新年あけましておめでとうございます!
食っちゃ寝で5キロ太った松崎です。
皆様にとってより良い1年になりますよう心からお祈り申し上げます。
最近サイト高速化のご依頼をいただくことが増えており、
そんな時に導入するのが今回紹介するプラグイン「EWWW Image Optimizer」です。
画像を自動で圧縮してくれるとても優れたプラグインの使い方をご紹介します!
まずはインストール
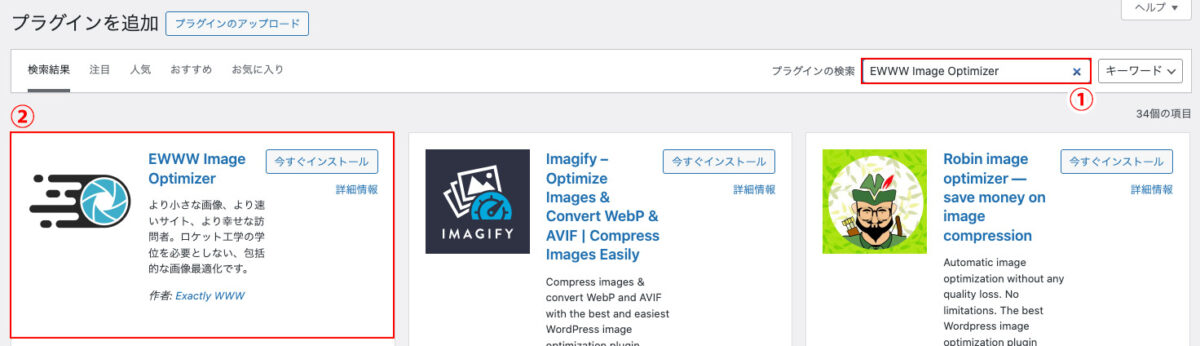
「プラグイン」→「新規プラグインを追加」をクリック。
①プラグインの検索に「EWWW Image Optimizer」と入力し、
②早くなりそうなマークのプラグインをインストール・有効化してください。

設定
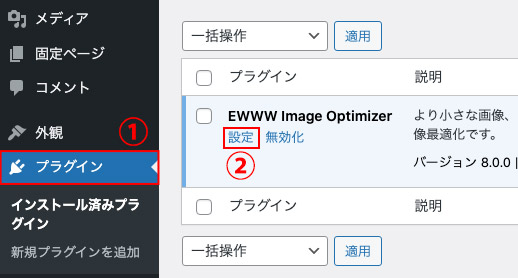
①プラグインから②「EWWW Image Optimizer」の「設定」をクリックしてください。

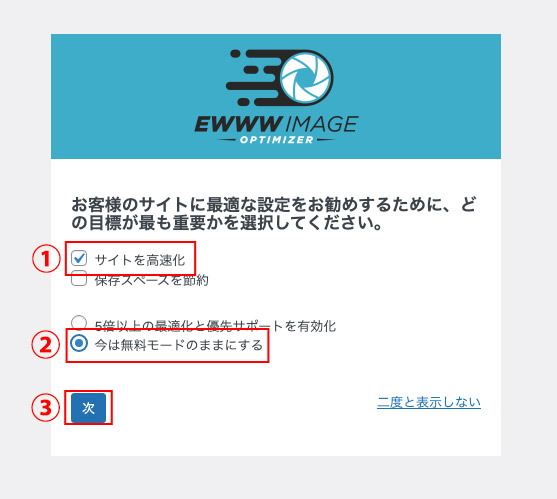
①「サイトを高速化」にチェックし、
②「今は無料モードのままにする」を設定。
③「次」をクリックしてください。

