気づけばもう11月、ほんとに”まっ”と言う間に1年が過ぎ去っていく初老の松崎です。
今回、某食品様のECサイト リニューアルを行いました。
その際に「メタフィールド」を使用して、
通常では管理画面に取り込めない
特定の情報を保存することができ、
Shopifyストアの機能や外観をカスタマイズすることができます。
今日は、そのやり方を簡単に説明したいと思います。
メタフィールドの追加方法
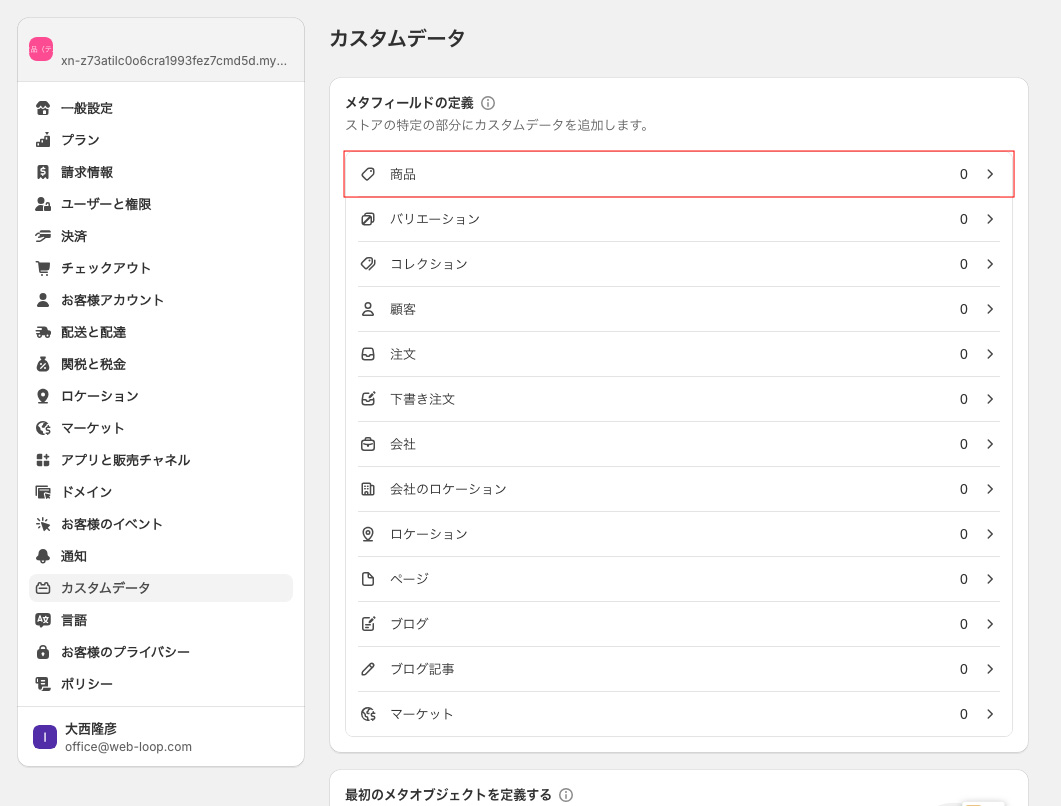
画面左下の「設定」>「カスタムデータ」から設定できます。
今回は商品に追加したいので、赤枠の商品をクリック。

名前
管理画面上に表示される見出しを設定
ネームスペースとキー
ネームスペース.キーという形であればなんでも大丈夫です。
今回はデフォルトのcustomと商品説明を英語にした
custom.description
にしました。
説明
管理画面で見たときの注釈文を入力。
例)商品説明文を入力ください
タイプ
いろいろとタイプを選ぶことができます。
今回は、「単一行のテキスト」を選択しました。
複数設定したい場合は、「値のリスト」を選択してください。

メタフィールドの入力
「商品管理」>「設定したい商品」をクリック。
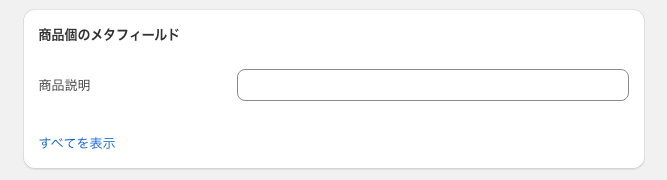
すると「商品個のメタフィールド」という項目が追加されています。

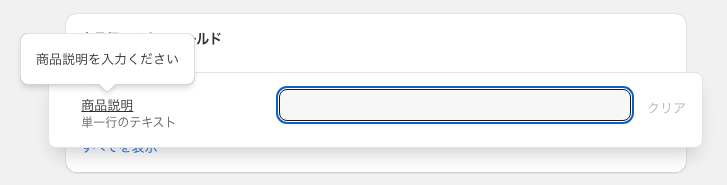
「商品詳細」の項目を選択し、テキストを入力できます。
選択した状態で、タイトル上にマウスを乗せると「説明」が表示されます。
入力が完了したら忘れず「保存」を押してください。

