
いくらコンテンツがよくても、使いにくく、分かりにくいサイトでは、そのコンテンツも読まれることなく、ユーザーはサイトから離れていってしまいます。
そのため、Web サイトに訪れたユーザーが目的の情報へスムーズに導くためには、ユーザー視点からナビゲーションを設計することが必須です。
この記事では、Web サイト 10 種類のナビゲーションと特徴をまとめました。ぜひ、ご一読ください!
目次
Web サイト 10 種類のナビゲーションと特徴
Webサイト上にあるナビゲーションには、様々な種類があります。それでは、よく使われている10種類ナビゲーションの特徴を説明します。
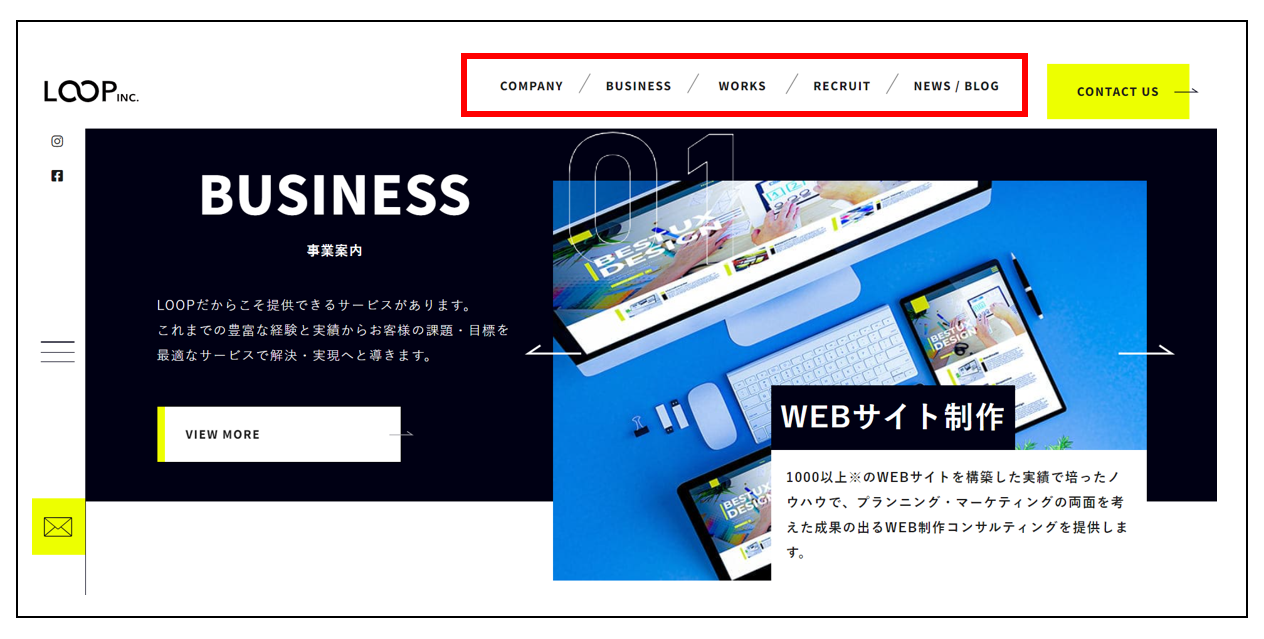
➊ グローバルナビゲーション
すべてのページの決まった位置(主に上部や左側)に常設する、Web サイト全体を横串で移動できるナビゲーションです。
情報構造や機能、対象者、利用頻度などで構成し、サイト全体の案内をする役割を持ちます。
