
【Photoshop】画像の背景を引き延ばす方法 縦写真を横写真に変更する方法
こんにちは奥田です。
お客様の写真を使う際にぶち当たる問題はいろいろあります。
昔デジカメで撮った写真で画質が低かったり、撮影当初のデータが行方不明で昔作ったチラシに貼った写真しか残っていないとか、切り抜いた顔のどアップだとか様々。
最近だとカメラアプリで加工しすぎて時空が歪んでいたり……なんてことも。
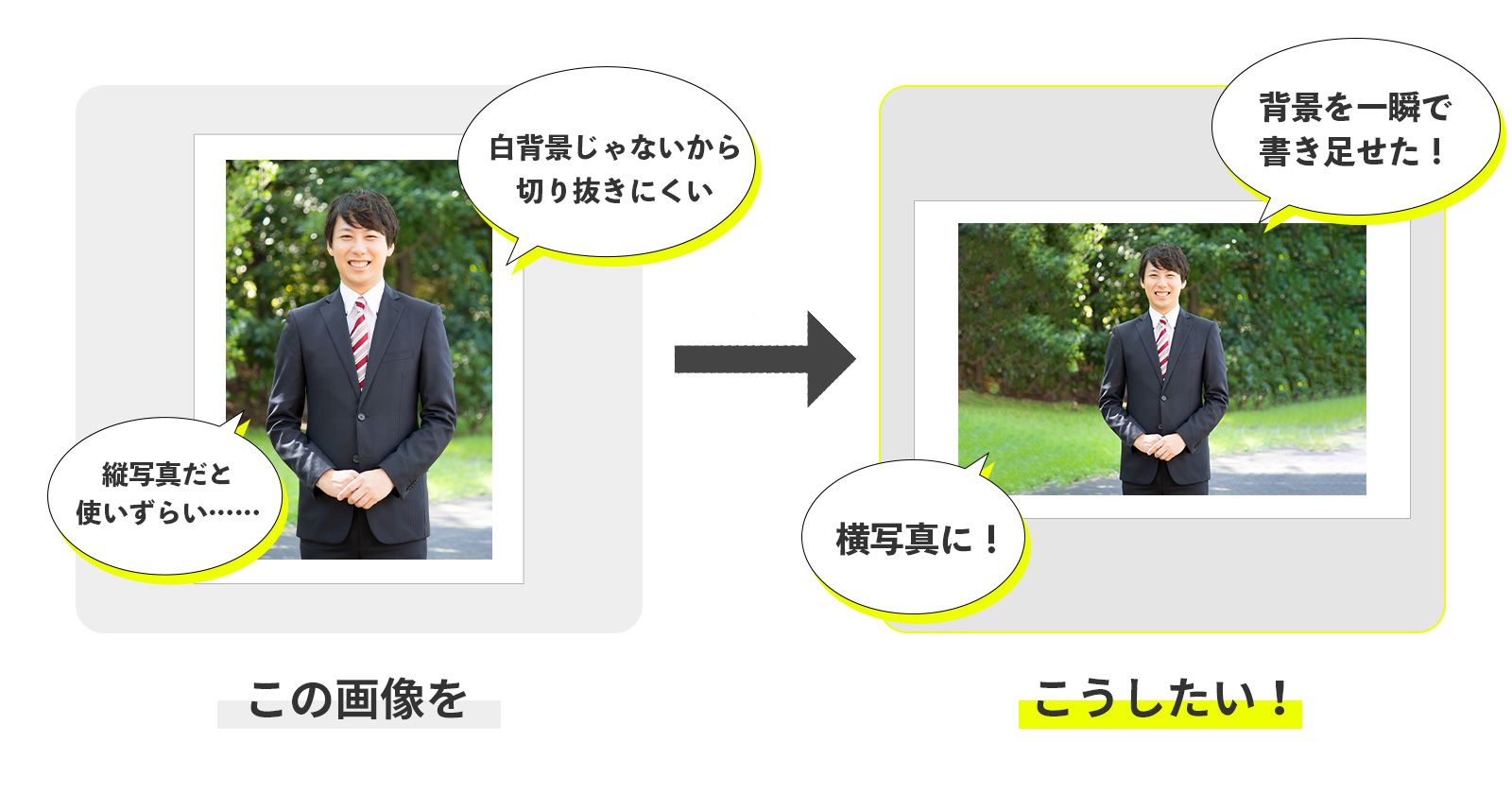
今回はそのうちの一つ、「縦写真しかない問題」の解決方法をご紹介します。
縦写真はデザインに制限が多い

まずこちらの写真についてですが、どう思われるでしょうか。
良い笑顔!明るくスーツもビシッと満点。
画質や写真の質は問題なし!
……だけど、縦。
写真はいいんだけど、縦だとデザインに嵌め込んだ時に具合が悪いんだよな……。

こんな感じ。
想定では腕の関節ぐらいまで入れる予定だっがのが、
縦写真をはめ込んだらどアップに……。
これ結構あります。
そもそもですが、写真屋さんに人物写真をお願いすると、基本縦写真です。
証明写真なんかはまず縦ですよね。卒業アルバムとかもそう。
その流れで縦がマストなんだろうなと思います。
普段私たちがスマホで写真を撮る時も、人間の全身を入れようとするとくるっとスマホを回転させて縦にしますので、自然な流れだと思います。
だけどwebデザインをする立場になると「縦写真と横写真を両方撮って欲しかったなあ……」と思ってしまうことがしばしば。
なんなら「右向きと左向きも欲しかったなあ……」ともよく思ってます。
どうやって解決する?

