こんにちは、有能な部下のおかげでもっぱらEC専門に追いやられてる松崎です!
今回は、クリエイターモードで、「カテゴリーメニュー」を表示する方法をご紹介します!
カテゴリを新規追加→サイトに手動反映で大変な方、
カテゴリ登録するだけでサイトに自動反映されるので必見です!
カテゴリの設定

makeshop(メイクショップ )の管理画面にログイン。
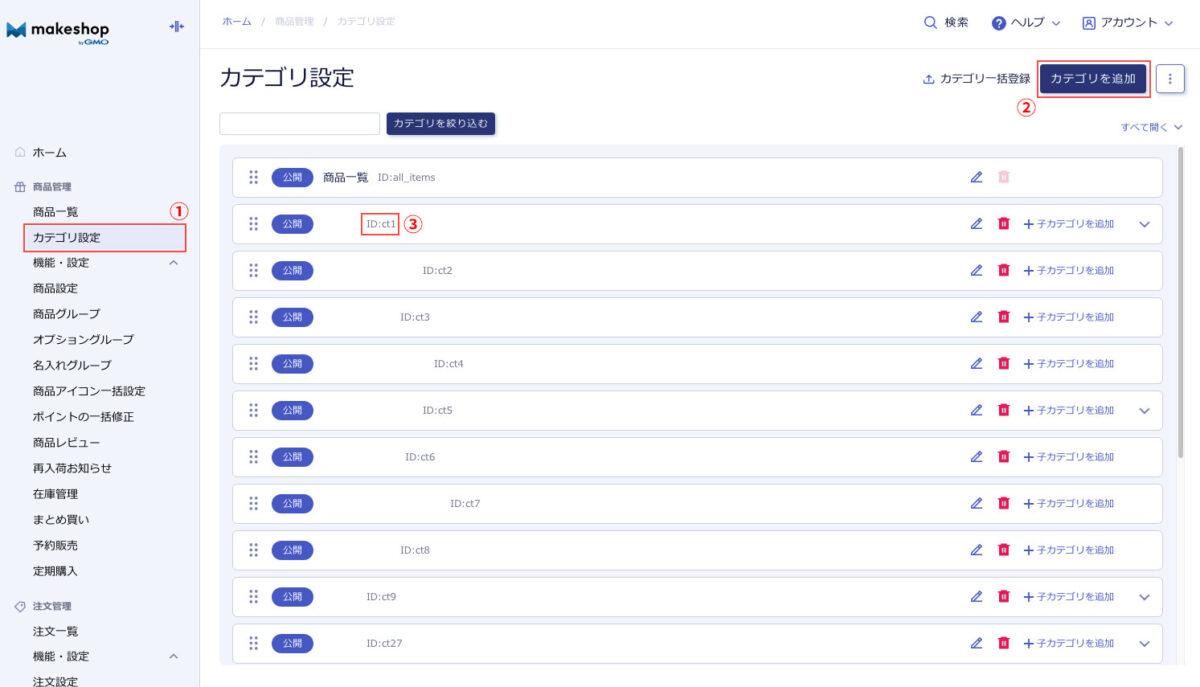
①カテゴリ設定の②カテゴリ追加からカテゴリを追加してください。
カテゴリを追加すると③カテゴリIDが自動で紐付けられるので、どのカテゴリがどのIDかメモしておいてください。
カテゴリの出力
カテゴリ一覧を表示させたい箇所に、下記ソースを設置。
<a href=”<{$category_menu.list[i].url}>“>
<{$category_menu.list[i].name}>
</a>
<{/section}>
これだけで登録したカテゴリが全て自動で出力されます!
めちゃ簡単!
アイコンを設置
カテゴリメニューにアイコンを設置したい時は、
<img src=”https://gigaplus.makeshop.jp/ショップID/img/category/<{$category_menu.list[i].code}>.jpg” alt=”<{$category_menu.list[i].name}>“>
を追加してください。
<{$category_menu.list[i].code}>.jpgの
<{$category_menu.list[i].code}>は③カテゴリIDを引っ張ってきてます。
カテゴリIDがct01の場合、ct01.jpgをFTPの任意の場所に画像をアップロードするだけで自動で表示されます。
<{section name=i loop=$category_menu.list}>
<a href=”<{$category_menu.list[i].url}>“>
<img src=”https://gigaplus.makeshop.jp/ショップID/img/category/<{$category_menu.list[i].code}>.jpg” alt=”<{$category_menu.list[i].name}>“>
<{$category_menu.list[i].name}>
</a>
<{/section}>
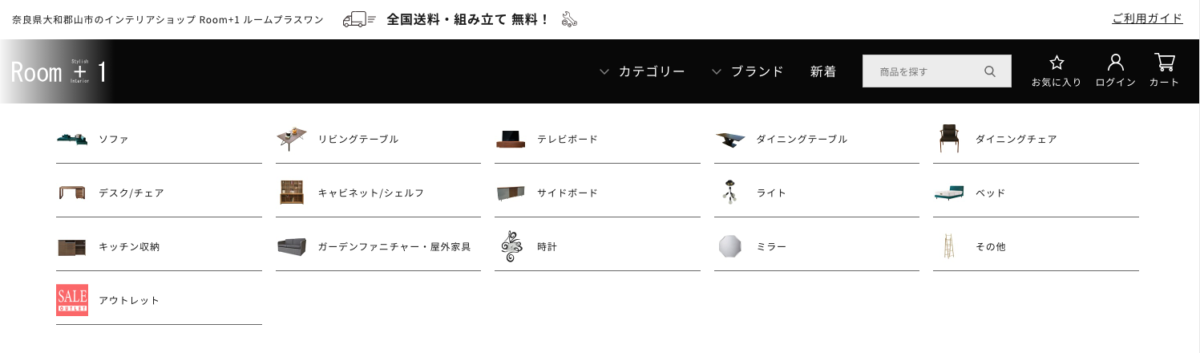
こんな感じでカテゴリアイコンとカテゴリ名が表示されます。

