こんにちは、すっかり秋でまた寒い寒い言い出している奥田です。
今回はPhotoshopとIllustrator二本立てです。
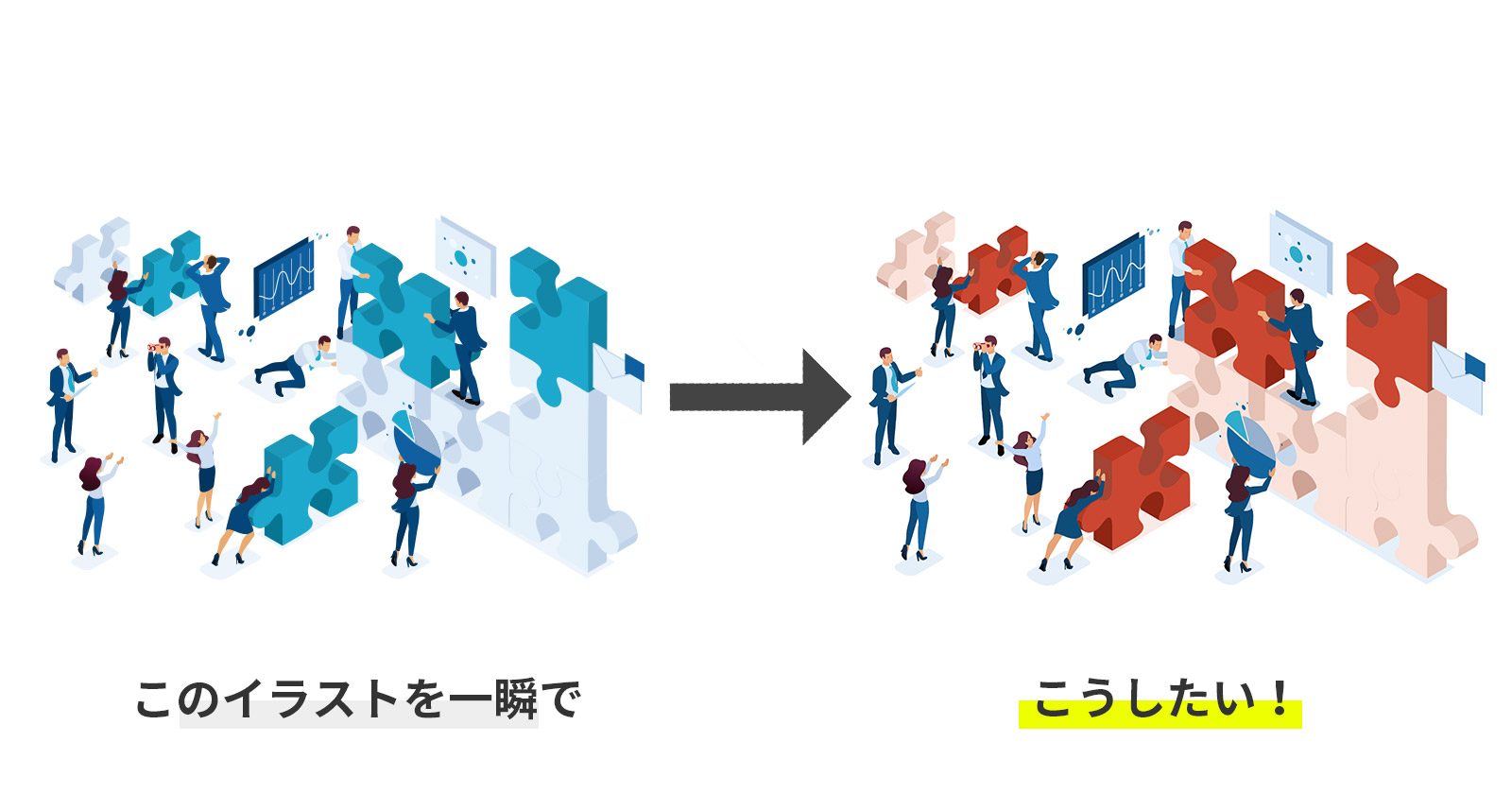
イラストや写真の色味を一部だけ変更したい