ユーザーが探しているコンテンツは、必ずグローバルナビゲーションから辿り着けるように設計しましょう。

➋ ローカルナビゲーション
この「ローカル」とは、「現在いるカテゴリー内」ということを意味します。
グローバルナビゲーションの下位にあたる同一カテゴリー内の移動を可能にするナビゲーションです。
カテゴリーはニーズごとに分けられていますから、同じカテゴリー内の記事はどれも関心が強いと言えます。
また、カテゴリによって下位のメニューが変わります。メニューの追加・削除などが想定された上で、量による変更可能なデザインにしたほうがいいでしょう。

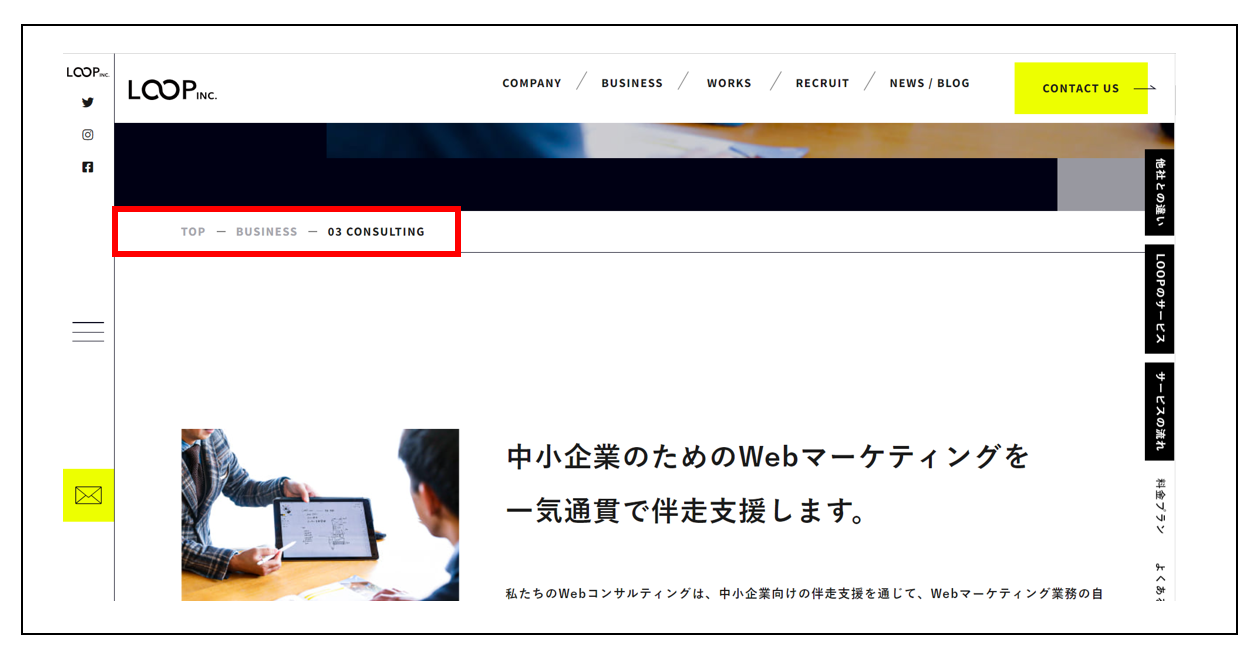
➌ ブレッドクラムナビゲーション(パンくずリスト/パンくずナビ)
今見ているページがサイトのどこなのかとそれまでの経路を表示するナビゲーションです。
経路の表示方法は「階層表示」と「現在位置に至る経路を表示する方法」があります。
サイト内の現在位置がすぐにわかるのはもちろん、たどってきたページにすぐ戻ることができますので、ぜひ設置してください!

