近年では、イラストを大きく用いたWEBサイトが増えてきました。
WEBサイトにおけるイラストは、個性や視覚的な魅力を引き出し、ユーザーの関心を引いて、サイトとのつながりを深めるためによく使われており、その他ブランディングの強化にも便利です。
また、撮影が難しいイメージも画像の代わりにイラストを用いることによってより安価に、直感的にサイトに取り入れることができます。
サイトデザインに取り入れるイラストのパターンは、サイトの目的やターゲットユーザーに合わせて選ばれますが、今回は近年よく使われるイラストパターンを5つほどご紹介したいと思います!
目次
①アイソメトリックイラスト
アイソメトリックとは斜め上から見下ろす視点で、イメージを立体的に見せることをいいます。
正確な角度で描かれたアイソメトリックイラストは、範囲が広く複雑なものを上から視覚的にわかりやすく表現することができます。簡単には説明しにくいサービスや商品など情報量が多い場面で用いると効果的です。
また、本来はドローンなど高額な撮影機材を必要とする上からの写真もアイソメトリックイラストで置き換えると費用を安く抑えられます。
主にテクノロジー系の企業などでよく採用されています。
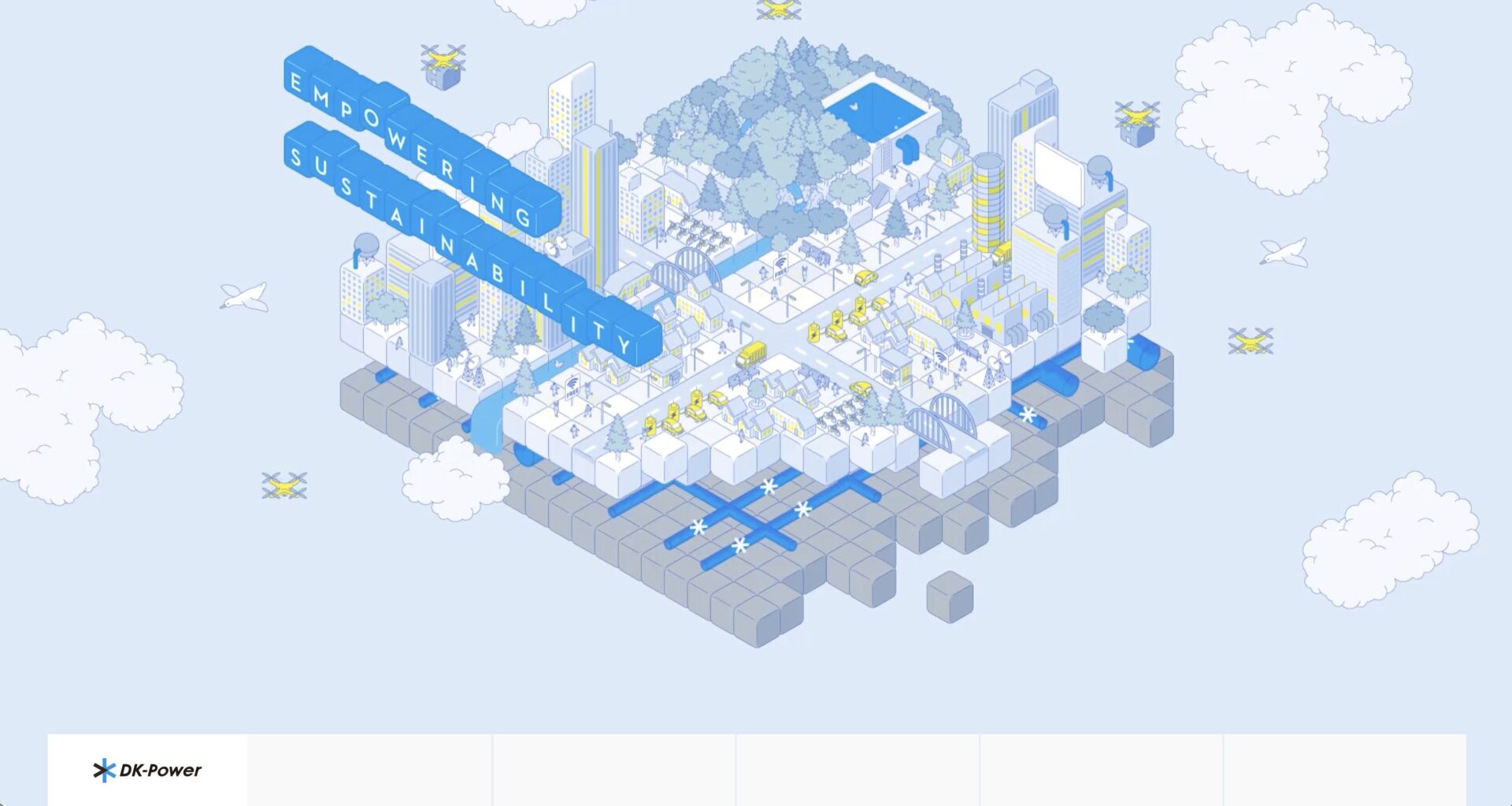
参考事例は、自然エネルギーなどによる発電設備の設置や電力会社への電気の供給などの事業を行う「株式会社DK-Power」様のWEBサイトです。
複雑な事業内容がおしゃれなアイソメトリックテイストのイラストで一目瞭然ですね!
加えてアニメーションにすることでより街全体の中で「水力」「電力」の部分が一際目立ち、強調したい箇所に目が引かれる工夫がされています。

