
BtoB 商材は担当者が複数いることや、購入単価が高いことなど、さまざまな要素で BtoC よりも慎重に検討を行う必要があります。
「サイト訪問者数は一定数いるのに、お問い合わせ数が上がらない!」
と悩んでいる方は多いかと思います。もしかしたら原因は「CTA ボタン」かもしれません。
本記事はBtoB商材向けの CTA ボタンを紹介した上で、成果につながる CTA ボタンを作成する4つの注意点を紹介します。
目次
CTA ボタンとは
CTA ボタンとは、「Call To Action(コールトゥーアクション)」の略称で、Webサイトにおいて訪問者を目的のページへ導き、何かしらの行動(例えば、資料請求や商品購入)を促すボタンです。
CTA ボタンを適切に配置することでユーザーのアクションを促し、コンバージョン率を高めることができます。
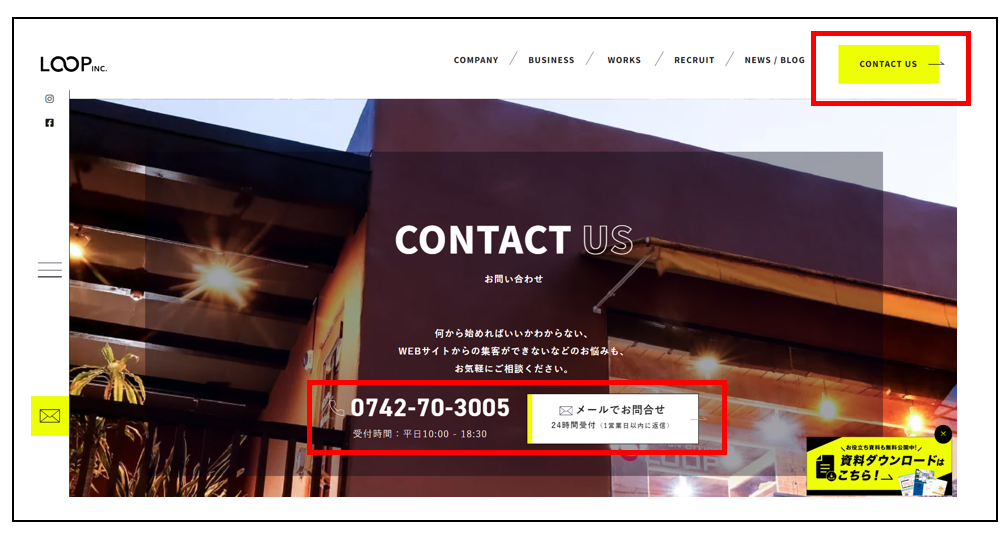
例えば、弊社のトップページに「問い合わせ」と「電話」CTA を設置しております。