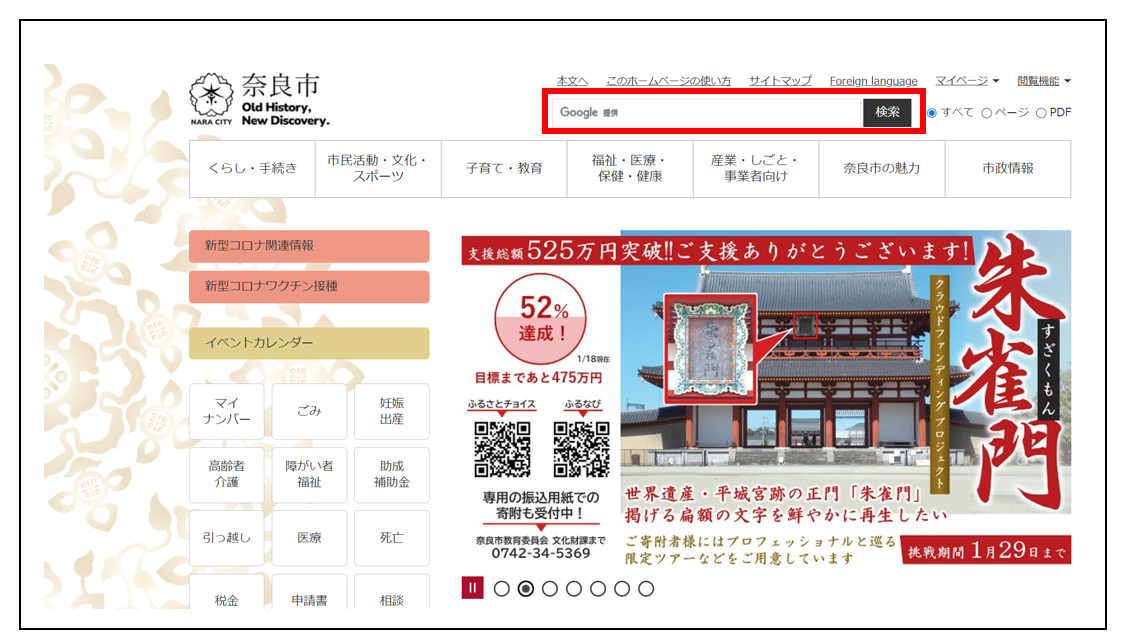
➍ 検索ナビゲーション(ダイナミックナビゲーション)
選択形式とは異なり、検索キーワードによって必要な情報を提示・入力する形式のナビゲーションとなります。
Web サイトの上部に設置され、グローバルナビゲーションに含まれることが多いです。
行きたいページや商品の名前がわかっている時、検索ナビゲーションを使用するとすぐ見つけられるでしょう。

画像出所:奈良市ホームページ トップページ
➎ コンテンツナビゲーション
コンテンツの中に混在して配置されるナビゲーションです。「テキストリンク」は代表的なもの。
ナビゲーションとして機能しやすいよう、アンダーラインや青字のようなデザインが多いです。
非ナビゲーション要素と区別することが不可欠ですが、読みやすさを邪魔しないように注意してください。

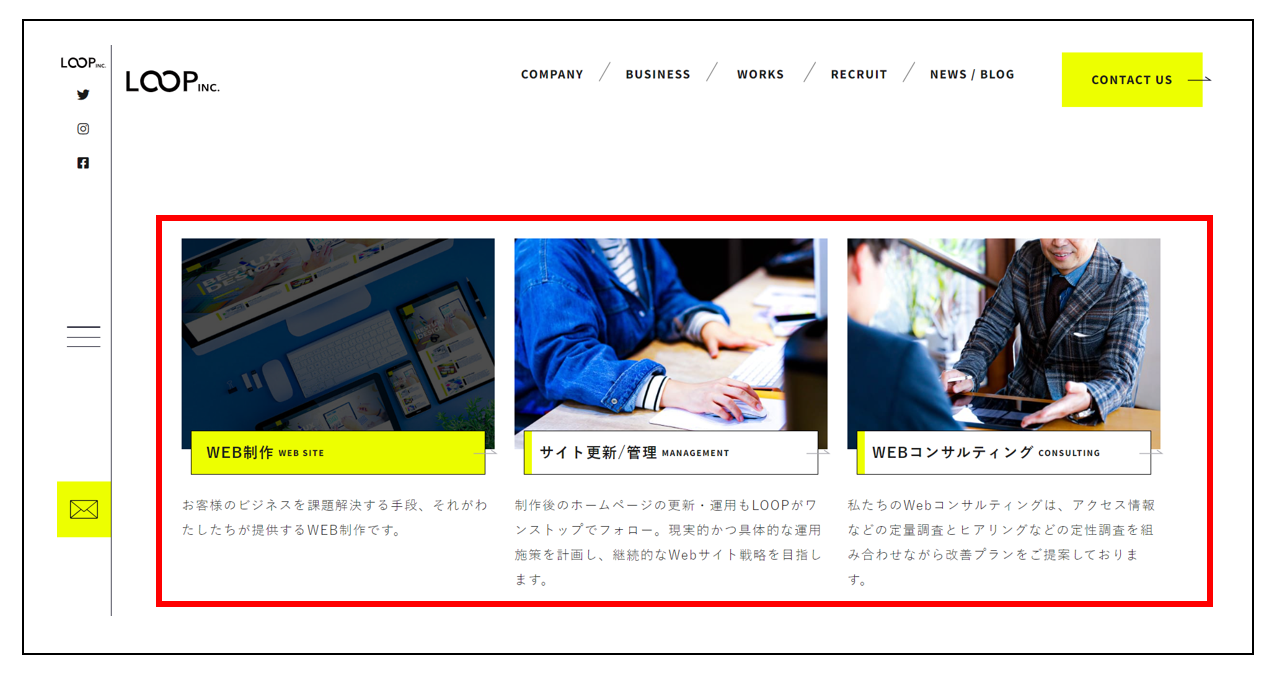
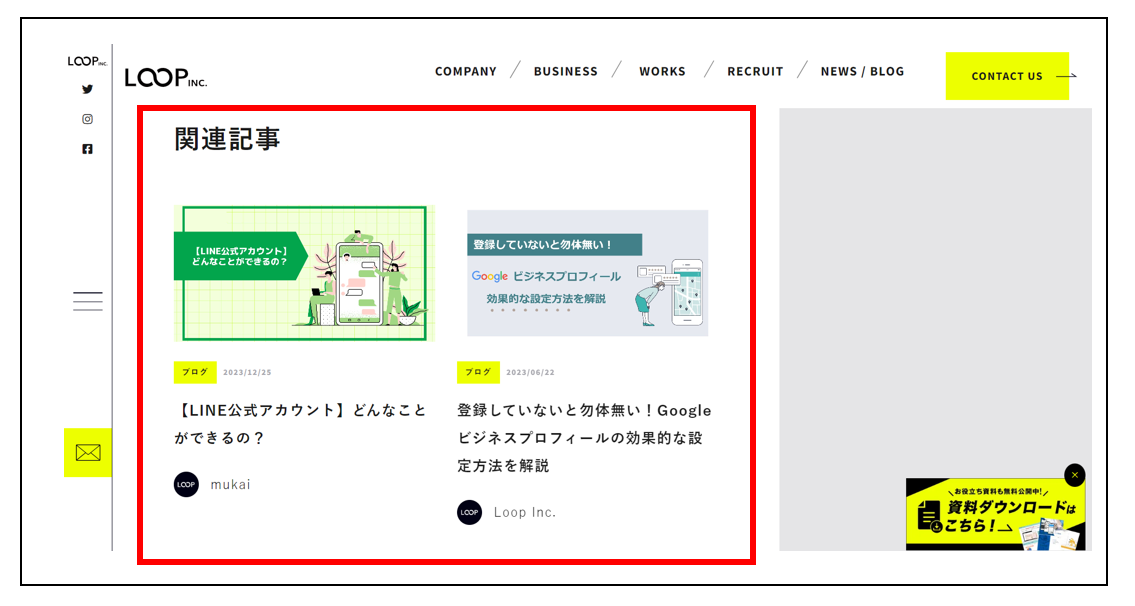
➏ 関連ナビゲーション
ページの文脈(コンテンツ)としての関連性で構成するナビゲーションとなります。
