お疲れ様です!
株式会社るーぷのコーダー、三木と申します。
今回は、「吹き出し」をCSSで再現する方法について解説したいと思います。
吹き出し部分に画像を使用した場合
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
の背景に↓の画像を設定します。

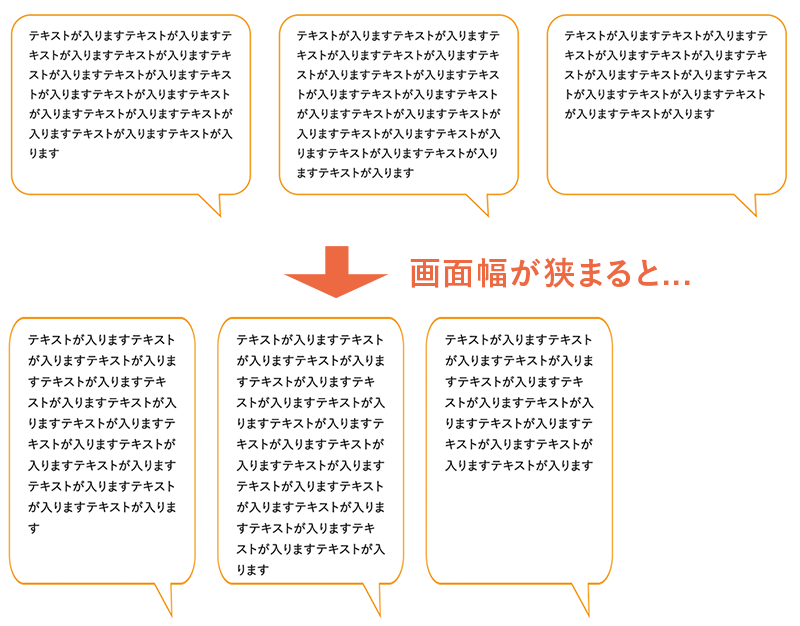
結果、↓のような仕上がりになります。

文字の背景に画像を使用する場合、
文字は画面幅次第で折り返しが発生してしまうので、文字の背景に吹き出しの画像を用意しても縦横比が維持できず違和感が出てしまいます。
■この場合の解決法
文字サイズをpxじゃなくvw (ウィンドウ幅に対しての割合←1vw=画面1000pxのとき文字サイズ10px)で指定することで、
文字も画面幅に対応して小さくなるので縦横比を維持できます。

ただし問題があり、
他の部分のテキストはpx指定である場合が多いと思いますので、
画面幅次第ではこの吹き出しの文字だけが小さいため、周辺の文字と見比べると違和感が出てしまいます。
画像を使わずCSSだけで吹き出しを再現する目的は、こういった問題を解消したい。つまり
文字サイズをvwにせずとも、縦横比を維持せずとも違和感のない枠線を実現することにあります。
画像を使わない方法
それでは実際に見ていきましょう。
まずは吹き出しを3つのパーツにわけて考えます。
・テキストを囲む線

・吹き出しの尖った部分その1

・吹き出しの尖った部分その2

テキスト周りを線で囲み、擬似要素で三角形を2つ用意していきます。
それではコードを見ていきましょう。
■テキストを囲む線
<p class=”fukidashi”>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
.fukidashi{
border: 2px solid #f28b00;←線
border-radius: 20px;
width: 25%;
padding: 1em 1.5em;
position: relative;
}
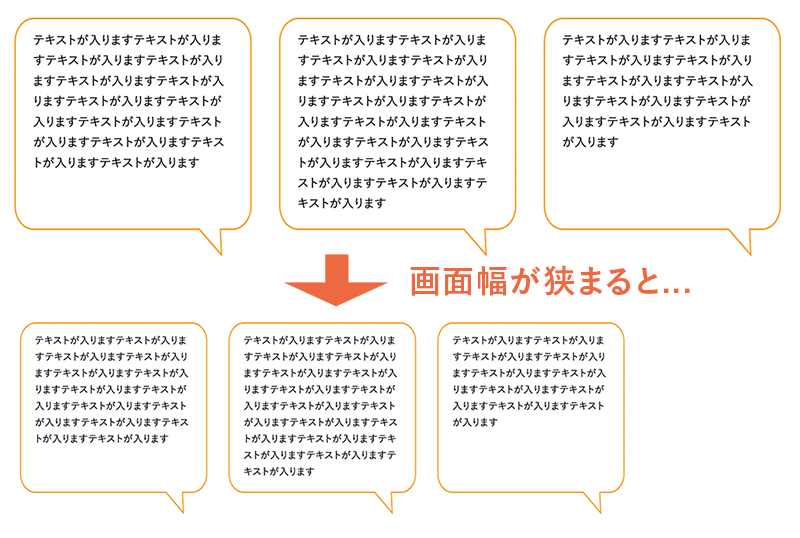
↓ここまでの結果

尖った部分その1
.fukidashi::before{
content: “”;
display: block;
width: 10%;
padding-top: 10%;
background-color: #f28b00;
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%);←三角形を形成
clip-path: polygon(0 0, 100% 0, 100% 100%);
position: absolute;
top: 100%;←bottom:0;じゃなく上から100%の位置
right: 1.5em;
}
↓ここまでの結果

尖った部分その2
.fukidashi::after{
content: “”;
display: block;
width: calc(10% – 3px);←その1をベースに、ほぼ枠線のpx分小さく
padding-top: calc(10% – 3px);
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%);
position: absolute;
background-color: #fff;
top: calc(100% – 2px);←その1をベースに枠線のpx分上へずらす
right: calc(1.5em + 2px);←その1をベースに枠線のpx分左へずらす
}
↓最終結果

以上です!!






 PREV
PREV