画像出所:https://www.dk-power.co.jp/
②フラットデザインイラスト
フラットデザインは、シンプルで直感的なデザインが特徴です。
シャドウやグラデーションを使わず、平面的な色使いとシンプルな形状で構成されるため、モダンで洗練された印象を与えます。
こちらは業界業種に関わらず、幅広いサイトで採用されています。
参考事例は、弊社で作成した、中小企業の経営改善支援などの事業を行う「奈良県中小企業活性化協議会」様のWEBサイトです。
シンプルなフラットイラストによって、堅苦しくなく相談しやすいイメージに仕上がっています。
また、同じトーンで少し具体的な手書き風イラストを加えることで「奈良県」のサイトであることも一目で伝わるようになっています。

画像出所:https://nara-kasseika.jp/
③ラインアートイラスト
線画イラストは、主に輪郭線だけで構成されるデザインで、色や影などのディティールを極力排除し、非常にシンプルながらも視覚的に強いインパクトを与えるスタイルです。
色数を抑えることで、クリーンでモダンな印象を与えることができます。
こちらもフラットデザイン同様、業界業種に関わらず、幅広いサイトで採用されています。
参考事例は、スモールビジネスとクリエイターを支える税理士「たけだ税理士事務所」様のWEBサイトです。
シンプルで輪郭がはっきりした線画によってわかりにくい「税理士」という壁を取り払い、他の税理士事務所とは一線を画すインパクトのあるサイトデザインになっています。
また、アクセントカラーをイラストにあえて用いず完全にモノクロにすることで、青色のキャッチコピーが強く印象に残るように仕上がっています。