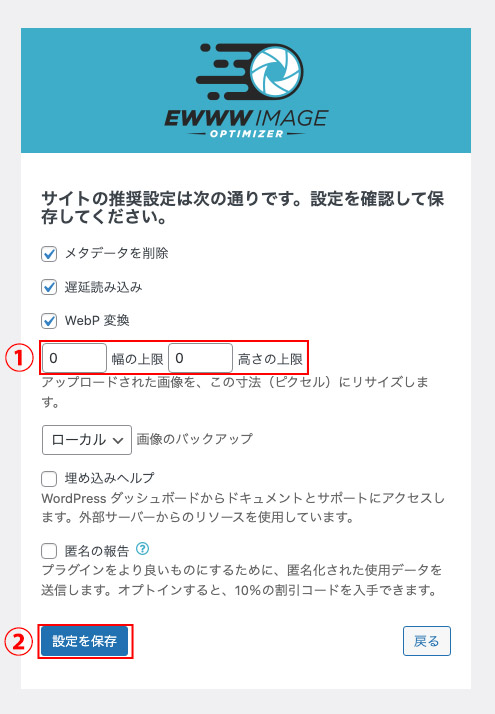
①幅と高さの上限を「0」にし、
②「設定を保存」をクリックしてください。

完了をクリックしてください。

ルディクロスモードをクリックしてください。

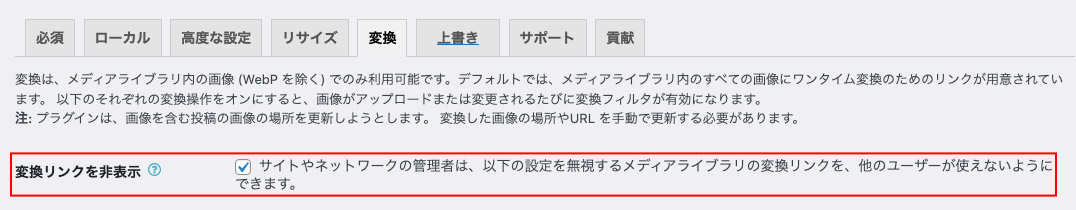
「変換」タグの「変換リンクを非表示」にチェックを入れてください。
「変換リンクを非表示」にチェックを入れておかないと、画像の拡張子を勝手に変更する可能性があり、その結果画像の質が勝手に下がると言うデメリットがあるので、忘れずにチェックを入れましょう

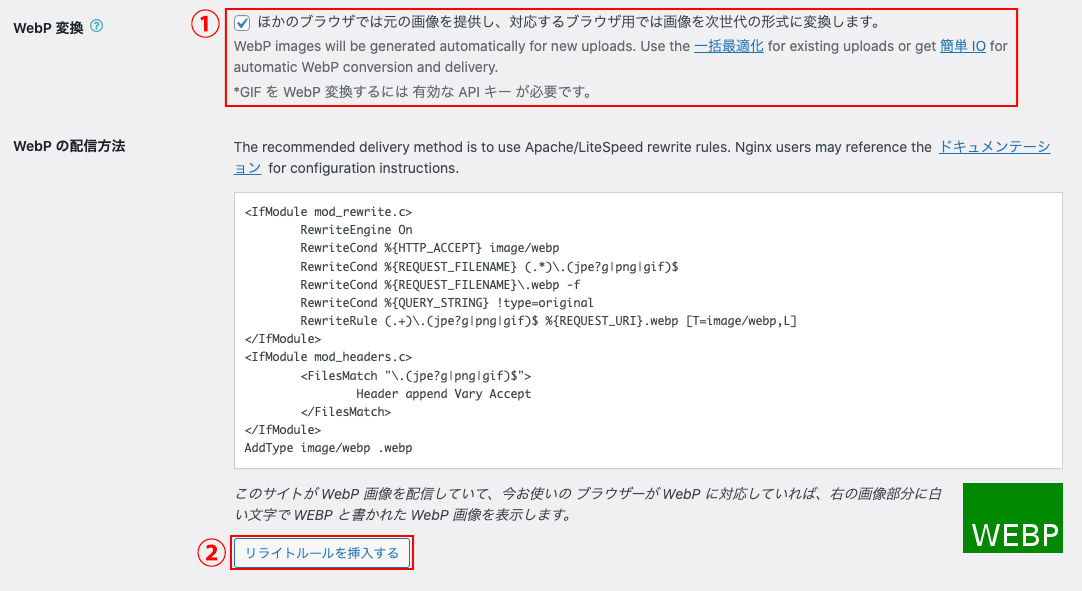
「必須」タグに戻り、
①「Webp変換」にチェックを入れて「つぎへ」をクリック、
②「Webpの配信方法」の「リライトルールを挿入する」をクリックしてください。

こちらで「EWWW Image Optimizer」の初期設定が完了しましたー!お疲れ様です!
EWWW Image Optimizerでできること
新規投稿画像の最適化
アップロード済み画像の最適化
新規投稿画像の最適化は、メディアにアップロードされるだけで自動的に最適化してくれるのでアップロード済み画像の最適化をご説明します。
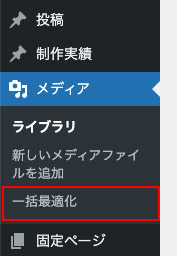
左メニューにある「メディア」に「一括最適化」という項目が追加されているのでクリックしてください。

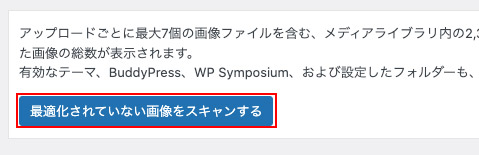
「最適化されていない画像をスキャンする」をクリックしてください。

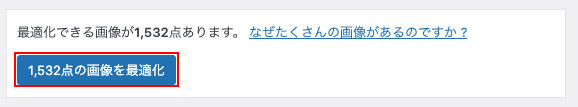
最適化されていない画像点数を教えてくれるので「〇〇点の画像を最適化」をクリック。
最適化されていない画像数が多いと怒られます、、、(ごめん)
あとは最適化されるのをひたすら待つだけです。
この間、ページを離れると途中で作業が中止されるのでお気をつけください。

おわりに
WordPressで編集している方は、知らず知らずのうちに大きい画像ファイルをアップロードしてサイトの読み込み速度が遅くなっているかもしれません。
そんな時は、「EWWW Image Optimizer」を導入するだけでサイトの読み込み速度を向上することが期待できますのでぜひお試しください!
サーバーやWordPressが古くて導入できないなどありましたら、るーぷまでお気軽にご連絡ください!






 PREV
PREV