引用元:Roomplus1 様
特定のカテゴリを除外
特定のカテゴリを除外したい場合、<{section name=i loop=$category_menu.list}>の後に
<{if $category_menu.list[i].code != ‘除外したいカテゴリID’ && $category_menu.list[i].code != ‘除外したいカテゴリID’}>
を記載してください。
<{section name=i loop=$category_menu.list}>
<{if $category_menu.list[i].code != ‘除外したいカテゴリID’ && $category_menu.list[i].code != ‘除外したいカテゴリID’}>
カテゴリ表示
<{/if}>
<{/section}>
デフォルトカテゴリである商品一覧や、カテゴリとブランド等一緒に表示したくない時に使ってます!
親カテゴリIDを指定すると子カテゴリも一緒に除外されます。
子カテゴリの出力
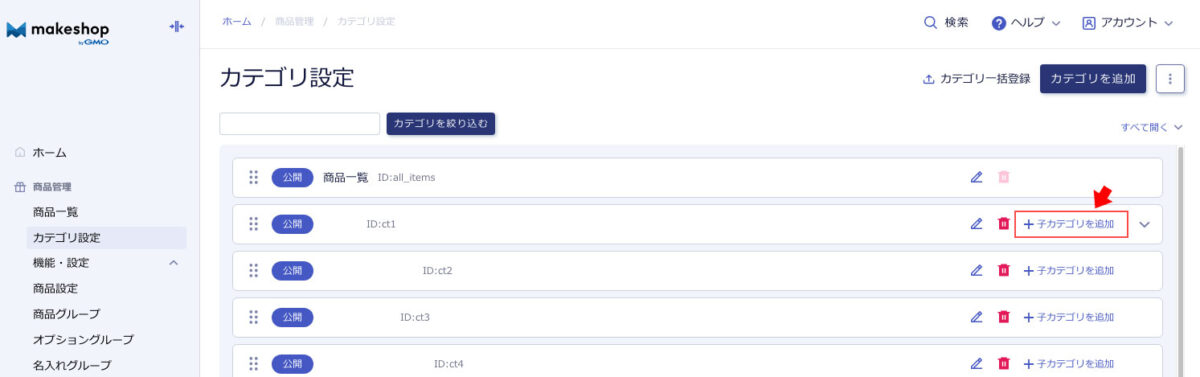
makeshop(メイクショップ )では、管理画面から自由に子カテゴリを作成することができます。
こちらも自動で出力するようにします。

子カテゴリを出力させたい箇所に下記のソースを設置。
<{if $category_menu.list[i].child_category.has_item}>
<{section name=j loop=$category_menu.list[i].child_category.list}>
<a href=”<{$category_menu.list[i].child_category.list[j].url}>“>
<{$category_menu.list[i].child_category.list[j].name}>
</a>
<{/section}>
<{/if}>
<{if $category_menu.list[i].child_category.has_item}> は、
条件分岐で子カテゴリがあった場合のみ表示されます。
<{section name=i loop=$category_menu.list}>
<a href=”<{$category_menu.list[i].url}>“>
<img src=”https://gigaplus.makeshop.jp/ショップID/img/category/<{$category_menu.list[i].code}>.jpg” alt=”<{$category_menu.list[i].name}>“>
<{$category_menu.list[i].name}>
</a>
<{if $category_menu.list[i].child_category.has_item}>
<{section name=j loop=$category_menu.list[i].child_category.list}>
<a href=”<{$category_menu.list[i].child_category.list[j].url}>“>
<{$category_menu.list[i].child_category.list[j].name}>
</a>
<{/section}>
<{/if}>
<{/section}>
おわりに
紹介させていただいたソースは一例となります。
今回は画像で各カテゴリ画像を表示させてますが、CSSで背景画像としても設定することができます。
クリエイターモードでカテゴリ表示をカスタマイズしたい時にお役立てください!
ちんぷんかんぷんの方は、是非るーぷにお任せください!
では、さいなら。






 PREV
PREV