こんにちは。奥田です。
最近わたし、一応スタッフ紹介では designer / writer と紹介されているのですが、お盆が終わったと思ったら何故かコーディングに追われていますのでその話を。
なんでデザイナーがコーディングなんかしてるんだというと、単純にコーダーの頭数が足りていないからですね。
これは弊社の抱える問題なので置いといて。
普段コーディングやらないやつが頑張ると変なところでつまづくんです。
そしてしばらくして忘れた頃にまた同じところでつまづく。
なのでメモを取っとくしかない。
というわけでこれは備忘録。
記憶に新しい最近の3つのつまづきメモです。

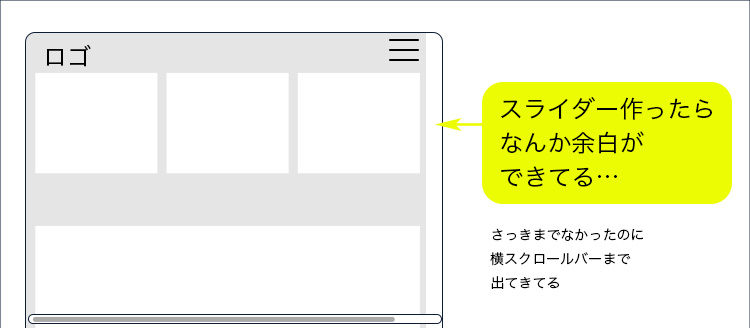
①これはslick(スリック)というスライダーを使おうとした時のつまづき。
スライダーを囲っているdivにoverflow: hidden;を記述したら空欄は消えました。
多分今後もお世話になる予感がひしひしとします。

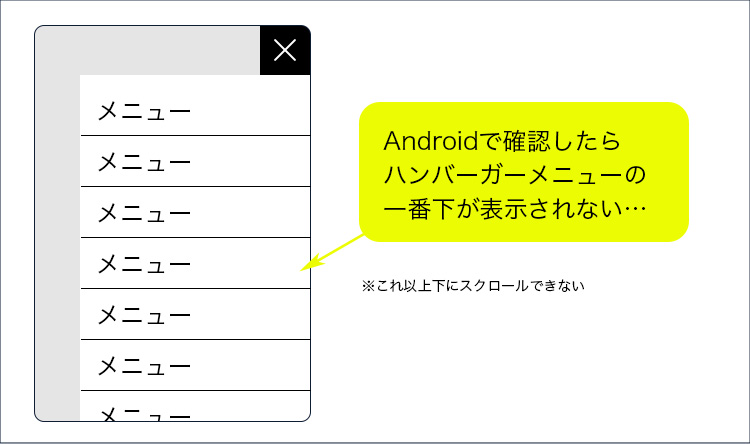
②これはwebサイトやっと完成したー!やったー!と思ったら、Androidで問題が発生したパターン。
ハンバーガーメニューが下までスクロールできない。iPhoneだと問題なかったのに。
原因はヘッダーの高さ100pxを残して表示するためにメニューにmargin-top:100px;を記述していたからでした。
padding-bottom:100pxを追記したら解決しました。

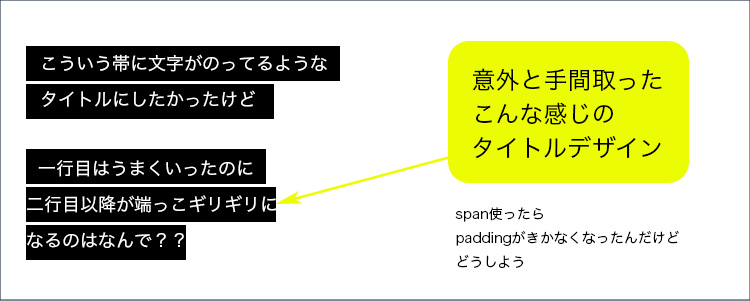
③これは細かいですがデザイン通りにできなくであれこれ調べまくった奴。
誰だこんな面倒なデザイン考えたの。私だ。
説明するとpをspanで囲って、spanにBackgroundで色をつけようとしたんですね。
しかしそうすると二行目以降が文字横ギリギリになってしまってどうしようかと。
paddingをつけようとしてもうまくいかず、display:blockをつけると全体に色がついてしまう。細かすぎて誰も気にしないわとも思いましたが一度これでお客様に出してるから仕方ない。
検索しまくって最終的に辿り着いたのが-webkit-box-decoration-break: clone;と box-decoration-break: clone;を記述すること。
簡単そうな見た目のくせに時間がかかりました。
以上、ここ一週間ほどのつまづき3点でした。
学生時代の英語の成績ボロボロでコーディング向いていない自分でもどうにかなっているのは
コーディングのコツや知識をネットに載せてくださる方がいるからです。
本当に感謝です。
引用
https://web-dev.tech/front-end/css/apply-horizontal-padding-on-line-break/






 PREV
PREV