こちらが今回の本題。
「画像の一部だけ色を変える方法」をご紹介します。
これのやり方はPhotoshopとIllustratorもたくさん機能があるので方法もたくさんあるのですが、
私が個人的に便利だなと思って使っている機能を一つづつピックアップしました。
なんで一部だけ変えたい時があるのか
まず「なんで一部だけ?」とピンとこない方がいるかもしれませんので、一例。

「このブロックだけ色を赤にしたいのに、普通のカラー調整じゃ人物の肌まで変わっててゾンビになる!!どうすればいいの!?」と叫ぶデザイナーを想像してご覧ください。
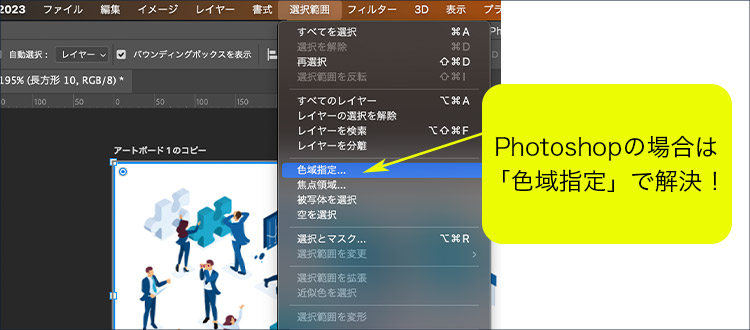
Photoshopの場合は「色域指定」がおすすめ
簡単にいうと、色別で選択範囲を作成して変更する方法です。

まず、「選択範囲/色域指定」を選びます。

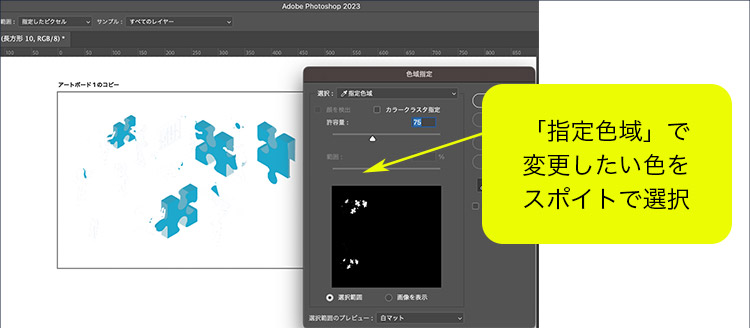
ウィンドウが表示されるので、「指定色域」で変更したい部分の色を選択して調節します。
プレビューで白く表示されている部分が選択された状態になりますので、この場合はブロックが浮かび上がる程度に調節します。