BtoB サイトで利用される CTA ボタン
BtoCより、BtoB 商材の製品・サービスに対する情報収集や、比較検討の期間が長いですね。
そのため、ハードルの高いコンバージョン(問い合わせ)を一つだけ設置するのではなく、情報収集段階にいるユーザー向けのハードルの低いコンバージョン(マイクロコンバージョン)を用意するのが重要です。
それでは、BtoB サイトでよく利用される CTA ボタンを紹介します。
| CTA 例 | 説明 |
| 問い合わせフォーム | Web サイトから直接問い合わせを受け付けるために設置する入力欄のことです。 |
| 資料請求・資料ダウンロード | 情報収集を目的に Web サイトに訪れた見込み顧客に対し、「製品・サービスの紹介資料」や「お役立ち情報」「事例集」をまとめたホワイトペーパーを提供することです。見込み顧客の名刺情報を獲得することができます。 |
| 事例集請求・事例集ダウンロード | |
| 見積り依頼 | 仕事の発注や商品の購入などに必要な見積書を作成してもらうことです。 |
| セミナー案内 | サービスやテーマに興味がある人を集めて実施する説明会・勉強会です。比較的興味度や見込み度が高い方が来場するため、次のアクションにつながるコンバージョン率やクロージング率には高い傾向があります。 |
| 個別相談会・無料診断 | 見込み顧客の「具体的な悩み」をヒアリングし、その場で課題を解決する提案を行うことです。一般的なセミナーとは異なり、個々人に合わせた相談ができたり、提案が受けられたりするというメリットがあります。 |
| メルマガ登録 | 見込み顧客・顧客に対して一斉配信する、定期購読型のメールのことです。自社ブランドの認知を高め、製品やサービスの価値を伝えることができます。 |
| チャットボット | 「チャット」と「ボット」を組み合わせた言葉で、人工知能を活用した「自動会話プログラム」のことです。見込み客との対話を通じて関心を喚起し、商談や取引につながる可能性を高めることができます。 |
| 電話 | お急ぎの方やPCに慣れてない方は「電話ボタン」が効果的です。 |
CTA ボタンを作成する4つの注意点
CTA ボタンを作成する際に、必ずおさえておきたい基本の4つの注意点(CTA ボタンの選定・設置場所・デザイン・文言)を紹介していきます。
注意点1|種類:サイトの目的に合わせた CTA ボタンを選定する
BtoB 商材サイトに、ハードルが低いコンバージョン(マイクロコンバージョン)を設置するのが重要だと述べました。
しかし、CTA ボタンが多すぎると、ユーザーは何をすべきか混乱してしまう恐れがあります。
「資料ダウンロード」や「セミナー案内」、「問い合わせ」などのすべてのコンバージョンをサイトに設置するわけではありません。
例えば、営業リソースが潤沢な閑散期であれば「個別相談会」の CTAボタンを増やしたほうがいいと思います。
サイトページのコンテンツや自社内の体制などに合わせた、適切な CTA ボタンを選定・設置してください。
注意点2|設置場所:コンテンツに合った適切な場所に CTA ボタンを設置する
CTA ボタンがよく設置される場所は以下となります。
| 設置場所 | 説明 |
| ヘッダー | ページの最上部 CTA ボタンを常設することでクリック率を上げる |
| ファーストビュー | ページに訪れた際、スクロールせずに最初に表示される領域 |
| ページの途中 | 特定の内容やセクションが終わる場所 |
| セクションの終わり | コンテンツが終了した場所 次に何をすべきかを提示するよい切り目 |
| フッター | ページの最下部 ページの内容をすべて読み終わった後に目にする場所 |

人間の視点はZ字のように動くため、最後に CTA ボタンがあることで、コンバージョンに誘導しやすくなるでしょう。
また、CTA ボタンを置きすぎると、ユーザーに不快感を与えるリスクがあります。
CTA ボタンを設置する際に、ページのコンテンツに合った適切な場所を見極めて、本当に必要なのかどうかを必ず確認するようにしてください。
注意点3|デザイン:ユーザビリティの向上を意識した CTA ボタンを設計する
CTA ボタンを設計する際に、色、形/角、サイズを意識しましょう。

