初めまして。最近冷房が寒すぎてマフラー巻いて仕事しています、奥田です。
何かみんな面白げな自己紹介をする流れになってる感じ、関西っぽいな〜と思います。
私は現在デザインを担当させていただいておりますが、実は入社したばかりの時は別の部署でした。
ですので未だにPhotoshopもIllustratorも知らないことだらけ。
その上どんどんアップデートされては機能が増えるので勉強の日々です。
私の記事ではそんな中でもちょっと役立ちそうな技を備忘録的に残す事ができればと思います。
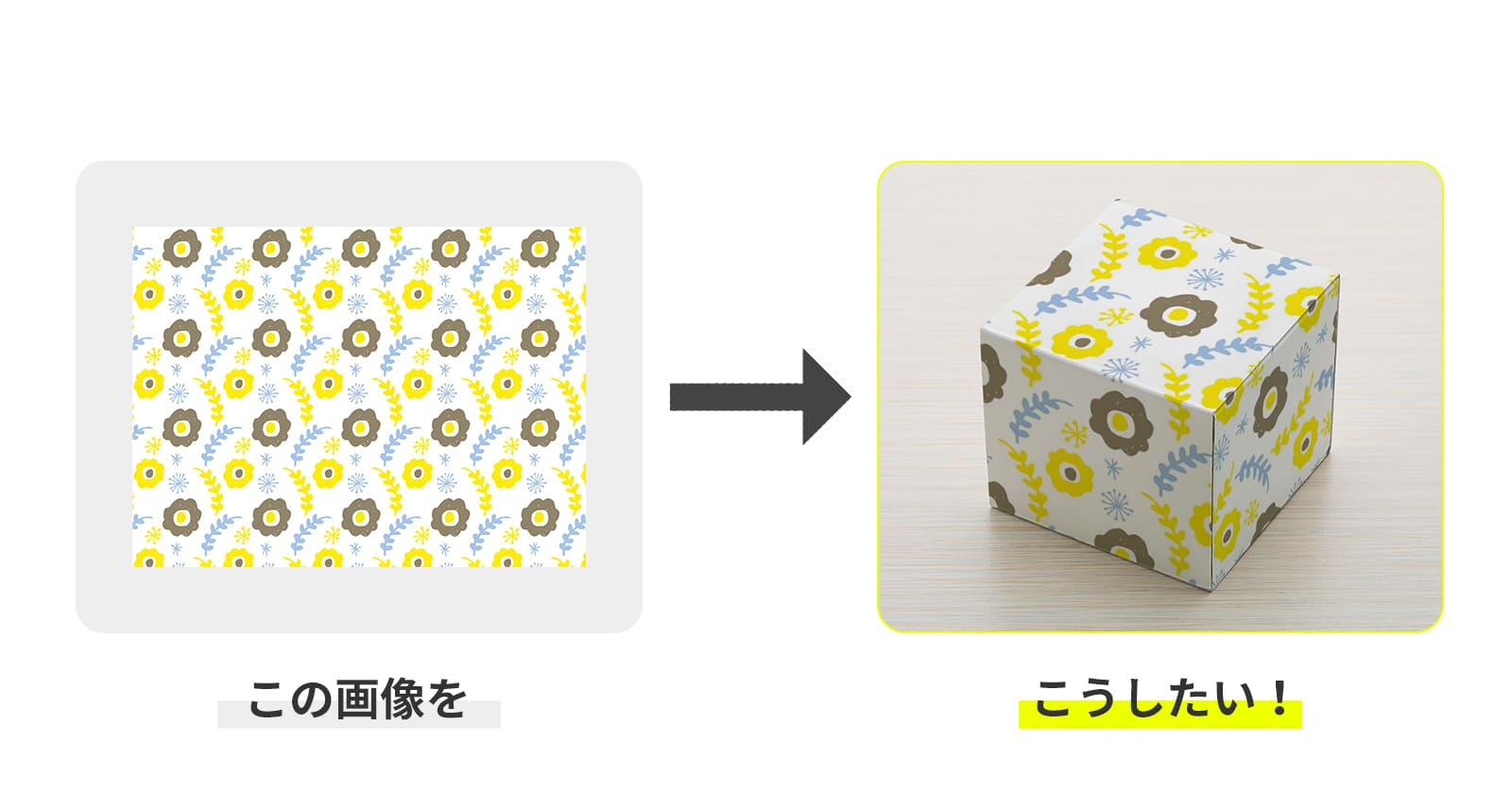
箱に包装紙をラッピングしたい