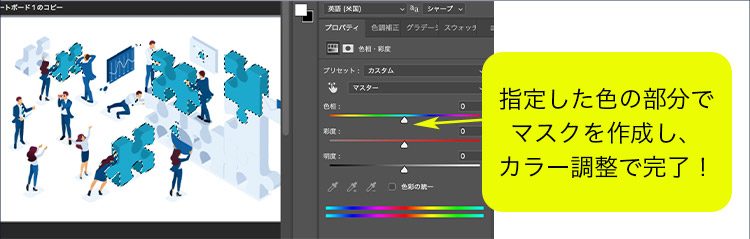
[完了]を押してウィンドウを閉じると白く浮かび上がっていた部分が選択された状態になっています。
この状態のまま任意のカラー調整を選んでマスクを作り、好みの色に変更しましょう。
この場合は[色相・彩度]で変更しました。
今回はイラストを例に挙げましたが、この「色域指定」は人物や風景写真など情報が複雑な画像を変更するときに特に効果を発揮します。
ベクターデータなら、次に挙げるイラストレーターでのやり方の方が綺麗に簡単にできます。
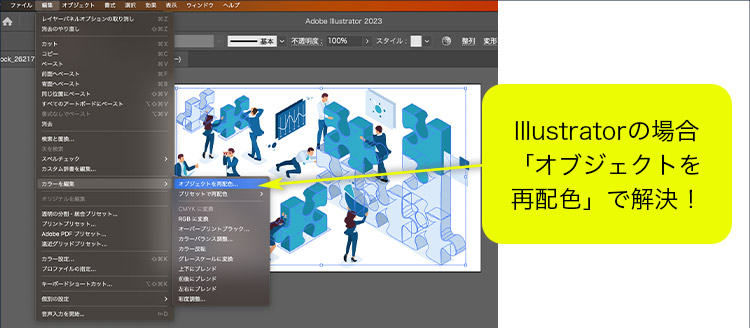
Illustratorの場合は「オブジェクトを再配色」がおすすめ

次にイラストレーターでの変更方法です。
まずは変更したいレイヤーを選んだ状態で
「編集/カラーを選択/オブジェクトを再配色」を選びます。

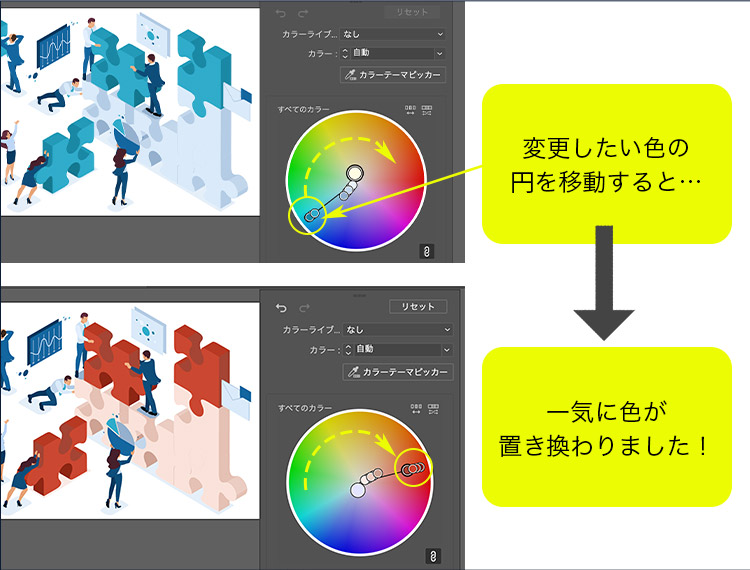
ウィンドウが表示されるのでカラーを一つとってくるっと回してみましょう。
選んだ色と一緒に他の色もまとめて変更されました!
今は「カラー:自動」なので全部いっぺんに変更されますが、他の項目を選んで操作すると色々もっと細かく変更できます。
画像に合わせて方法を選ぶ
今回は以上です。
最初にも書いたように紹介した2つだけではなく他の方法もがたくさんあります。
私は主にPhotoshopの方は写真や手書きイラスト、 Illustratorはベクターイラストで使い分けています。
今後のアップデートでも方法は増えるでしょうし、この記事で紹介した方法もぜひ試してみてください。
いろんな方法を試してみて、自分の気に入ったやり方を見つけられたら良いですよね。
それではここまで読んでいただきありがとうございました!
お借りした画像はこちら
Isometric Set Characters, Young Entrepreneurs
作成者 elizaliv様
Isometric Set Characters, Young Entrepreneurs
【余談】
実は先日、数年前に書いた私のブログ記事がこのサイトで一番アクセス数が多いらしいとデータを見せていただきました。
なんだか役立っているみたいで嬉しいです。
ご興味があればこちらからどうぞ。
Photoshopを使った編集 vol.1 【箱に包装紙をラッピング合成したい】







 PREV
PREV