④手書き風イラスト
手書き風のイラストは、温かみや親しみやすさを感じさせるデザインとして、特にカジュアルでユニークな印象を与えます。
デジタルで作られているものの、アナログ感を残すことで、WEB上では感じにくい人間的なつながりを感じさせます。
手書き風イラストは鉛筆画のスケッチ風、油絵風、水彩画風などいくつかのテイストがありますので、感じさせたい印象によってテイストを選ぶことが大切です。
手書き風イラストは教育関連のサイトや人々に寄り添うライフスタイル系のサイト、個性を強く出したいクリエイティブ系のサイトなどで主に採用されています。
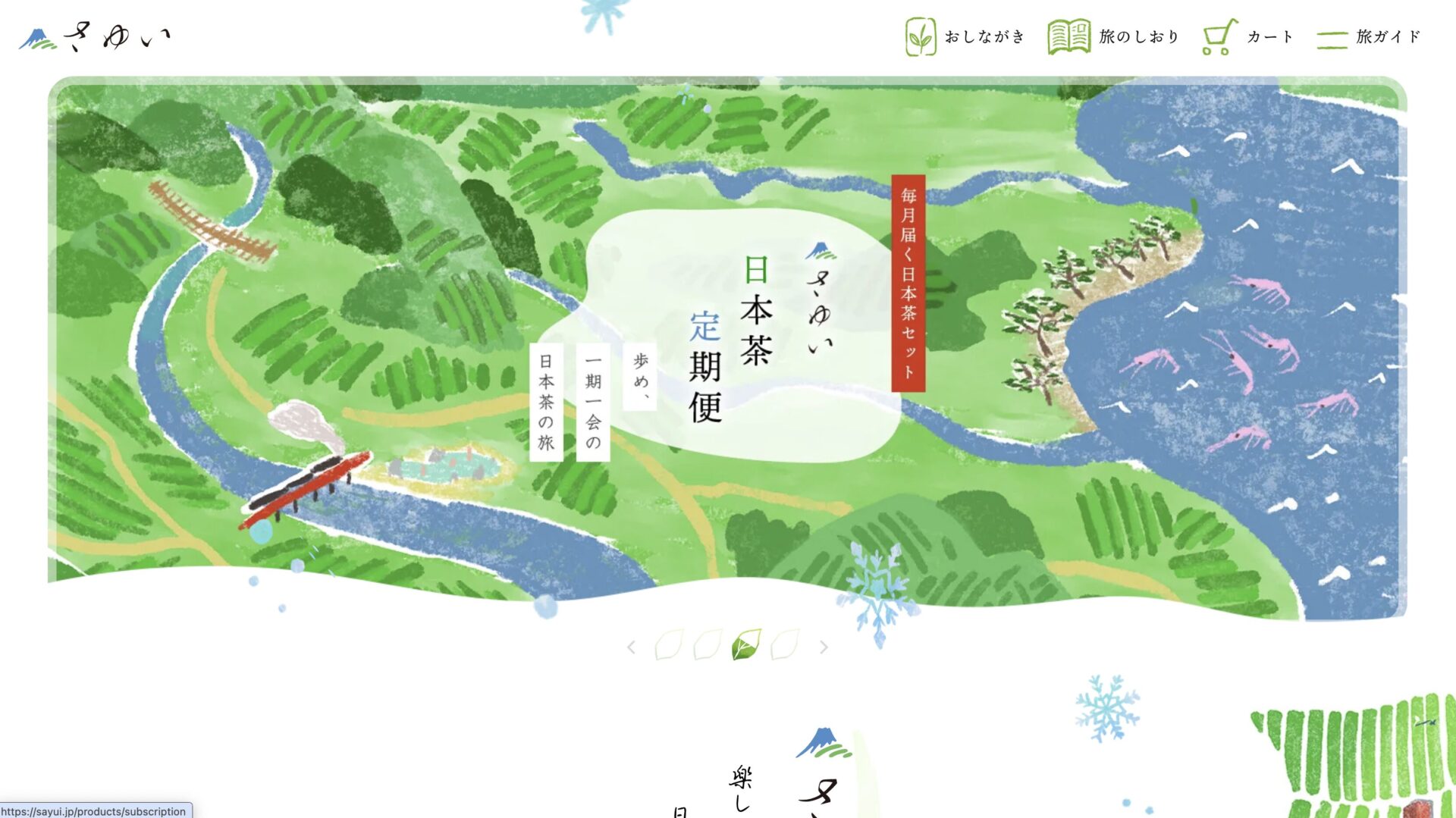
参考事例は、弊社で作成した、お茶の通販サービスを行う「株式会社山田園」様のWEBサイトです。
水彩画のような淡いテイストのイラストをサイト全体に用いることによって、ユーザーに親近感を与え、温かみのある「お茶」という日本文化を感じさせます。
実際に体に入れる食料品の通販にとって親近感や安心感は購買に重要なファクターです。
また、季節感のあるイラストをアニメーションで取り入れ、静止画では感じにくいリアルタイム感を演出しています。

画像出所:https://sayui.jp/
⑤キャラクターイラスト(コミックアート)
最後にご紹介するキャラクターイラストは、コミックアートと呼ばれるイラストジャンルの一部でもあり、ブランドや製品のパーソナリティを視覚的に伝えるために使われます。
特に、マスコットキャラクターとして扱われることが多く、サイトの案内役としてよく使用されます。
キャラクターイラストにもアメコミ風、日本漫画風などいくつかのテイストがありますので、WEBサイトによってテイストを選ぶことが大切です。
キャラクターイラストは子供向け商品、アパレル、エンタメ系のサイトなどで主に採用されています。
参考事例は、弊社で作成した、農産物・農産加工品の通販サービスを行う「株式会社山柚(ヤマユー)」様のWEBサイトです。
コミカルなテイストのイラストを各所に用いることによってユーザーにインパクトを与え、ブランドのストーリー・個性を強調し、競合との差別化を図っています。
また、表情豊かなイラスト差分を複数用意し、親しみを表現しています。

まとめ
本記事では、「アイソメトリック」「フラット」「ラインアート」「手書き風」「キャラクターデザイン」という5つのイラストテイストをご紹介しました。
イラストは、写真では表現しづらいイメージを手軽に作成することができブランディングの強化にも役立つ、企業にとってもデザイナーにとっても心強い味方ですが、使い所を間違えると企業がユーザーに感じて欲しいイメージが誤って伝わる可能性もありますので、その点は少し注意が必要です。
弊社では、ご紹介したようなイラストを大きく用いたWEBサイト制作の対応も承っておりますので、
オリジナリティのあるサイトが作りたい!他社と差別化したい!というご要望がありましたら1000以上の制作実績を持つLOOPまでお気軽にご連絡くださいませ!






 PREV
PREV