こちらが今回の本題。
「画像を包装紙みたいに箱に巻きつける合成方法」をご紹介します。
これは私が合成画像に挑戦し始めた頃に「自分で調べてやってみてね!」と言われあれこれ調べてやり方を覚えた思い出深いPhotoshop機能だったりします。
「ポスターを壁に貼った合成を作りたい」みたいに1平面ならそこまで悩まなくても[自由変形]とかで大体解決できますが、立体となると3面必要な上に、模様を細かく合わせようとしても歪んで合わなかったりと手間がかかります。
実践編

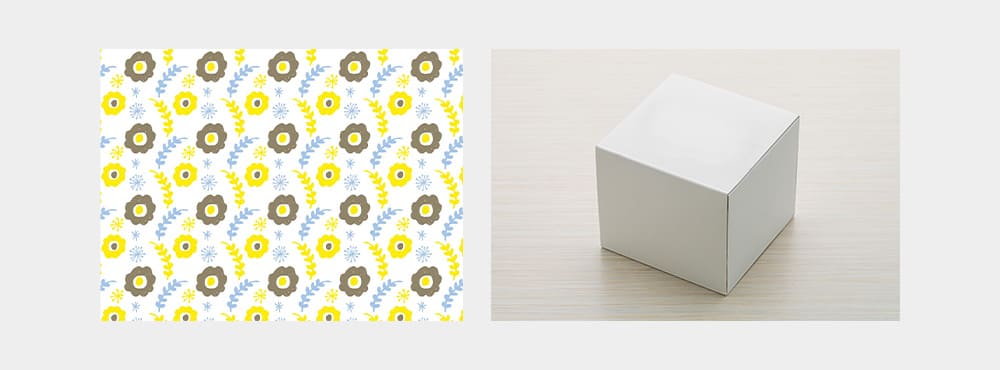
用意する画像はこの2つ。
包装紙用の画像と箱の画像です。箱は無地にするのがオススメです。

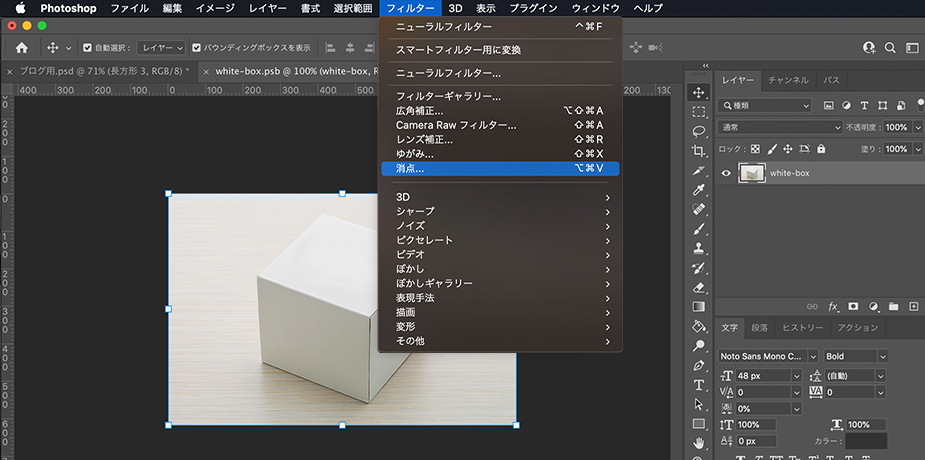
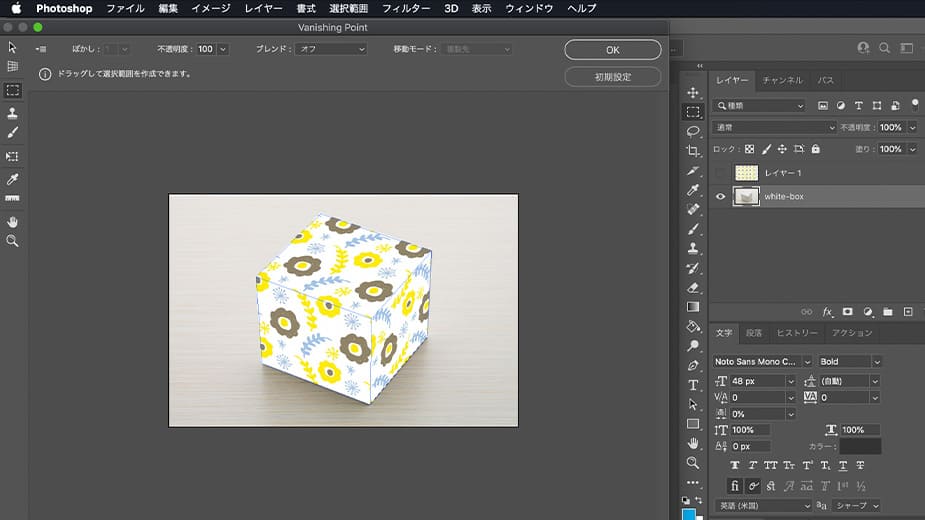
次にPhotoshopで箱の画像を開きます。使うのは[フィルター/消点]という機能です。
画像がスマートオブジェクトなど編集できない状態だと選択できないので、ラスタライズされていない場合はラスタライズも忘れずに。

