こんにちは!シバタです。
朝から滝のような汗をかくことで有名です。私の中で。
いや、本当にもう少し涼しくならないですか?もう少しだけでいいんですけれども。あと10度くらい。
さて、今回はちょっと書きたかった本命の記事を後回しにして、もういっちょ初心者向け対策記事を書いてみます!
「前回の記事のサムネイルがわかりやすくて良かった」「アイデアをデザイン落とし込む技術をブログに書いてみては?」というマーケターのお褒めの言葉を真に受けて、私がデザインを考える時の思考回路をまとめてみようと思ったんですが、恥ずかしながら経験値的にはまだまだ初心に毛が生えた程度のデザイナーがタメになることなど1mmもないので、今日も今日とて対処法です!
とはいえ、今回の対処法は初心者のみならず、経験者の方でも参考になるんじゃないかと思います!
早速参りましょう!
目次
1 長尺になったデザインは書き出ししようとすると縮小されがち!
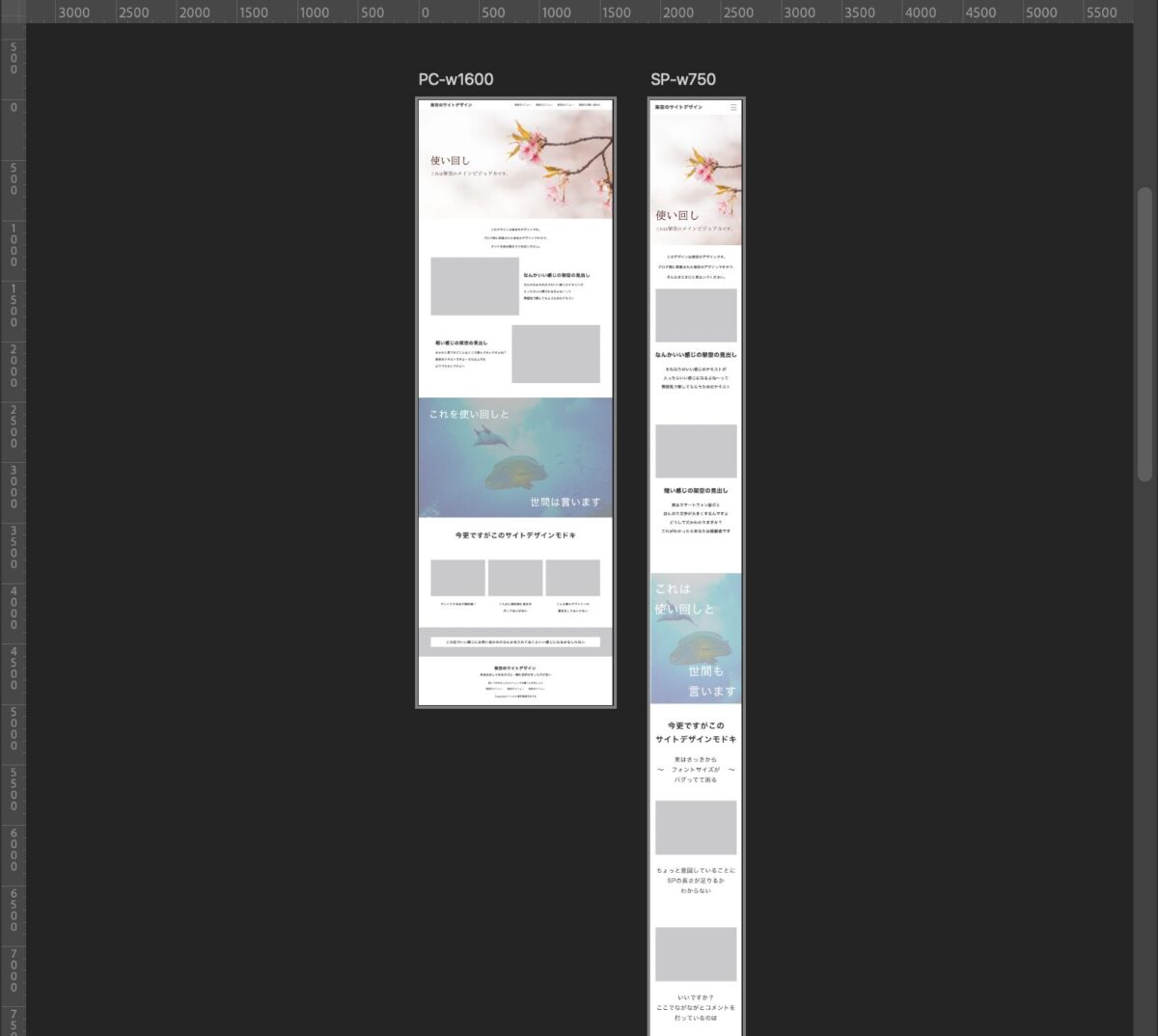
まずはこちら。

