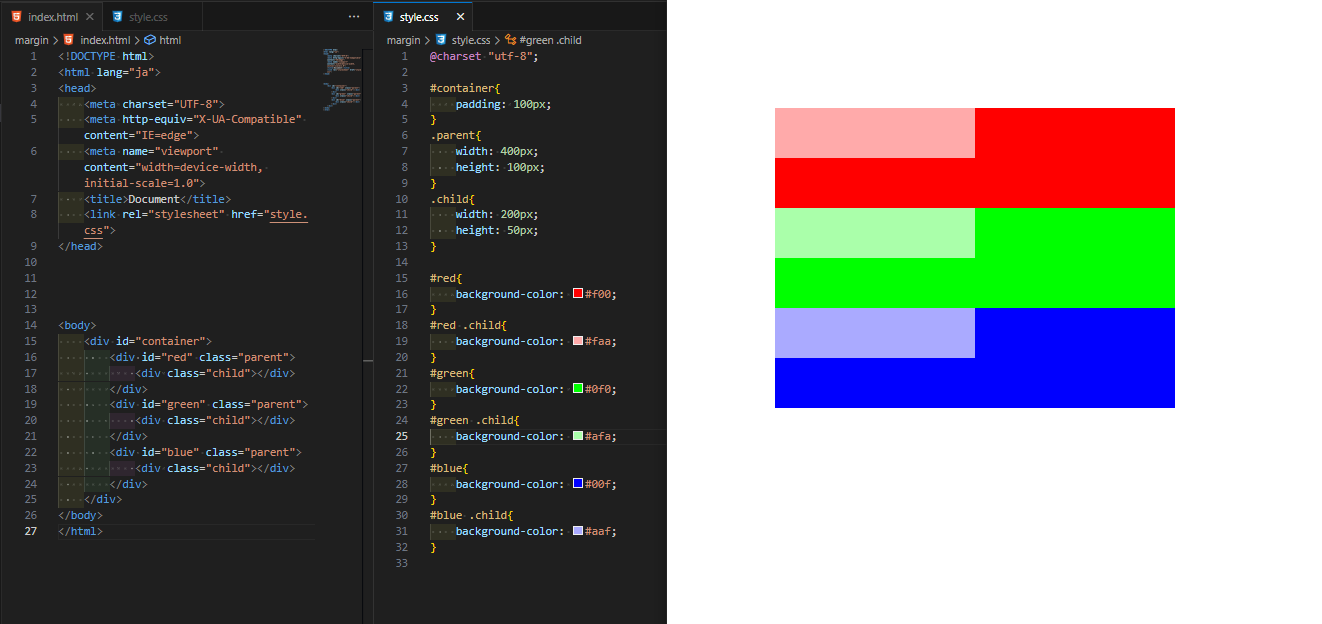
まずはこちらの画像をご覧ください。

…一生懸命さが伝わる良い作品ですね。
それではこのなかで、#greenの子要素を上にはみ出させてみましょう。
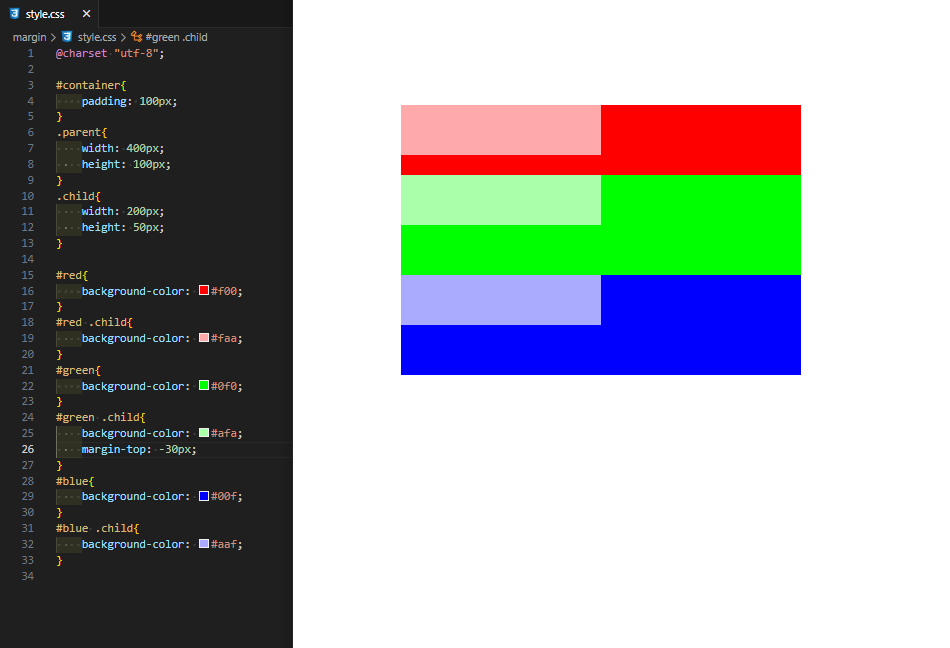
まずは
#green .child{
margin-top: -30px;
}
と追記します。

緑全体が持ち上がりましたね。(#^ω^)ピキピキ
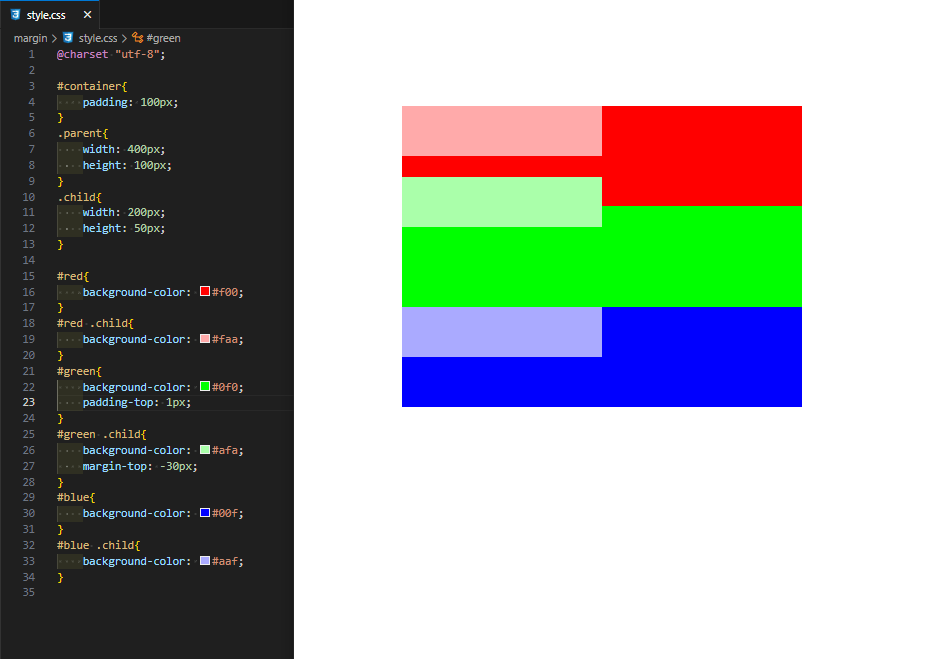
それではここで、親要素にpaddingをこっそり追加してみます。
#green{
padding-top: 1px;
}

ネガティブマージンが効きました!
他の方向にも試してみましたが、どうやらこの方法はtop方向にしか使えないようです。
使用する機会がなかなか限られそうですが、せっかく発見したのでメモとして今回書かせていただきました。
それでは失礼いたします!







 PREV
PREV