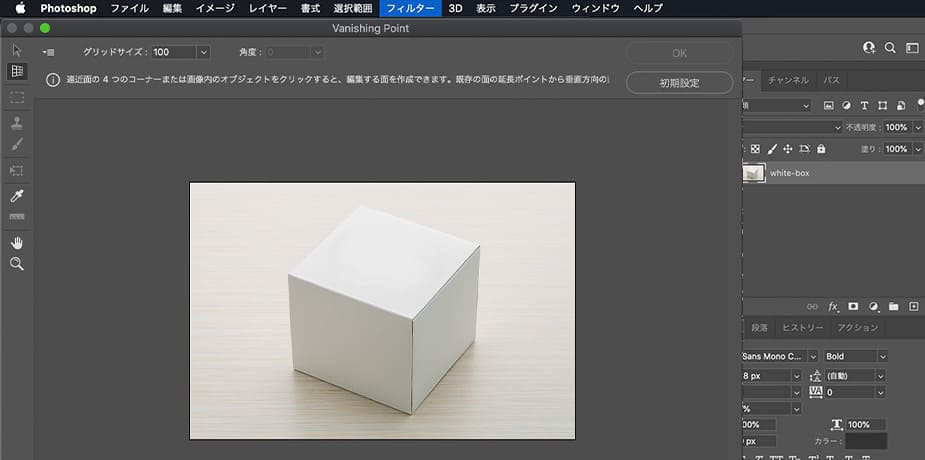
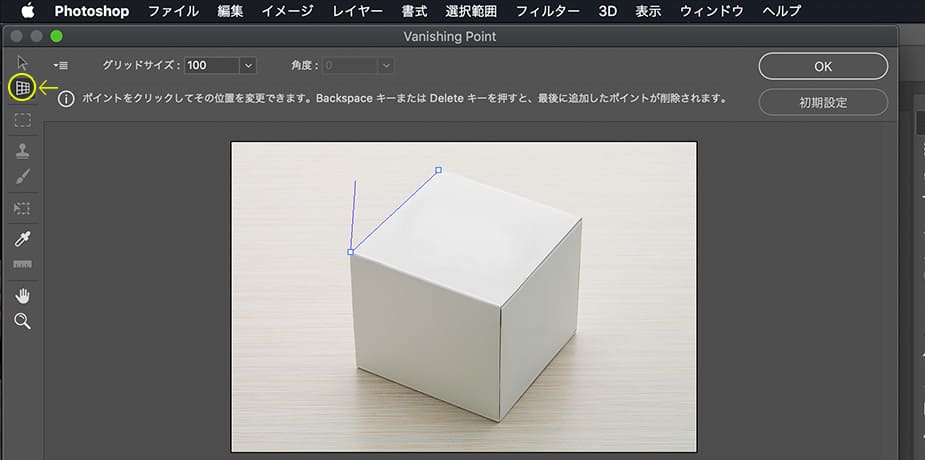
[消点]を選択すると、こんなウィンドウが表示されます。ここでラッピング画像を作っていきます。

左サイドバーの[面作成]ツールアイコンを選択して、まず箱の上面の4点を選択します。これでメッシュが作成されます。

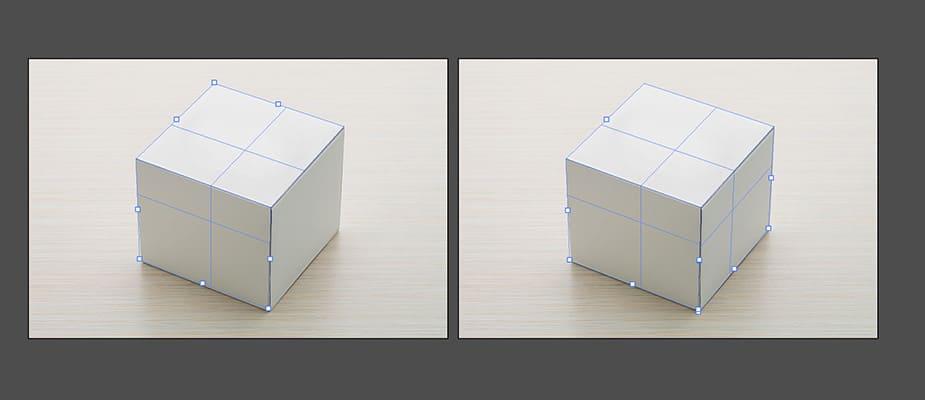
上面の次は側面もメッシュを作成します。
[面修正ツール]ツールアイコンを選択して、Macならcommandキー、WindowsならCtrilキーを押しながら辺を選択し、下にスライドさせると側面が表示されます。
このツールを選択していると点や辺の位置を調節できるので、箱に合わせて微調整を行なってください。
これで準備完了!