メタフィールドの出力
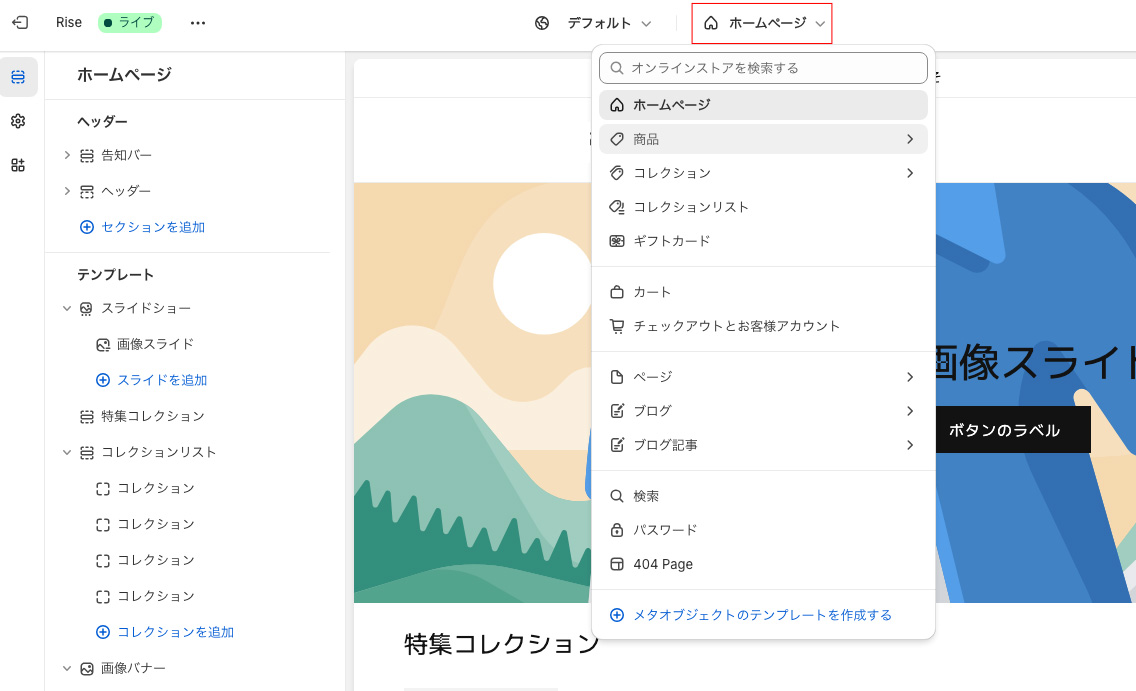
「オンラインショップ」>赤枠の部分を「商品」>「デフォルトの商品」をクリック。

ブロックを使ったやり方
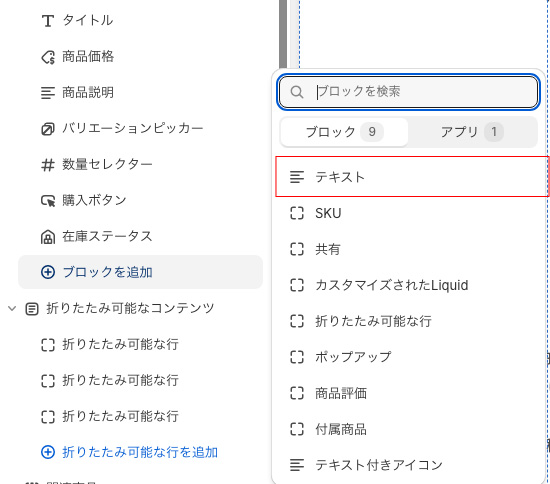
「テンプレート」>「商品詳細」>「ブロックを追加」から
「テキスト」を選択。

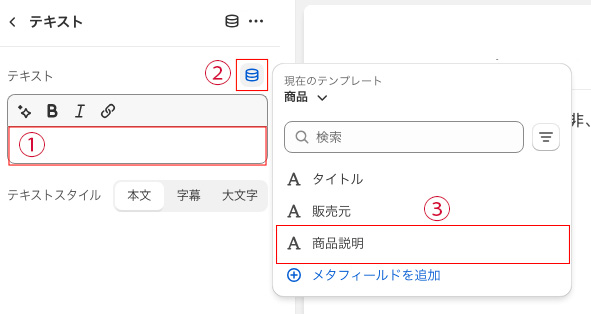
①テキストの入力欄を空にする
②のマークをクリック
③表示させたいメタフィールドを選択