次の行動を喚起させるため、コンテンツ末尾などに設置されることが多いです。
例えば、ECサイトの人気商品や関連商品、ブログページのおすすめ記事など、ユーザーのニーズに応じた関連ナビゲーションを設置すれば、Web サイトを閲覧・滞在する時間が増えるでしょう。

➐ ページネーション(ページング)
並列関係にある複数ページを行き来するために使うナビゲーションです。
情報量が多く1ページでは収まらない時は複数のページを設けます。
1ページに表示する件数が多くなると表示スピードが遅くなる恐れがありますので、画面や適度な長さを考えた上で複数のページを分割しましょう。
.png)
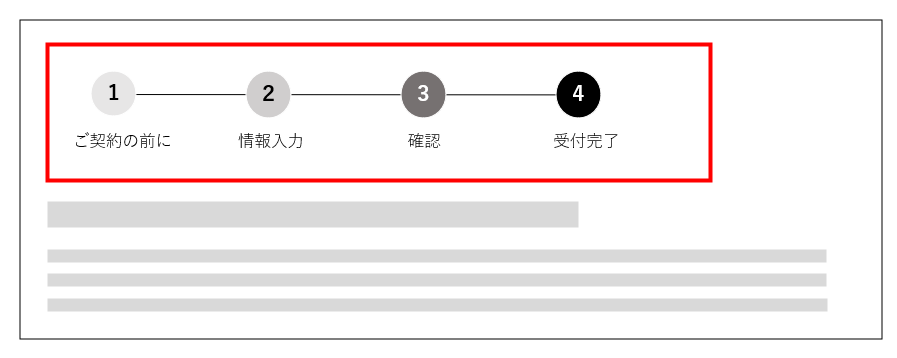
➑ ステップナビゲーション
商品購入やお問い合わせフォームなど、一定の順序でいくつかのステップに分けて情報を入力するような画面で使用するナビゲーションです。
ステップナビゲーションは、次のステップの内容を表示してくれるため、決済手続きなどをしているユーザーに大きな安心感を与えます。