LPとかサイトとかのデザインだとあるあるの光景です!
PC版のデザインとスマートフォン版のデザインを作成すると、スマートフォン版はかなり長尺になってしまいますよね。
1万…どころか、2万くらいまでいくこともザラだと思います。
今回ご用意したサンプルデータもこんな感じのサイズ感です。

とりあえずクライアントや誰かに相談するのにお見せしたい!
(※こんな雑なレイアウトで見せることはないですよ!架空のデザインです!)
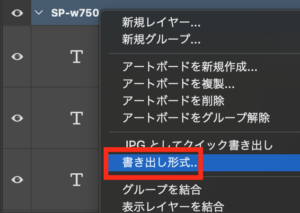
そんな時は一旦書き出しますよね。アートボードレイヤーを右クリックで書き出しします!

さてさて、画質の設定だとかを調整しますよ〜…ん? あれ?

ワァ!!出たぁ!!勝手に縮小するなぁ!!!
2 Photoshopは大体13,000~15,000くらいで縮小をかけ始める
状況によりけり、バージョンによりけりですが、大体1万と数千を超えると確実に書き出しでは縮小をし始めます。
勝手に縮小するのはまだ100歩譲っても良いですが、縮小した結果、カンバスサイズに0.1とかの1未満pxが発生した場合、Photoshopは勝手に余白を作って整えてしまいます。
皆様にも覚えはないですか?謎の余白1px以上が発生して恥ずかしい気持ちになったこと…。
以前までだとスライス状態にしておくと大きい画像でも縮小がかからず書き出せるっていう裏技があったんですが、現在では使えなくなっているようです。
環境によりけりです!まだやれる場合もあるかもしれません!
ただ、人に見せるならできるだけそのままの状態で共有したいですよね。
私も結構探しました。分割せずにそのままお見せできる方法を。
なので!!縮小を回避する方法をご紹介します!!
3 「書き出し」ではない方法でJPEGにすれば良かろうなのだ〜!
※単独のデータでデザインをしている場合はこの工程を省いてください。
私の場合、アートボードで見比べながらデザインをしているので、まずアートボードを分割する必要があります。
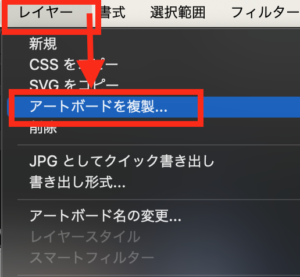
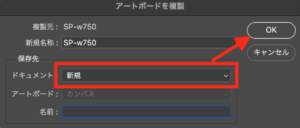
画像に変換したいアートボードを選択した状態で、「レイヤー」→「アートボードを複製」をクリックします。

出てきたウィンドウの、「保存先」のところにある「ドキュメント」を「新規」に変えてOKを押してください。

新しいデータにアートボードがポン!と出てきていると思います。

無事に孤独な状態にできたら、ここから変換の儀式です!
※単独のデータでデザインをしている人もここから一緒にやってみてください。
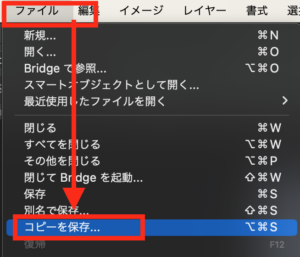
「ファイル」→「コピーを保存」を選択すると、いつもの保存画面が出てきます。

しかし、「コピーを保存」だとPSDとかPSB以外の豊富な拡張子を選択して保存できます!

