こんにちは。
入社してから目まぐるしい環境変化についていくのがやっとな後藤です。
4月から新生活を始められた方はいかがでしょうか。
適応能力の高い方は、すでに今の生活にすっかり馴染んでいるのかもしれませんね。
さて、今回は仕事をしていて「こんな便利な機能があるのか!」と初めて知った、Chromeの拡張機能についてご紹介したいと思います。
すでにご存じの方もたくさんいらっしゃるかもしれませんが、私のようにパソコンに詳しくない方の参考になれば幸いです。
Chrome拡張機能とは
まずChrome拡張機能とは、Google Chromeブラウザに追加できる小さなプログラム(アドオン)のことです。
この機能を使えば、ブラウザの操作性や機能を自分の好みにカスタマイズすることができます。
よく使うツールを追加しておくことで、作業効率の向上にもつながります。
多くの拡張機能が無料で利用できるため、気軽に導入できるのも魅力の一つです。
インストールの方法は下記の通りです。
1.Chromeブラウザで「Chrome ウェブストア」にアクセスする
2.欲しい拡張機能を検索する
3.「Chromeに追加」ボタンをクリックしてインストールする
使用上の注意事項
便利な機能ですが、注意する点もあります。
使用するにあたり気を付けた方がいいことをまとめてみました。
・信頼できる開発元か確認すること
検索をすると、数多くの拡張機能が表示されます。
しかし、拡張機能は誰でも公開できてしまうため、提供元が信頼できるかどうかを確認することが大切です。
そのため、公式のChromeウェブサイトからインストールすることをおすすめします。
・Chromeの動作が重くなる可能性がある
また、便利だからといってたくさんの拡張機能を追加すると、メモリ使用量が増えて動作が重くなることがあります。
せっかく便利なツールとして使おうとしているのに、動かない・遅いとなると悲しいですよね…。
そのような事態を防ぐためにも必要なものだけを追加し、使っていない拡張機能は定期的に見直すことをおすすめします。
おすすめ拡張機能3選
それでは私が実際に使ってみて「これは便利!」と思ったおすすめの拡張機能を3つご紹介します。
1. FireShot
まず最初にご紹介するのは「FireShot」です。
これは、Webページ全体や表示されている範囲をスクリーンショットとして保存できる拡張機能です。
主にWeb制作や資料作成、情報の保存などに役立ちます。
使い方も簡単で、以下の3つの方法でキャプチャできます。
・全体ページ
・表示中の部分のみ
・選択範囲のみ
また保存や共有も以下のような形式で可能です。
・画像(PNG/JPEG)
・PDF
・クリップボードにコピー
・印刷
・OneNoteやメール送信(※Pro版のみ)
このように保存形式を選べるのは、作業を効率的に進める上で大きなメリットになりますよね。
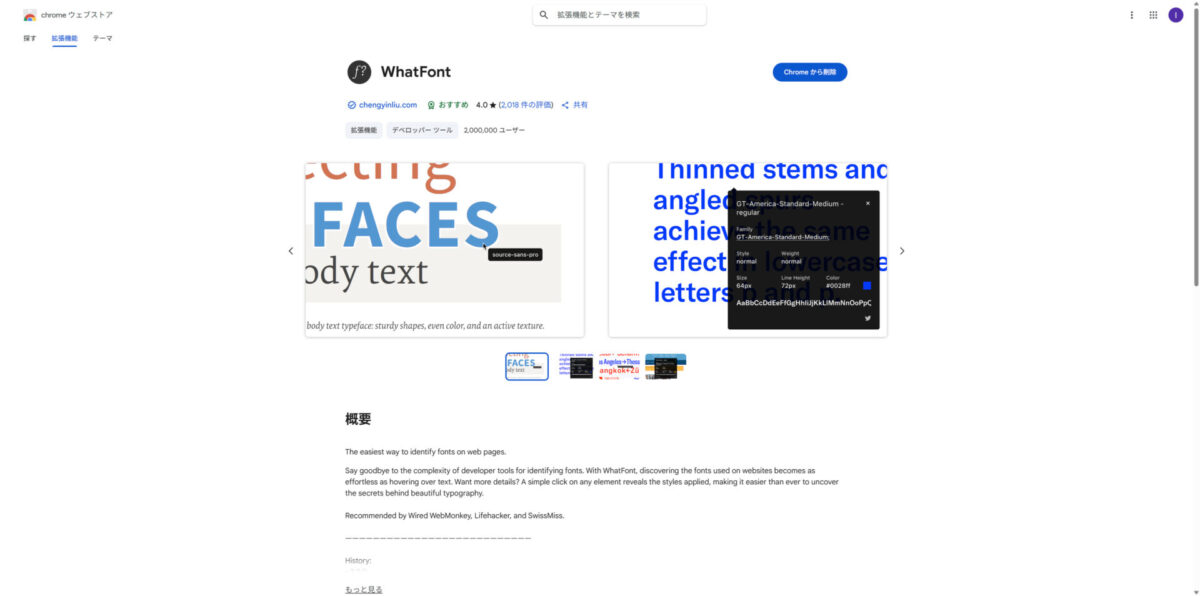
2. WhatFont
次にご紹介するのは「WhatFont」です。
これは、Webページ上のフォントを一瞬で調べてくれる拡張機能です。
たとえば何かをデザインしているときに、参考資料の中で「このフォント使いたい!」と思ったことはありませんか?