しかし、冗長な操作ステップは、ユーザーにストレスを与えるため、なるべく短いステップで完了できるステップナビゲーションのデザインを設計してください。

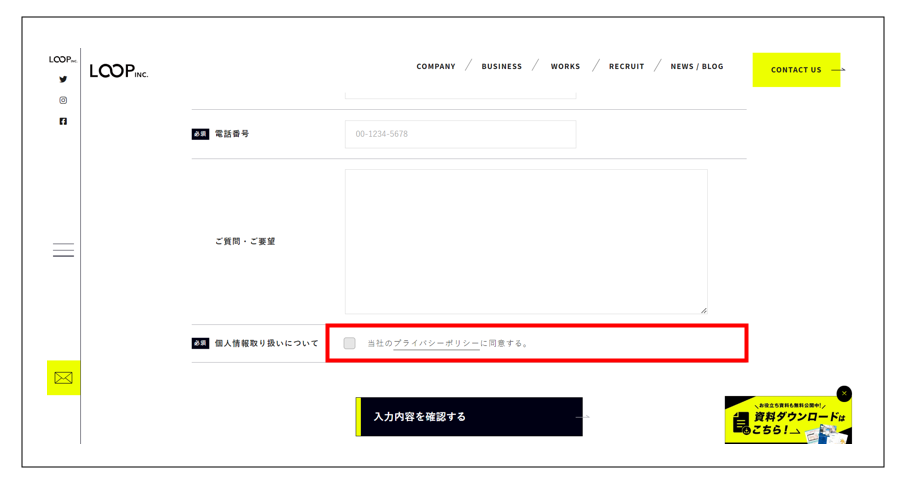
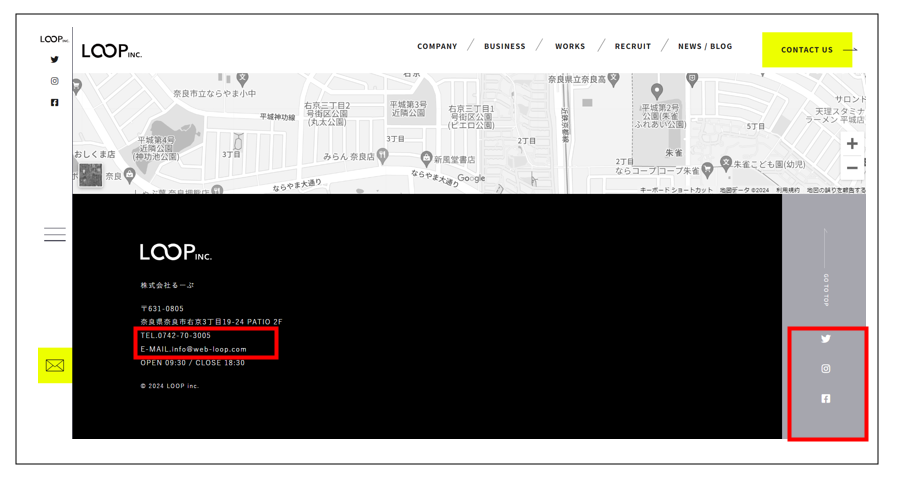
➒ エクストラナビゲーション
ヘッダやフッタに常設されるナビゲーションです。
ログイン/ログアウトや設定、ヘルプ、言語切り替え、サイトマップなどが多く設置されます。
ヘッダ(header):通常の本文のコンテンツより上にある領域のことをヘッダと呼び、企業のロゴやキャッチコピーなどが表示されています。
フッタ(footer):ページの下端部のことをフッタと呼び、一般的に SNS アイコンやプライバシーポリシー、他のサイトに飛ぶリンクが設置されています。
グローバルナビゲーションに載せるほど優先度が高くはないが、エクストラナビゲーションを活用することは Web サイトの使いやすさやユーザーエクスペリエンスの向上につながります。

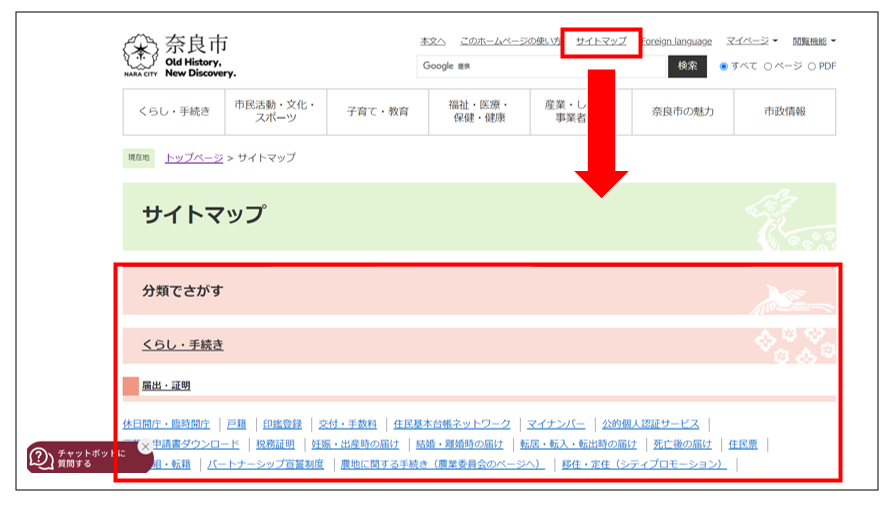
➓ ナビゲーションページ
すべてのページ(コンテンツ)を案内するナビゲーションです。
「サイトマップ」は代表的なナビゲーションページとなります。
コンテンツの量が多い規模の大きいサイトは、カテゴリごとに分けても知りたい情報がなかなか見つからない場合もありますね。
Web サイト内のリンク(コンテンツ)を一覧表示させるサイトマップを設置すると、ユーザーはご自身が求めるページに迷わずたどり着けるでしょう。

画像出所:奈良市ホームページ トップページ
最後に
Web サイトのナビゲーションを設計する際は、ただナビゲーションを表示すれば良いわけではありません。
ユーザーが解決したい課題や使う場面を意識した上で、最適なナビゲーションを適切な場所に設置することが必要です!
また、内部リンクを設置することでページの存在をクローラーに辿ってもらえますので、ナビゲーションを設置することは、SEO 対策の観点でも高い評価につながります。
るーぷでは、ユーザー目線で利用しやすく、企業様の目的を達成するホームページ制作・運用更新を行っています。
サイトの導線設計に関してお悩みの際は、ぜひお気軽にご相談ください。







 PREV
PREV