皆様おはようございますこんにちはこんばんわ。
健康のために毎日たくさん歩きたいホソカワです。1万歩ってなかなかいかないですね。
伊能忠敬さんまじハンパないです。
さて、今回はタイトル通り
イラストレーターでアウトライン化されたテキストのフォントを探す方法!!について
ご紹介していきたいと思います!
デザインのトンマナを合わせるために、フォントが知りたい!けどデザインデータがアウトライン化されてる・・・
でも感覚で調べるには時間がかかりすぎる!みたいなことってありませんか?
自分は入りたての頃、そういう時は一個ずつフォントを見比べて探したり、ググったりしてたんですが
なななんとIllustrator2024で画像・アウトライン化されたテキストのフォントを探す機能が追加されたんです!
それでは簡単に使い方をみていきましょう!
※この機能は、まだイラストレーター2024で実装されたばかりのBeta版ですのでご注意ください!
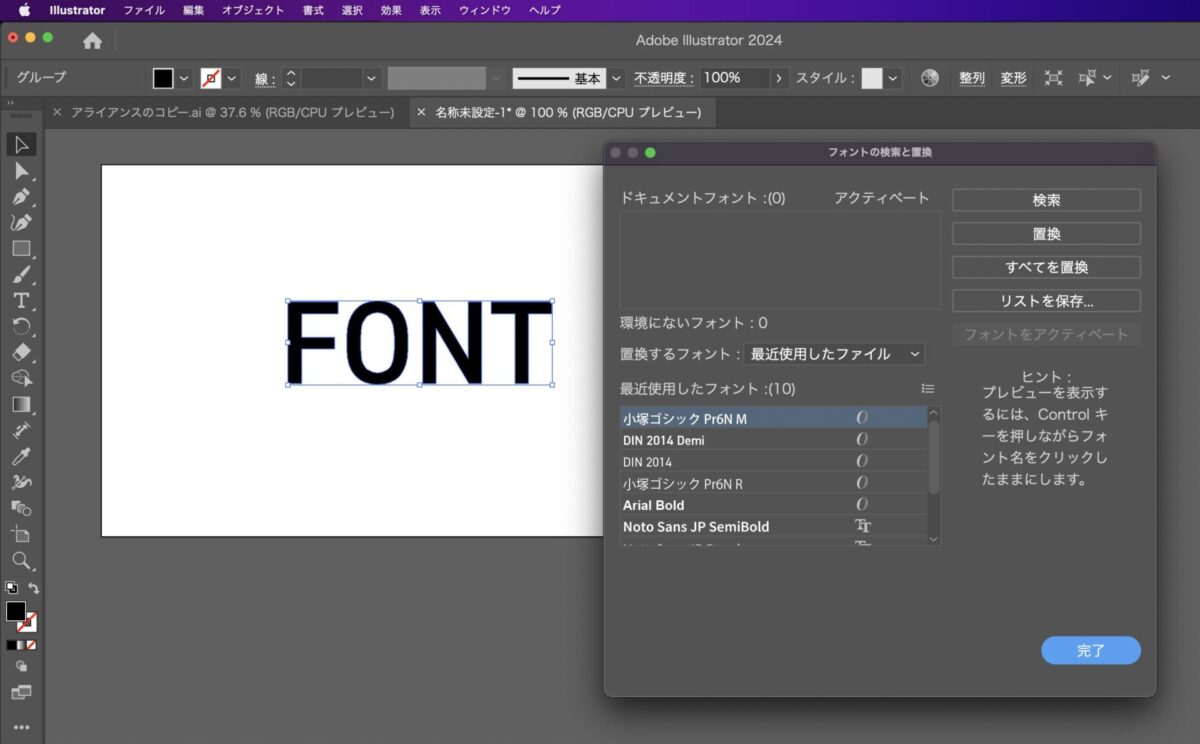
まずは準備として、イラレで書体名を調べたいテキストがあるデータを開きます。
アウトラインされているので、見ての通りフォント検索には引っかかりませんね。

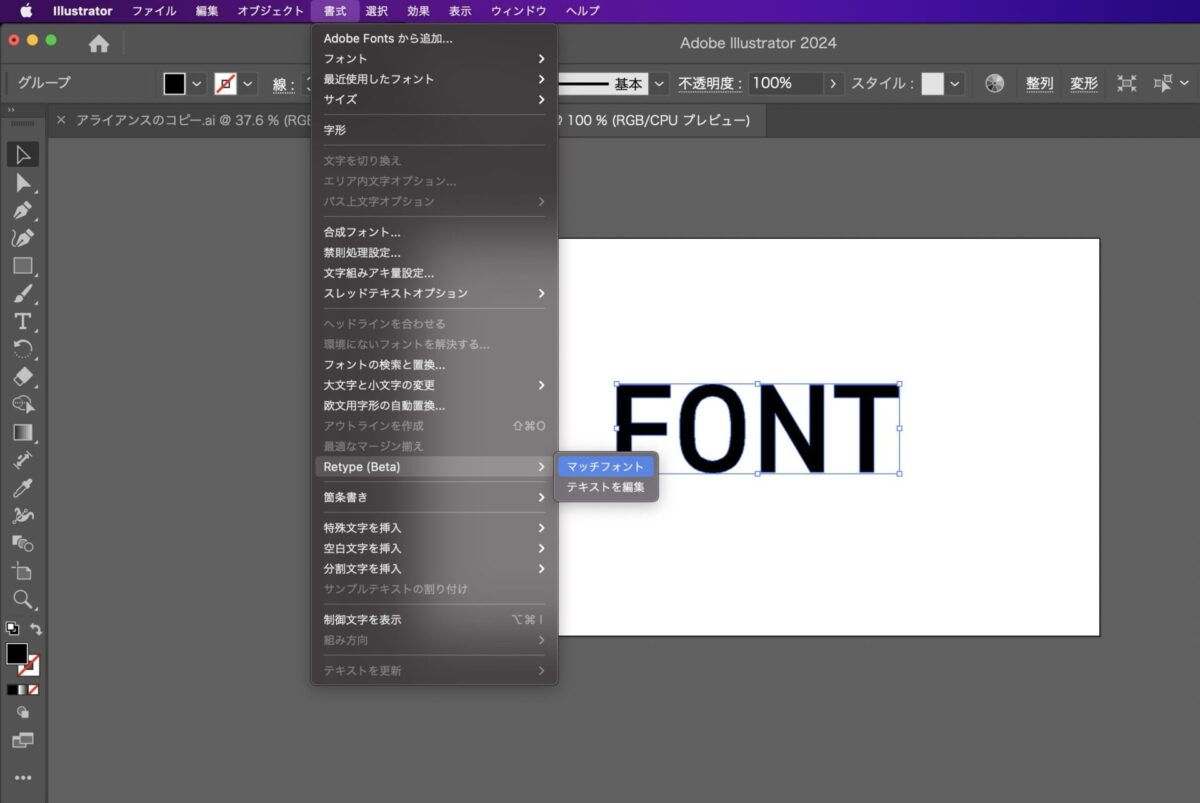
①テキスト(あるいは画像)を選択して、メニューの「書式」→「Retype」をクリック

メニューバーの「書式」から「Retype」をクリックして、「マッチフォント」か「テキストを編集」をさらにクリック。
現状できること自体はあまり変わらないのでどちらでもいいっぽいです。
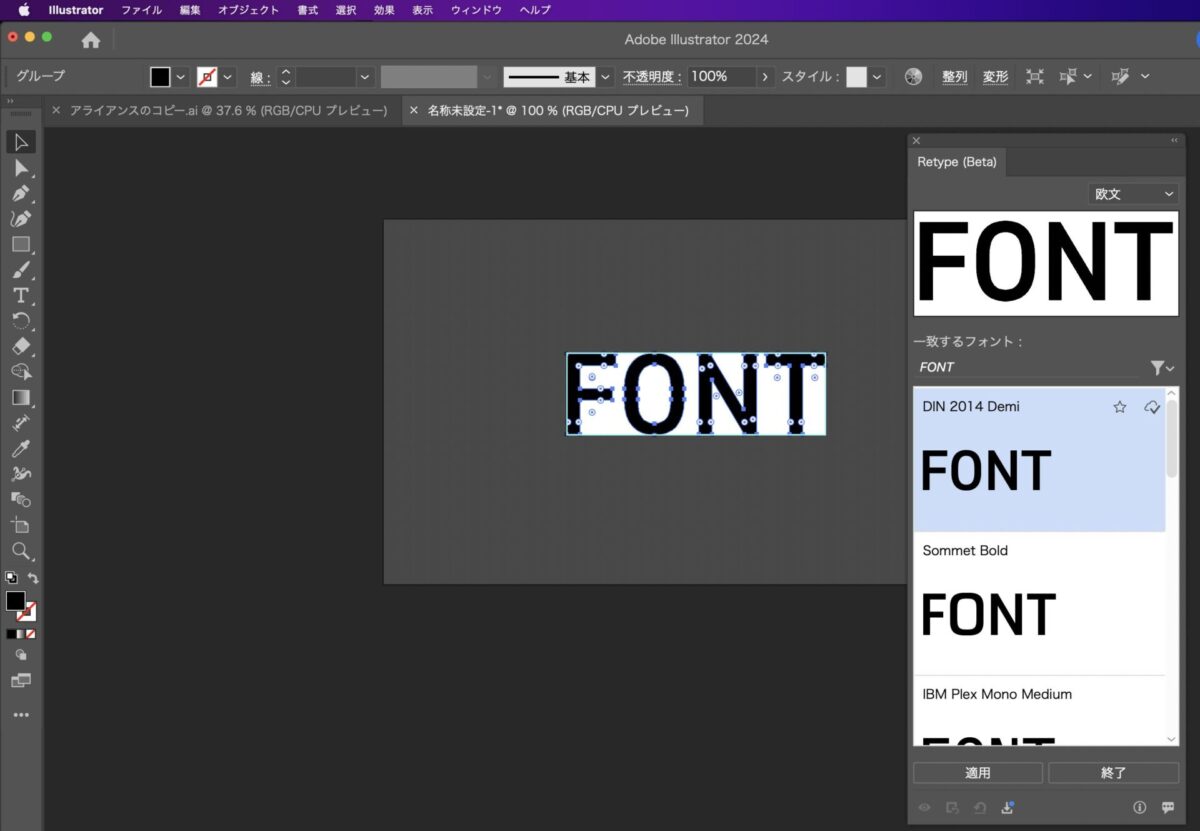
②「Retype」パネルから一致するフォントを探す

Retypeパネルが開きますので、
環境にもよりますが、数秒〜数十秒ほどでイラストレーター様が一致するフォントの候補を一覧で出してくれます。
今回の場合は「DIN 2014 Demi」で正解でした!
さらに便利なことにお目当てのフォントが見つかったら、適用を押すとテキストデータに変換してくれます!(macOS12以降で可能)
以上、たったこれだけの操作でフォントを調べることができます!簡単ですね!
また、一点、冒頭でもお伝えしましたが、「Retype機能」は実装されたてほやほやのBeta版なので、
欧文書体にのみ対応しております!ご注意ください!
和文書体にもそのうち対応される(はず)ですので期待しながら待ちましょう〜
簡単な上、とても便利な機能ですのでイラストレーターをお使いの方はぜひ一度お試しください。
弊社では、イラストレーターやフォトショップといったソフトを用いて、各種DTPデザインやWEBサイト制作などを承っておりますので、ご相談ごとがありましたらLOOPまでお気軽にご連絡くださいませ!






 PREV
PREV