いつもお世話になっております。
株式会社るーぷの2年目コーダー、三木です。
今回は、「実体参照」の調べ方についてお話いたします。
「実体参照」とは
HTMLで一部記号を使った際に、「ブラウザなど環境によってはうまく表示されない」という事態が起こります。
分かりやすい例を出しますと、HTMLタグで使用されるので「<」「>」はブラウザ上で表示されません。
表示をするためには「<」「>」と記述しなければいけません。
(「<」と記述するとブラウザでは「<」と表示されます。)
これが実体参照です。
コーディングの勉強をすると、比較的序盤で「実体参照」が必要なことは学ぶのですが、
どの記号を「実体参照」にする必要があるのかは曖昧です。
私の場合は、9:00~18:00と書いたら、一部スマホのブラウザで「~」が表示されなかった時に非常に驚き、
それ以来、特に頻出するもの(「」鉤括弧など)以外は、全角記号は実体参照で記述するようにしています。(「!」「?」なども)
私が初期にお世話になった「文字実体参照一覧」

引用元:文字実体参照一覧
「文字実態参照」と検索して一番上に出る、
文字実体参照一覧などは、非常にお世話になりました。
引用元:文字実体参照一覧
当時、表を食い入るように見ていました。<●><●>
ちなみに「<●><●> → <●><●>」こうなります。
現在お世話になっている
文字実体参照・数値文字参照「変換ツール」
実体参照には「文字実体参照」と「数値文字参照」の2種類があります。
「文字実体参照」…「&文字の名前;」
「数値文字参照」…「
進数の文字コード;」
それぞれの変換ツールをご紹介いたします。
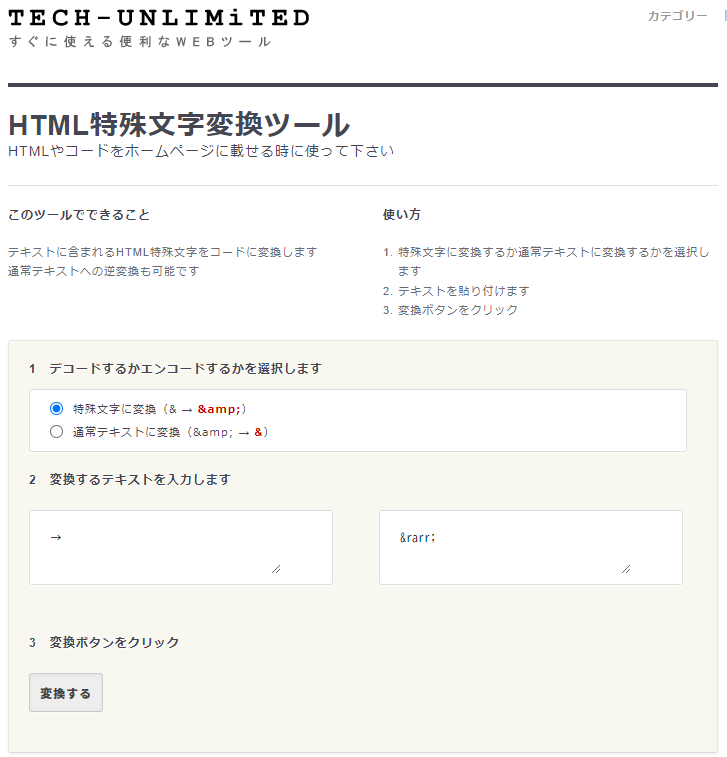
■HTML特殊文字変換ツール
記号を入力して「変換する」を押すだけで、「文字実体参照」に変換してくれます!
便利すぎる!!
「文字実体参照」の方が種類は限られるので、こちらで変換されない場合は、次の数値文字参照変換ツールをご使用ください。
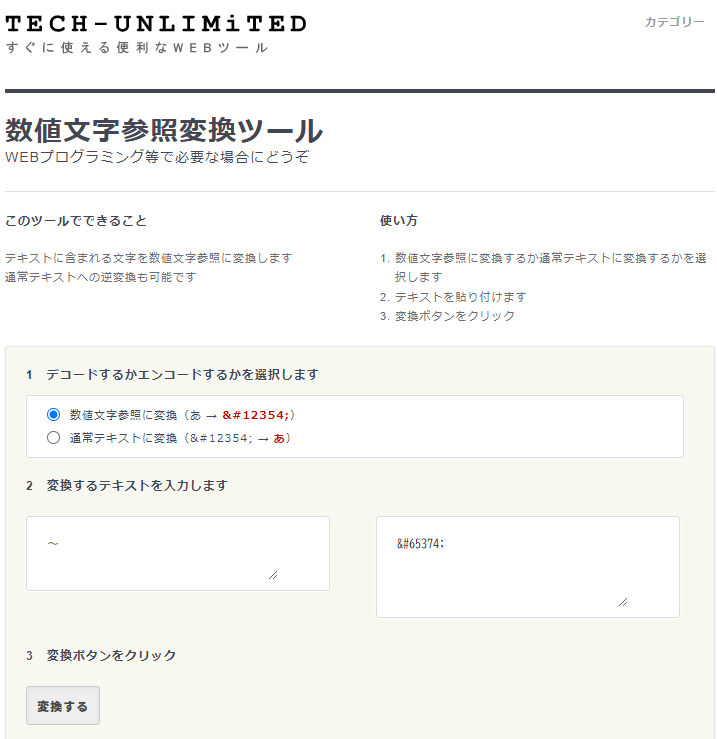
■数値文字参照変換ツール
記号を入力して「変換する」を押すだけで、「数値文字参照」に変換してくれます!
便利すぎる!!!
「数値文字参照」→「
進数の文字コード;」なので、文字のほとんどはこちらで変換可能です。
おわり
以上で紹介を終わります。
それでは、ツール開発者様への感謝を忘れず、良きコーディングライフをお送りください!









 PREV
PREV