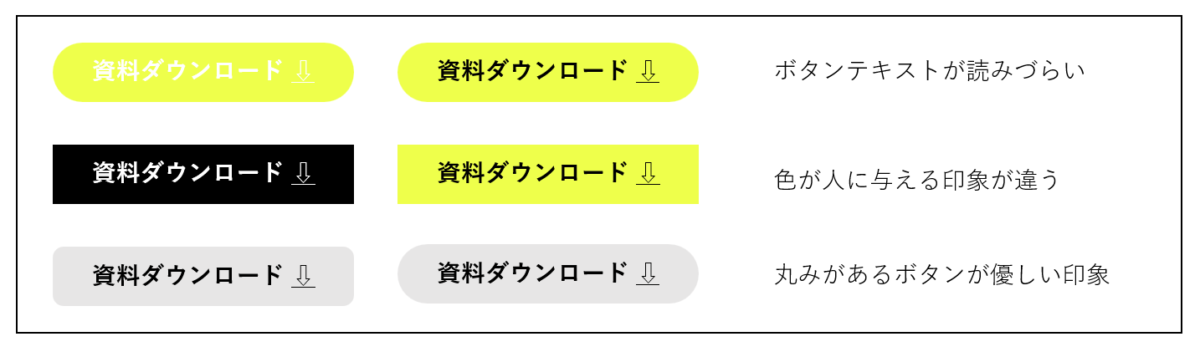
⦿ 色
HubSpot 社の調査によると、赤のボタンのクリック率が緑のボタンより21%高かったという結果がわかりました。
参考:The Button Color A/B Test: Red Beats Green
強調色の赤や黄色など、目立ちやすい色を使うとクリックしやすくなりますが、CTA ボタンを目立させようとするあまり過度に演出すると、ユーザーに「唐突感」や「営業っぽさ」を感じてしまうかもしれません。
逆に、サイトとの統一感を意識しすぎるあまり、CTA ボタンが目立たなくなってしまうケースもあります。
必ずサイトが基調としている色合いを参考にバランスのいい色を選んでください!
⦿ 形/角
CTA ボタンの形は、角丸や四角、丸形から採用するのが一般的です。
Web サイトや自社のイメージからユーザーにどのような印象を与えたいのかを検討した上で選定してください。
例えば、ユーザーに親近感を持ってもらい、穏やかな雰囲気を醸し出したい場合は、角丸のボタンを選ぶと良いでしょう。
⦿ サイズ
モバイル、タブレット、デスクトップなど使用するデバイスによって、最適なボタンサイズは異なります。
CTA ボタンのクリック率を上げるため、デバイス別にサイズを調整することが不可欠です。
スマートフォン上でも快適に CTA ボタンを押してもらうためには、必ず人の指に合わせた大きさを確認しましょう。
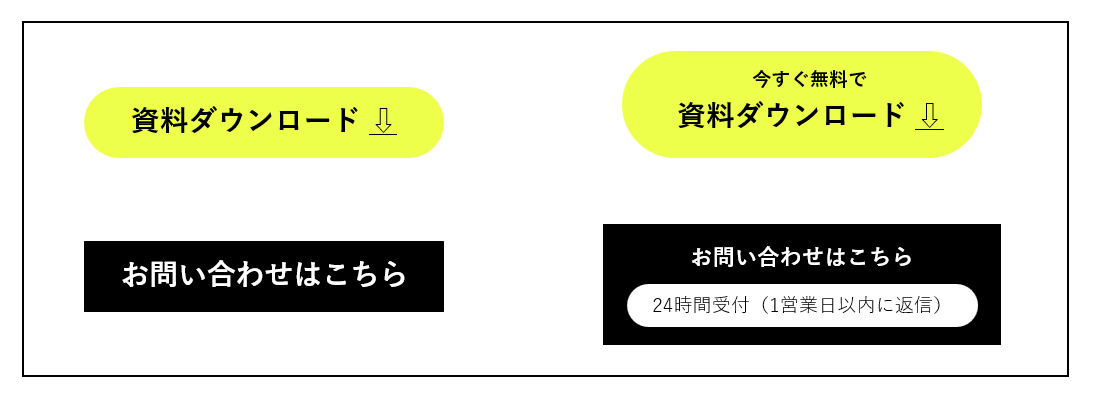
注意点4|ボタンテキストの文言:ユーザーの行動を促す具体的な言葉にする
ボタンテキストは、ボタンの中に入れるテキストのことです。ボタンテキストは重要な役割を果たします。
例えば、ボタンの中に「資料ダウンロード」とだけ書いてあるのと、「今すぐ無料で資料ダウンロード」と書いてあるのとでは、受ける印象が違うでしょう。

ポイントは「ユーザーアクションを後押しする文言を入れること」と「具体的な行動とメリット」を書くことです。
最後に:チェックリスト
WEB サイトに適切な場所にCTA ボタンを設置すると、離脱率の改善につながり、ユーザーを目標とするアクションに誘導することができます。
本記事は BtoB 商材に必要な CTA ボタンの種類や作成ポイントを説明しました。
BtoC サイトの CTA ボタンを作成する際の注意点は少し違いますが、共通部分を下記のチェックリストにまとめております。ぜひご活用ください!
| ✔ 本文や他の要素よりも目立たせる ✔ メインとなるカラー・大きさ・フォントをサイト内で統一する ✔ CTA ボタンサイズ(クリックしやすい)パソコン、モバイルともに縦幅 0.5㎝ 以上が理想です ✔ ターゲットや商材のイメージを意識した上で形状を工夫する ✔ 写真・イラストを活用することで注意を引く ✔ CTA にボタン要素を置きすぎず、必要最小限の情報にとどめる ✔ ページ最上部・最下部・固定ヘッダー・フッター・コンテンツ内や直下に CTA を適切に配置する ✔ コンテンツを読んだ自然な文脈の流れで CTA を設置する ✔ CTA に誘導するためのリード文が用意する ✔ オンラインに限らず電話番号など、重要なアクションと情報(受付時間など)を記載する ✔ 時間やキャンペーン情報など、クリック率を高める情報が含める ✔ ボタンテキストには「具体的な行動」と「メリット」を書く |
るーぷでは、企業様の目的に合わせて集客できるホームページを提供します。
「ホームページを作成したのに集客できない」「サイト訪問者数は一定数いるのに、コンバージョン数が上がらない」
このようなお悩みは、ぜひお気軽にご相談ください。







 PREV
PREV