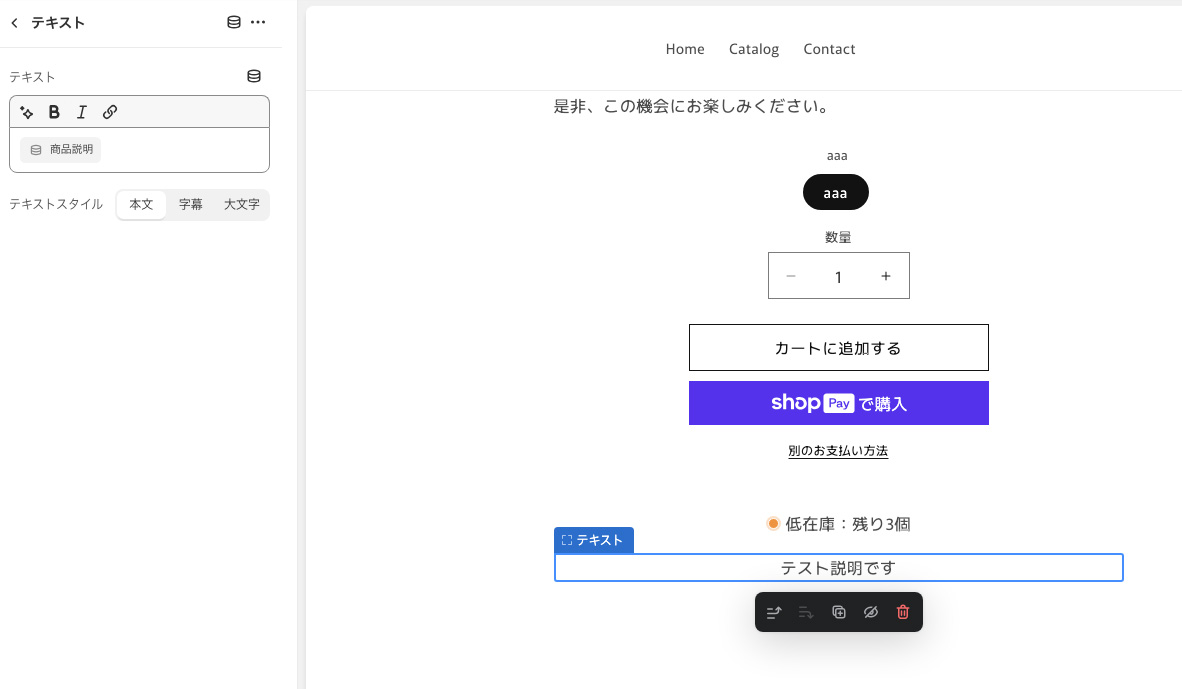
こんな感じに表示されればOK!

直接ソースを記述するやり方
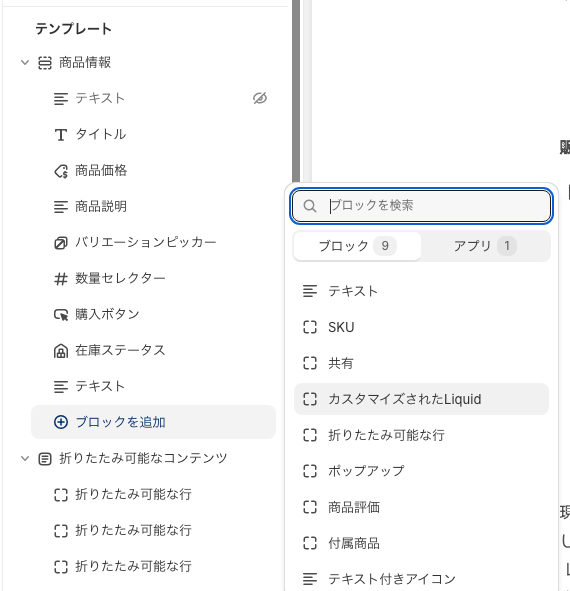
「テンプレート」>「商品詳細」>「ブロックを追加」から
「カスタマイズされたLiquid」を選択。

下記ソースを入力
{{ product.metafields.custom.description }}
{% endif %}
product.metafieldsは今回、商品のメタフィールドで定義したからです。
コレクションの場合は、collection.metafieldsとなります。
すると下記のように表示されました!

「値のリスト」で表示させたい場合は、下記ソースを入力してください!
「description」に「custom.description.value」で値を代入しています。
{% for description in product.metafields.custom.description.value %}
{{ description }}
{% endfor %}
{% endif %}
おわりに
Shopifyの商品詳細は、入力項目が決まっているので
他にも商品詳細に表示したい場合、
最大250個まで追加可能なメタフィールドをしてみてはいかがでしょうか。
その他、コレクションやブログにも追加することができます。
よくわからないという方は、ぜひるーぷまでお問い合わせください。
それではまた!






 PREV
PREV