
こんにちは!るーぷです。
筆者は自社の軸キーワード(ホームページ制作)がSEOで上位表示されるかどうかを週1回のペースで調べます。
自分がいるエリアではない地域の検索結果を調べたい方もいらっしゃるかと思います。
本記事では、Chromeで位置情報を特定した Google 検索結果を確認する方法を紹介します。
せび活用ください!
目次
Chrome のシークレットモードを開きます
Google Chrome を使って、位置情報を特定してGoogle検索結果を調べることができます。
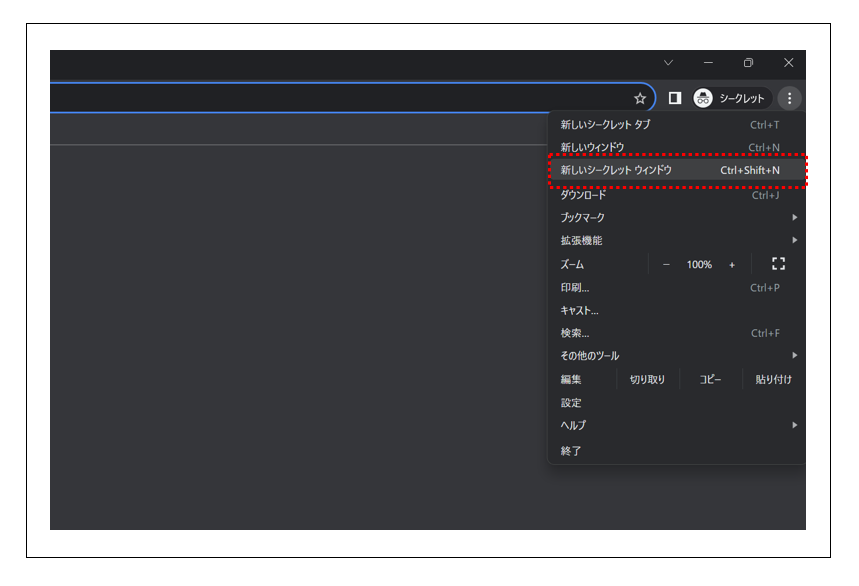
まず、シークレット モードを起動します。
シークレット モードとは、検索・閲覧履歴を記録しない機能です。
パーソナライズ機能を最小限に抑えるために、Google Chromeのシークレット モードを使いましょう!

デベロッパー ツールを起動します
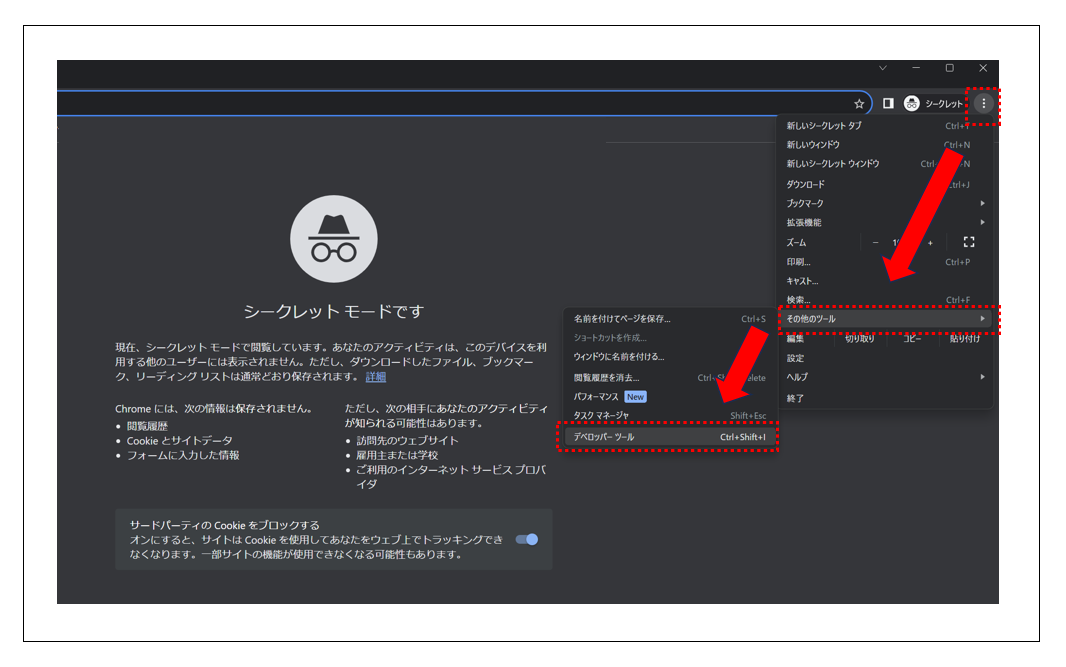
【手順】Google Chrome のウィンドウの右上にある3点ドット>その他のツール>デベロッパー ツール という順でクリックします。
※デベロッパーツールとは、Google Chrome に標準搭載されている開発者用の検証ツールです。
開発者がページ改修前後の検証やページの表示スピードの確認など、様々な面で活用ができます。