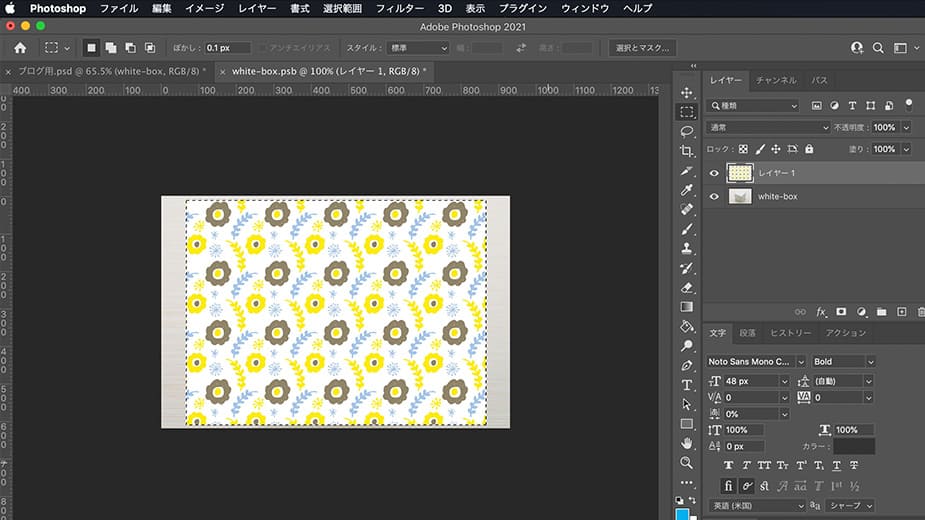
メッシュが完成したら一度ウィンドウを閉じ、包装紙用の画像を開きます。
選択範囲で選択してコピーしたら準備完了です。(Macならcommand+cキー、WindowsならCtril+cキー)

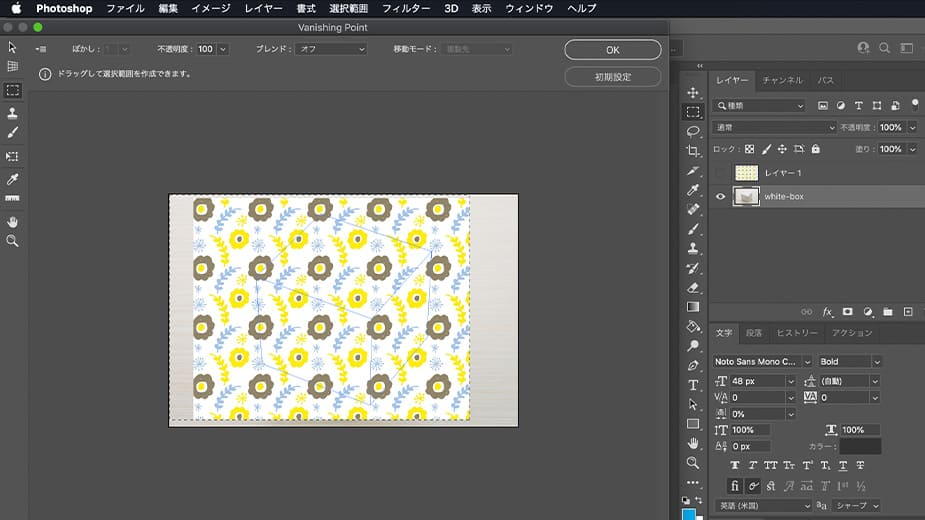
再度[消点]ウィンドウを開き、画像を貼り付けます。(Macならcommand+vキー、WindowsならCtril+vキー)

画像を選択して移動させてみます。すると自動で面の中に画像を移動しました!
角度や位置調整も簡単です。初めて触った時は感動しました。
ここで完成でもいいのですが、より自然な立体にするために、もう少し調整していきます。

