こんにちは、るーぷのシバタです。
気がつけばるーぷに入社してから丸3ヶ月が経ちました。
え? 3ヶ月? 夏真っ盛りだった前回のブログを考えると、ずいぶん涼しくなりましたね。
さて、今回は私が入社してから気づきを得たPhotoshopの機能について、
備忘録も兼ねて紹介していきます。
Photoshop熟練者の方は見飽きているかもしれませんが、
Webデザイナーの卵の皆さまの「タメ」になったらいいなと思います!
Illustratorの整列はえげつないほど簡単
シバタは日頃Photoshopでデザインをしておりますが、実は元々Illustratorから勉強していました。
Illustratorはガイドを選択して整列させることができますからね…。

↑これはIllustratorの画面。どんなに散らかっていようがガイドも選択しておけば整列させられます。
なのでPhotoshopの整列・分布の使い勝手がよく分かりませんでした。
おきたいところに長方形を置いて強引に合わせてた時すらあります。
で・す・が!
実はそこまで面倒くさいことしなくてもよかったんです!
救世主を使えば、散らかった画面でも思い通りになります!(たぶん)
【救世主】選択範囲

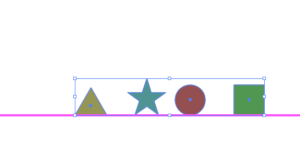
これが何も考えずにオブジェクトをつくりまくった結果です。
ちょっと多すぎた気がしなくもないです。
これをまずは適当に整列させていきましょう!

選択範囲を適当につくります。

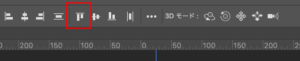
オブジェクトを全部選択してなんか上のほうにあるこんな感じのやつをクリックします。

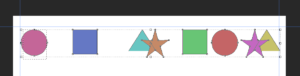
やった〜!! 上で整列しました!!

この力を使えばガイドに沿わせることも可能です。
「表示」→「スナップ」にチェックを入れて、ガイドにスナップできるようにしておくと、選択範囲をガイドに沿って作ることができます。
できないが!?という方は「表示」→「スナップ先」でガイドにチェックが入っているか確認してください。
なんだ…こんなことで…と思われるかもしれませんが、シバタ的にはこれが大発見だったんです。
長方形を無理やりつくって移動させるよりすごく楽になったのです!!
これはオブジェクトひとつひとつ移動させるのにも使えますが、これだけじゃないです。
複数選択してつかうことももちろんできます!
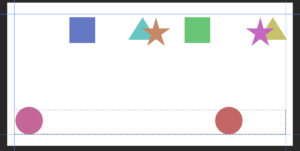
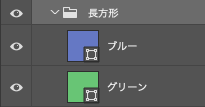
例えばこの長方形を動かしたいじゃないですか。

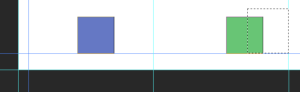
ただ選択して動かすだけだとこんなふうに重なっちゃいますが…

(わかりにくいですが一個しかいなくなっちゃっています)
このようにグループにしてしまうと…

(↑グループを選択しといてくださいね!)

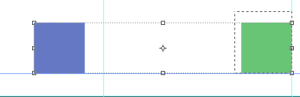
このように、距離を保ったまま動いてくれます!!
ちなみにグループにしないとごちゃ…ってしちゃうのはIllustratorでも一緒です。
これはすごく有用で、例えばグループ内でマスクをかけた画像などを使っていて普通に整列させるとなんかおかしくなっちゃう時でも、見たままの状態で移動させることができます。
この点に関して具体的な状況はまた今度やりたいと思っています。
Photoshopだけで、オブジェクトを整列させることができることがおわかりいただけたかと思います。
ちなみにシバタは最近この方法に気づいたので、よくグループをわすれて一緒くたにさせてしまいます。
現場に入って初めて知った
Photoshopに親しい方は知っていたかもしれませんが、シバタはロクにPhotoshopと仲良くないまま強引にデザインしてました。
長方形に沿わせるなんて実は序の口で、もう面倒くさがって「一個作ったらガイドに沿わせる」なんて愚かなことしてたんですね。
半年くらい前の自分に教えてあげたい。それめっちゃ時間かかるよって。
選択範囲させっぱなしだったことに気づかずに整列させた時に綺麗になったことを発見したことがきっかけでたまたま気づきました。
この技術を知った時から体感40パーセントくらい作業スピードが上がった気がします。
気づいてしまったらあんまりにも初歩的ではあるのですが、これからPhotoshopを学ぶ人たちの頭の片隅に置いていただければいいなと思います。
いやいやそもそもPhotoshopを触れる環境じゃないんですって!
でも、ちょっとしたバナーを作って欲しい、ホームページを装飾で綺麗にしてほしい…!
そんなお悩みをお持ちの方は、ぜひるーぷにご相談ください。
私もぜひ、あなたのお力になりたいと思います。






 PREV
PREV