確認したいデバイスに変更します
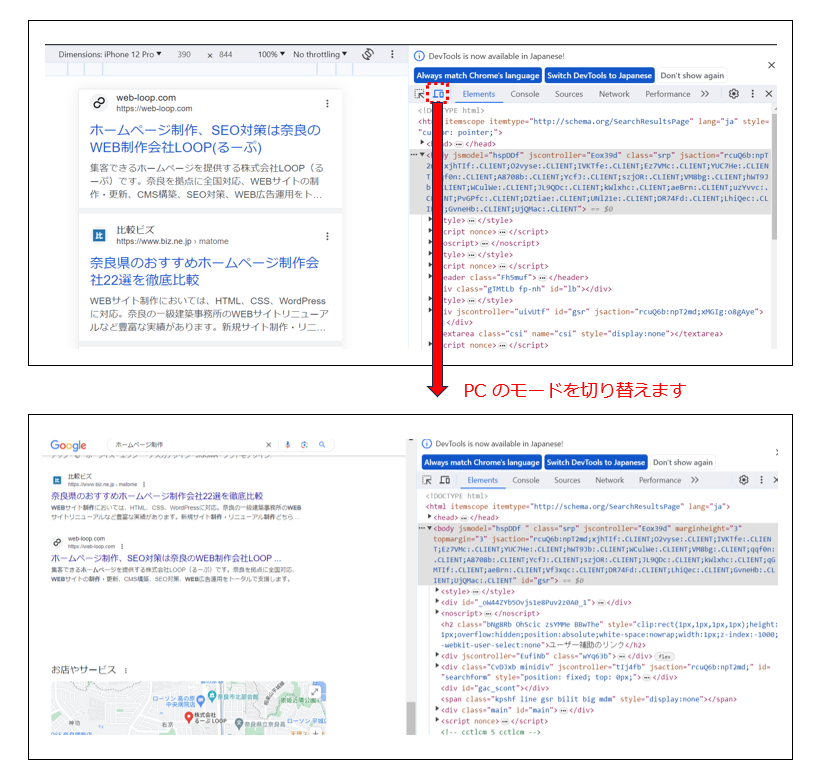
スマホと PC のモードを切り替えられるので、確認したいデバイスに変更します。
例えば:東京エリアの「WEB制作会社」キーワードの検索順位を調べる場合、デバイスを「PC」に設定します。
※BtoB企業のサイトは、仕事中にPCからアクセスするユーザーが多いため

「コンソールドロワー」の「センサー」から位置情報を設定します
Google Chrome のコンソールドロワー(drawer)は、引き出しのように各種設定を表示したり、隠したりすることができます。
センサー(Sensor)とは、ある対象の情報を収集し、機械が取り扱うことのできる信号に置き換える装置です。
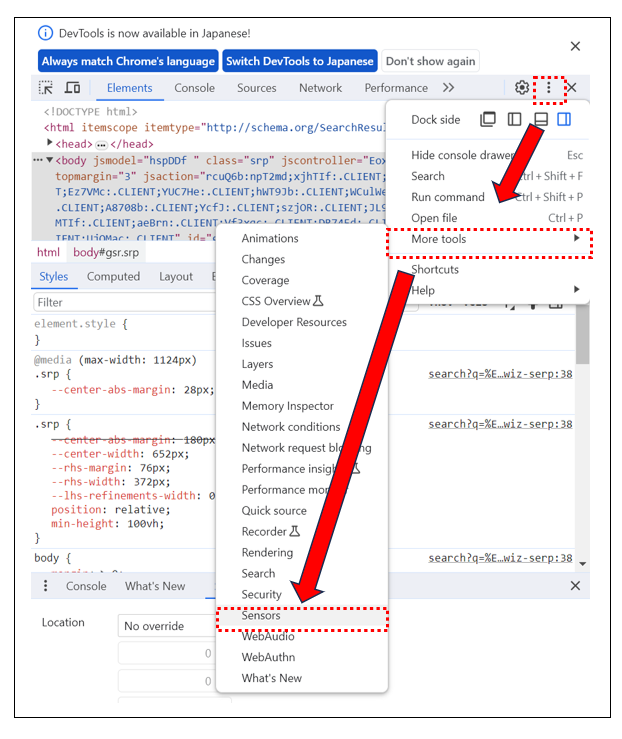
【手順】デベロッパーツールの右上の3点ドット>その他のツール>センサー という順でクリックします。