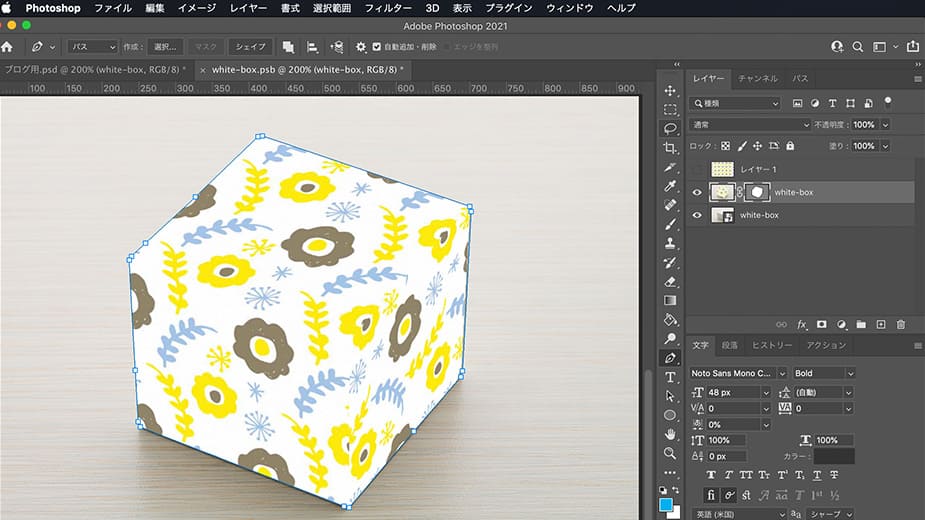
元の箱の画像をもう一枚レイヤーに追加します。
作った立体の包装紙の画像にパスツールで箱に沿ってパスを書き、レイヤーマスクを作ります。
これで角の小さな丸みやはみ出しがなくなります。

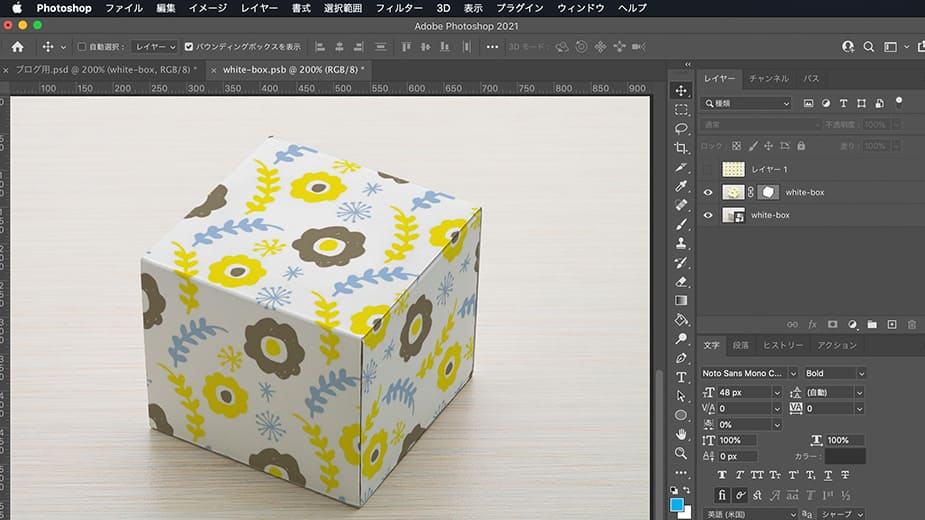
最後に作った立体の包装紙の画像のレイヤースタイルを[乗算]へ変更すると、この通り!
自然な箱の影がついて、リアルになりました!
これで完成です!
完成

シンプルな白い箱におしゃれな包装紙がついて華やかになりました!
辺の切り替わりも綺麗で、元からそんな柄の箱だったみたいです。
いかがでしたでしょうか?
以上が「画像を包装紙みたいに箱に巻きつける合成方法」です。
他にもいろんな形の箱に応用できますし、今回は使いませんでしたが、リボンやシールを追加することもできます。
覚えておくと便利なので、ぜひ一度試してみてください!
こんな感じで”Photoshopを使った編集”は知ってると便利な機能を紹介していきたいと思っています。
ここまで読んでいただきありがとうございました!
お借りした画像はこちら
北欧風壁紙
イラスト素材:北欧風壁紙
白い箱 無料写真
Lifeforstock – jp.freepik.com によって作成された mockup 写真
白い箱
【追記】
2023.01.13 : 「Vanishing Point」を「消点」に変更しました。







 PREV
PREV