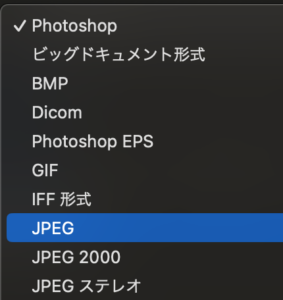
ここで「JPEG」を選択することにより…

無事にJPEG画像に変換できるってわけです!
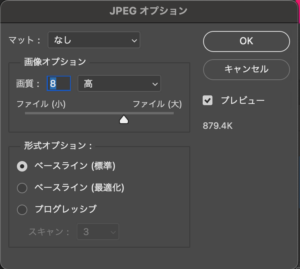
あ!ここは書き出したい画像の画質を調整してください。
この架空のデザインだと879.4Kとかなりしょっぱいですが、以前私が仕事で書き出した時は8MBとかになりました。
は、は、8MB…???JPEGで…?
4 縮小せずにJPEGに変換できました!!
変換もしないうちに容量に怯えてる場合か!?
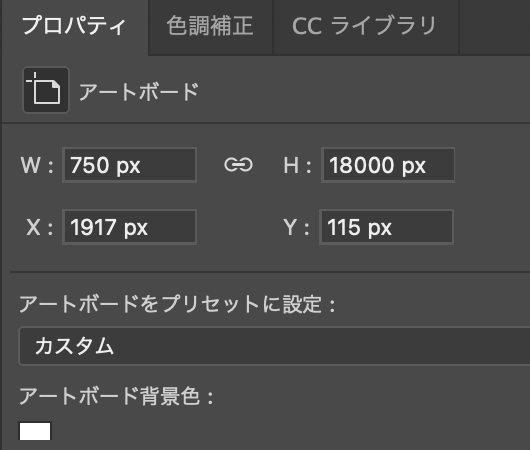
ちゃんと保存しましょう!そして試しにPhotoshopで開いてみてください!
(プロパティとかでチェックしてもいいです)

ちゃんとカンバスサイズが保持されています!!
やりました!大成功です!
私がやった中では750×23,000pxくらいまでならこの方法でJPEGとして出すことができました!
なのであまり長すぎると保証はできかねますが…インターネットの海によると30,000pxくらいまでなら対応できるらしいです。
Photoshopのバージョンや作業環境に寄りますので、過信は禁物です!!
5 サイズを保持できて嬉しいけど、もうちょっと容量を抑えたい人のための補足
「流石に8MBはちょっと…」みたいな方のために、もう一手間必要ですが、容量を抑えつつJPEG画像に変換できる方法を伝授します!
先ほどの「コピーを保存」の時にTIFFという形式で保存してください。

これは本来写真とかで使うような形式で、ものすっごい高画質の状態で保存してくれるものです。
カメラとか扱う方だと馴染みがあるんじゃないかと思います。
「そんな大きい容量になるデータにしてどうするの!?」と思いましたよね!あえてです!あえて!
みんな大好きIloveIMG(https://www.iloveimg.com/ja/convert-to-jpg/tiff-to-jpg)に持ち込んでください!
こちらで変換すると、高クオリティを保った状態で、JPEGに変換できます。
もちろん!サイズは保持された状態です!
他にも変換自体はいくつかのサービスがありますので、ご自身に合ったものをお探しすると良いかと思います。
6 まとめ
無事にJPEG画像を用意することができました!
本記事の内容をまとめるとこんな感じになります!
・ 「アートボードを書き出し」や「Web用に保存」は、一定の大きさ以上の画像は勝手に縮小されちゃう!
・ 単独のデータにした状態で「コピーを保存」にすると、拡張子をたくさん選べる!
・ ちょっとでも容量を抑えたい時は、できるだけ高品質なデータにして、綺麗に変換してくれるサービスや技術に頼ろう!
Photoshopはすごく便利なソフトです。
Webに適したデータを作り出すことはお茶の子さいさい…なのですが、Webに適しすぎておせっかいを焼くこともあります。
人にはできるだけ良い状態のデータを渡したい!そんな気持ちを持つ人に、本記事の内容を役立てていただきたいと思います。
それでは有意義なPhotoshopライフを!






 PREV
PREV