こういう時は大抵は切り抜いて背景真っ白にしたり別の画像を合成したりします。
最近だとiPhoneの写真機能で切り抜いてくれたりとか。
ただ、背景によっては綺麗に切り向けないし、手間もかかるし技術も必要。この写真がまさにそうです。新緑バックにしているのでガッタガタ。
なので今回は切り抜きとは別の手法、「背景を引き延ばす方法」を紹介します。
早速挑戦!

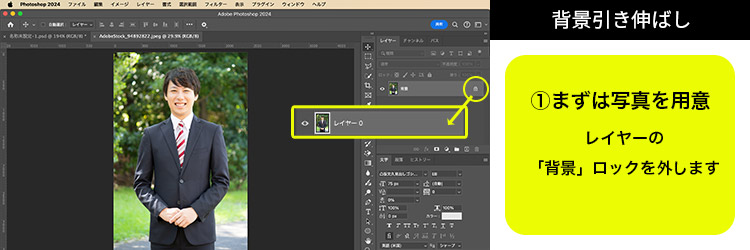
①まずは写真を用意
レイヤーの「背景」ロックを外します

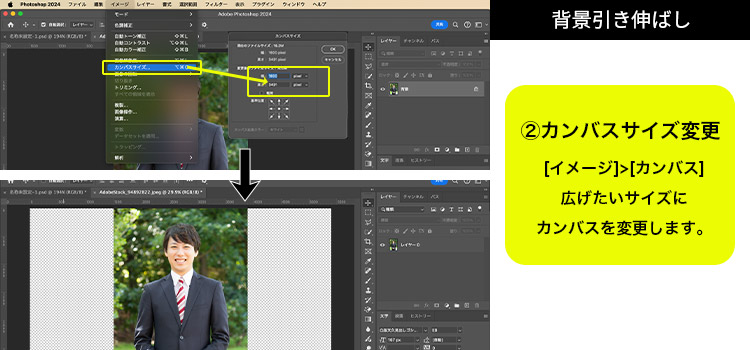
②カンバスサイズ変更
[イメージ]>[カンバス]広げたいサイズにカンバスを変更します。

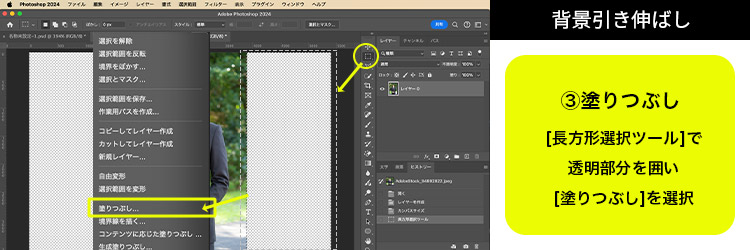
③塗りつぶし
[長方形選択ツール]で透明部分を囲い[塗りつぶし]を選択

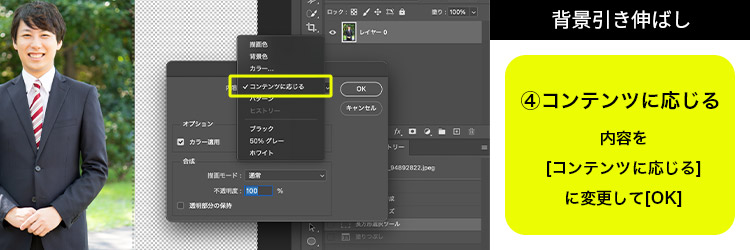
④コンテンツに応じる
内容を[コンテンツに応じる]に変更して[OK]

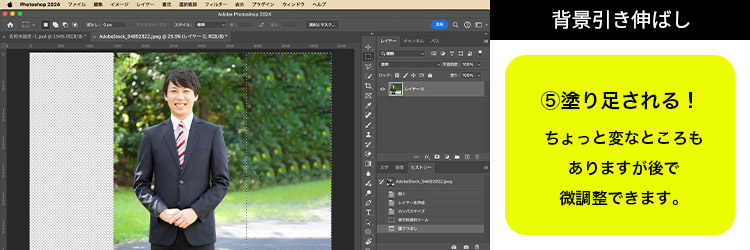
⑤塗り足される!
ちょっと変なところもありますが後で微調整できます。

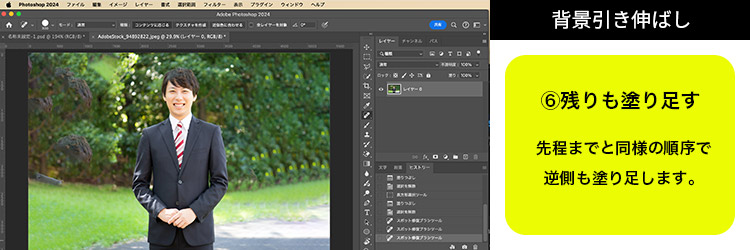
⑥残りも塗り足す
先程までと同様の順序で逆側も塗り足します。

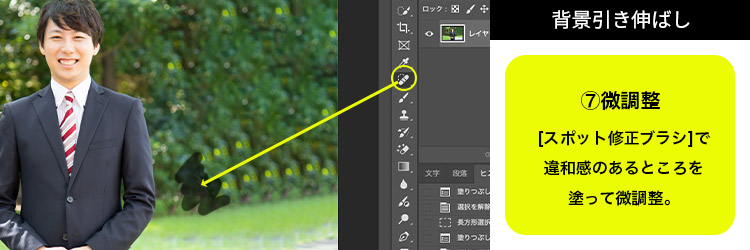
⑦微調整
[スポット修正ブラシ]で違和感のあるところを塗って微調整。

完成!
完了!

まとめ
今回の記事は以上です。
いかがだったでしょうか?
ではまた次回。






 PREV
PREV