そんなときにWhatFontは文字の上をクリックするだけで、以下のような情報を表示してくれます。
・フォントファミリー(例:Helvetica, Robotoなど)
・フォントサイズ
・行の高さ(line height)
・フォントの色(カラーコード)
自分で検索して地道に探す手間を省けるので、時間短縮にもつながります。
フォントにこだわる方にとっては、とても心強いツールです。
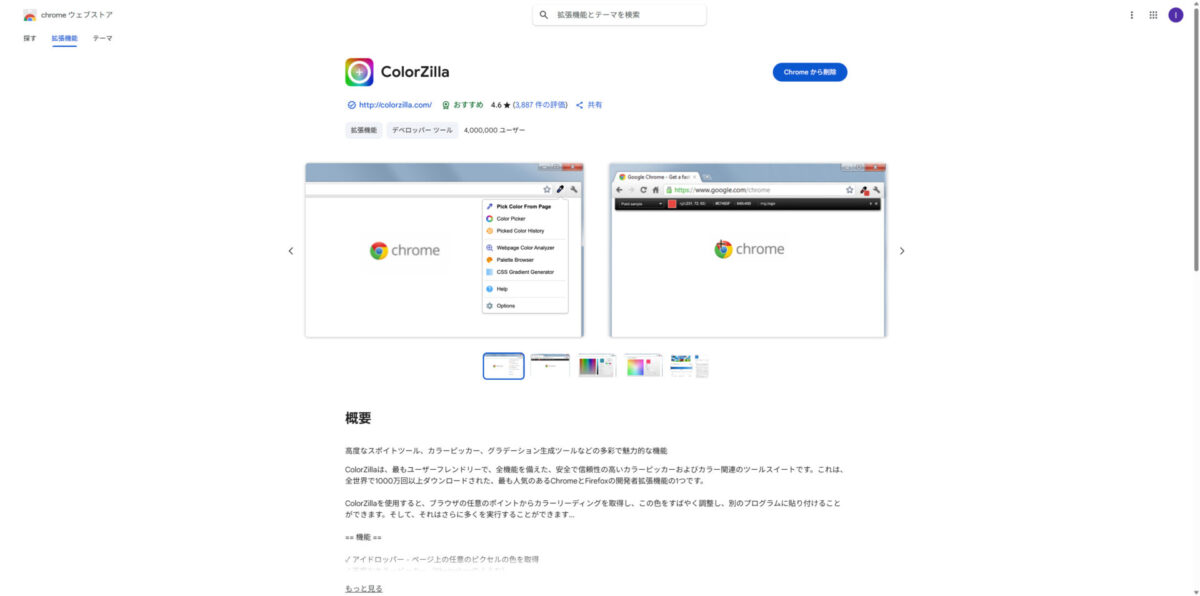
3. ColorZilla
最後にご紹介するのは「ColorZilla」です。
こちらはWebページ上のどんな色でも簡単に取得できる「カラーピッカー」拡張機能です。
デザインやWeb制作の際に「この色、使いたいな」と思うことがありますよね。
ColorZillaは画像や背景、テキストなど、ページ上のあらゆる色をリアルタイムで表示してくれます。
しかもクリックするとそのままカラーコード(例:#ff9900)をコピーできるので、即座にデザインに反映できて非常に便利です。
まとめ
以上、今回はChromeの拡張機能についてご紹介しました。
皆さまも自分に合った拡張機能を取り入れて、快適なWebライフを楽しんでくださいね!









 PREV
PREV