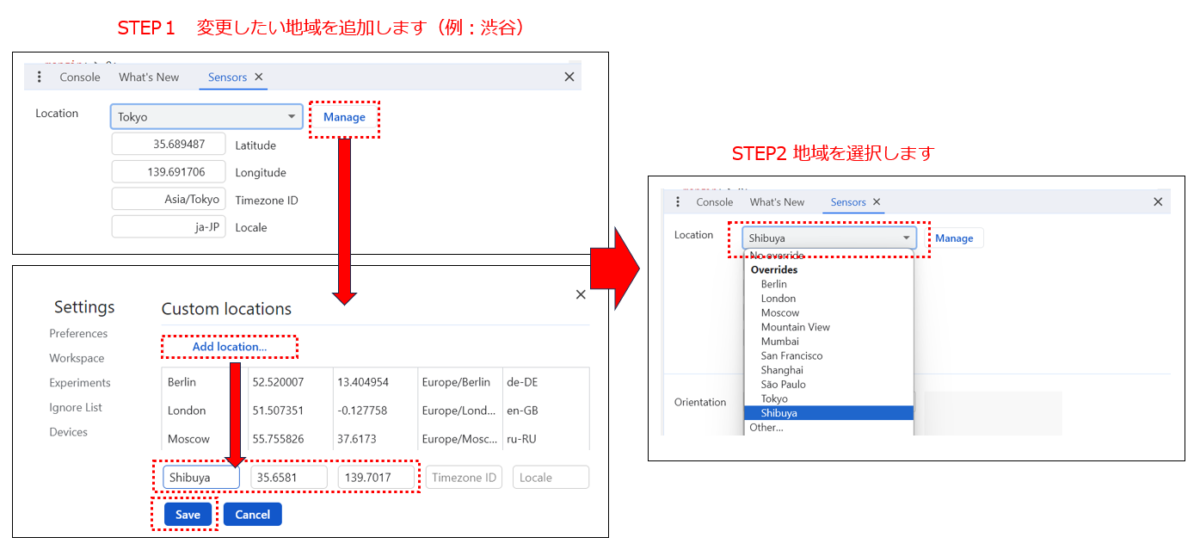
次は、センサーで位置情報を追加・変更します。
「管理|Manage」>場所を追加>場所の名前、経緯度を入力する>「追加|Save」をクリックします。

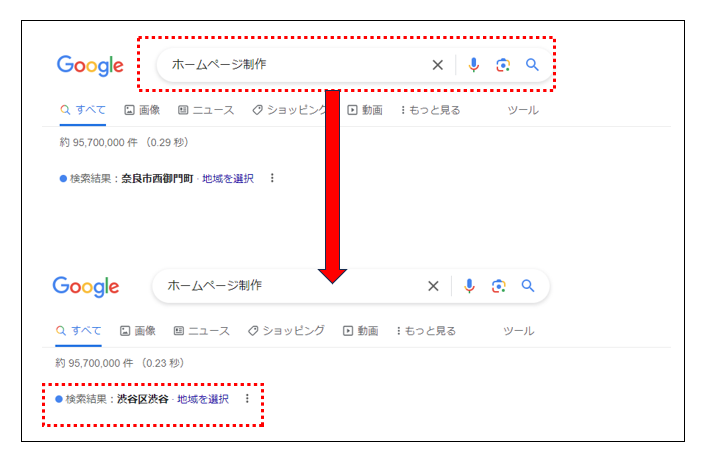
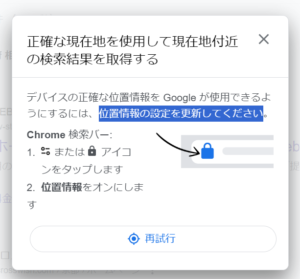
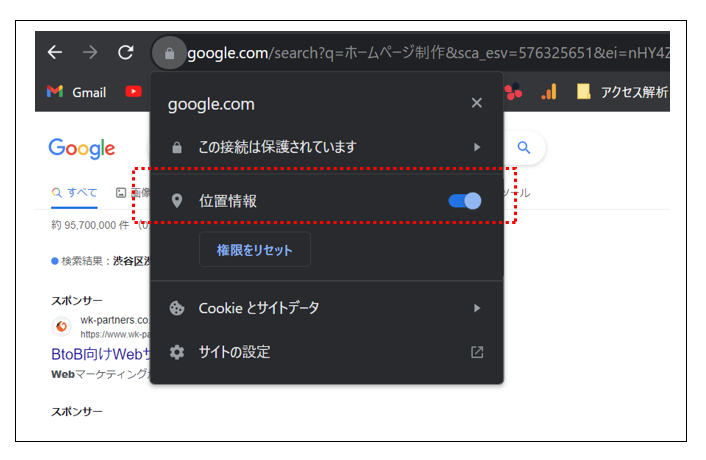
検索窓で再度検索します ※地域変更されない場合は、位置情報の設定を更新してください

※位置情報の設定を更新する方法


最後に
以上、Chromeで自分がいるエリアではない地域の検索結果を確認する方法を紹介しました。
Google の検索結果は IP アドレスや GPS の情報を使うことがあります。
必ず現地で検索した結果と完全に一致するわけではないので、ご注意ください。
地方の中小企業にとって、ローカル集客が重要です。上記の方法をぜひ使ってみてください!
Web 制作や集客などのお悩みがありましたら何なりとご相談ください~






 PREV
PREV